需求:elementui里的table虽然有合并函数(:span-method),单基本都是设置固定值合并.现在有一个树型结构的数据,要求我们将里面的某个list和其他属性一起展开展示,并且list中的长度不确定.如下图
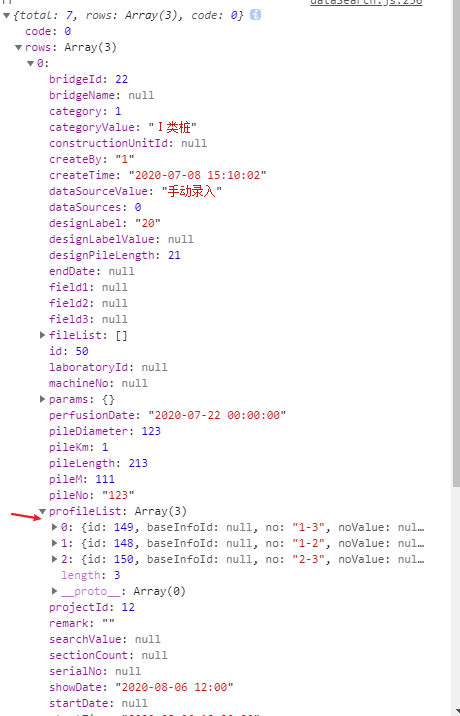
数据结构:

效果图:

方案:
1.数据平铺,我这里只做一层嵌套的.多层的可递归操作.
实际上elementui的table只有合没有分.所有将list里的每条item属性拿出来和外面的属性拼成新数据
//数据展开 openList:function(list,attr){ var list=JSON.parse(JSON.stringify(list)); var arr=[] if(list.length>0){ list.forEach(function(item){ item[attr].length>0 && item[attr].forEach(function(item1){ var obj=JSON.parse(JSON.stringify(item)); obj['no']=item1['no'] obj['avgA']=item1['avgA'] obj['avgV']=item1['avgV'] obj['homogeneity']=item1['homogeneity'] arr.push(obj) }) }) } return arr; },
2.拿到展开的数据后需要给特定的数据加上标识,因为elementui合并的时候是单独的一条数据进行识别的
需要记录的数据有,合并之后的序号、需要合并的数据当前是第几条、需要合并几行
//表头合并函数 mergeHead:function(list,attr,colspan){ //记录已经处理过的条数 //合并之后的序号标识 var number=0 //记录上次合并的索引 var didNum=0 if(list.length==1){ //rowspan为合并的行数 list[0].rowspan=1 //index为当前数据的索引 list[0].index=1 }else{ for(var i = 0 ;i<list.length-1;i++){ if(list[i][attr]!=list[i+1][attr]){ list[didNum].rowspan=i+1-didNum number+=1 list[didNum].index=number didNum=i+1 }else{ } if(i==list.length-2){ list[didNum].rowspan=i+2-didNum number+=1 list[didNum].index=number } } } },
3.落实到elementui的table上

objectSpanMethod( {row, column, rowIndex, columnIndex }) { if (columnIndex <= 4) { if(row.rowspan){ return { rowspan: row.rowspan, colspan: 1 }; }else{ return[0,0] } } else if(columnIndex == 11){ if (row.rowspan) { return { rowspan: row.rowspan, colspan: 1 }; } }else{ return [1,1] } },
注意点:objectSpanMethod函数中合并行要先判断columnIndex,合并列要先判断rowIndex.而且在写判断的时候,你必须清晰的写出每一行或者每一列.多条件写完,必须写else{return [0,0]}或者else{return [1,1]}.不然table不是你想看到的样子.






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构