bootstarp-table表格中嵌套多个BUTON按钮实现
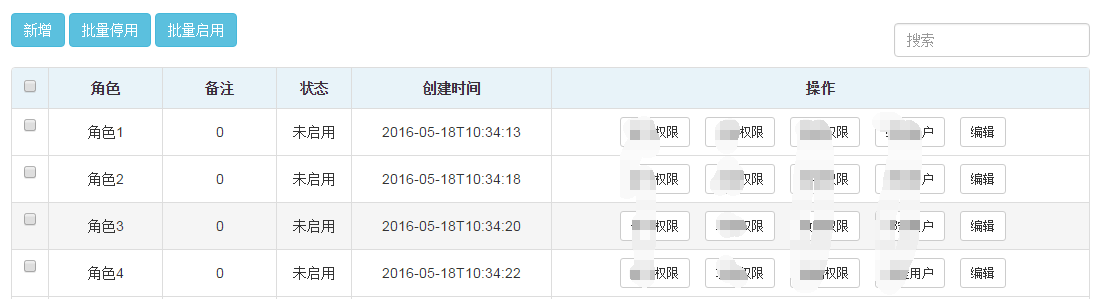
有时我们需要在bootsharp-table表格中嵌套多个按钮,来实现不同的功能,大概界面如下:
实现功能如下:
1:构建表格
中间部分字段已删除。
visible: false 该列隐藏,界面不显示
events: operateEvents :给按钮注册事件
formatter: operateFormatter:表格中增加按钮

1 $("#TbRoleList").bootstrapTable({ 2 url: "../Role/Get", 3 columns: [ 4 [ 5 { 6 field: '', 7 checkbox: true, 8 align: 'center', 9 valign: 'middle', 10 }, { 11 title: 'Id', 12 field: 'Id', 13 align: 'center', 14 valign: 'middle', 15 visible: false 16 }, { 17 title: '角色', 18 field: 'RoleName', 19 align: 'center', 20 valign: 'middle', 21 sortable: false, 22 }, { 23 field: 'operate', 24 title: '操作', 25 align: 'center', 26 events: operateEvents, 27 formatter: operateFormatter 28 } 29 ] 30 ] 31 });
2:表格中增加按钮
operateFormatter(value, row, index):这三个参数是bootsharp-table默认的

1 function operateFormatter(value, row, index) { 2 return [ 3 '<button type="button" class="RoleOfA btn btn-default btn-sm" style="margin-right:15px;">A权限</button>', 4 '<button type="button" class="RoleOfB btn btn-default btn-sm" style="margin-right:15px;">B权限</button>', 5 '<button type="button" class="RoleOfC btn btn-default btn-sm" style="margin-right:15px;">C权限</button>', 6 '<button type="button" class="RoleOfD btn btn-default btn-sm" style="margin-right:15px;">绑定D</button>', 7 '<button type="button" class="RoleOfEdit btn btn-default btn-sm" style="margin-right:15px;">编辑</button>' 8 ].join(''); 9 }
3:注册按钮的点击事件
每个按钮对应哪个点击事件,是用Class里面的属性标识的,如上步骤2(比如:RoleOfA)

1 window.operateEvents = { 2 'click .RoleOfA': function (e, value, row, index) { 3 alert("A"); 4 }, 5 'click .RoleOfB': function (e, value, row, index) { 6 alert("B"); 7 }, 8 'click .RoleOfC': function (e, value, row, index) { 9 alert("C"); 10 }, 11 'click .RoleOfEdit': function (e, value, row, index) { 12 }); 13 } 14 };
作者:RushPasser
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。