问题描述:
在hooks中,修改状态的是通过useState返回的修改函数实现的.它的功能类似于class组件中的this.setState().而且,这两种方式都是异步的.可是this.setState()是有回调函数的,那useState()呢?
问题点:
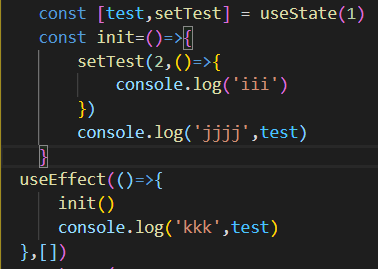
1.它异步且没有回调函数


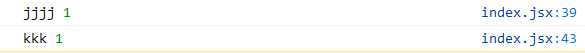
可以看到,iii并没有被打印,也就是说赋值之后并没有回调函数提供操作空间.而test也是修改前的值,并不是修改后的.也就是说修改操作虽然在打印前面,但由于它是异步,所以晚于同步的打印操作.故只打印了赋值前的值
解决方案:
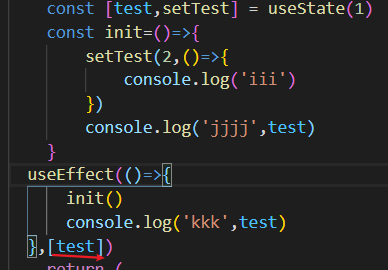
结合useEffect进行监听:一句话概括,我不需要知道你设置完成没有.只要useEffect监听到你值变化了,我再进行操作.
所以,只需要在上面的代码上进行监听就行.


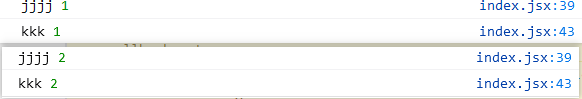
可以看到,这里就打印了两次,一次是默认的第一次,一次是更改之后的.至少拿到了更改之后的值.然后适当加一点判断就可以只操作更改之后的了.
1 2 3 4 5 6 7 8 9 10 11 12 | const [test,setTest] = useState(1) const init=()=>{ setTest(2) console.log('jjjj',test) } useEffect(()=>{ init() if(test!==1){ //此处类似成功的回调函数 console.log('kkk',test) } },[test]) |
注意点:useEffect监听对象、数组的时候,可能会无限执行.具体解决方案.参考我的另一篇博客:useEffect的无限调用





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构