要在sharepoint网站中添加.aspx文件最简单的方法就是直接将.aspx文件拷贝到layout目录下,.aspx文件的后台代码则直接写在.aspx文件上,有点像asp的写法,缺点是显而易见的。
最近再看vsewss13,发现一个在shanrepoint网站中添加.aspx文件的好方法(自认为不错的方法),在这跟大家分享下。
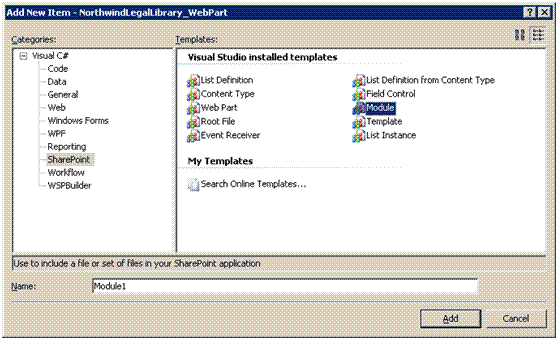
首先我们来看下项目结构:

AddCustomPageWithModule项目中的pageModuleSample.aspx是一个普通的aspx文件,页面设计和后台代码跟我们在web网站中的写法一样(页面设计可从web应用程序中直接拷贝过去),这里就不多说。
AddCustomPageWithModule这里是一个vsewss13提供的Module模板,它将为我们生成一个Feature.

Module.xml里的内容如下:
 代码
代码
<?xml version="1.0" encoding="utf-8"?>
<Elements Id="d8be23d9-7848-4050-9e48-a3a0ba049041" xmlns="http://schemas.microsoft.com/sharepoint/">
<Module Name="PageModule">
<File Path="pageModuleSample.aspx" Url="pageModuleSample.aspx" Type="Ghostable" />
</Module>
</Elements>
属性说明:
Module节点中的URL属性指明aspx文件相对于sharepoint网站根路径的相对路径,这里直接放在了根目录中。
File节点URL属性为文件名
具体属性说名请参照MSDN上的解释。
代码开发的工作基本上就这么多,同时我们可以打开WSP View窗口看一下,项目为我们自动生成的feature文件。

feature.xml内容:
 代码
代码
<?xml version="1.0" encoding="utf-8"?>
<Feature Id="568d53f5-ed13-47e6-8385-a3727363fc11" Title="PageModule" Scope="Web" Version="1.0.0.0" Hidden="FALSE" DefaultResourceFile="core" xmlns="http://schemas.microsoft.com/sharepoint/">
<ElementManifests>
<ElementManifest Location="PageModule\Module.xml" />
<ElementFile Location="PageModule\pageModuleSample.aspx" />
</ElementManifests>
</Feature>
接下来我们看一下部署
编译项目,成功后会在bin目录下生成一个wsp包及一个安装文件,修改setup.bat文件中的DefaultWebUrl和DefaultSiteUrl值,该成我们需要发布的网站路径。
set DefaultWebUrl=http://mossdev
set DefaultSiteUrl=http://mossdev

本地的话也可以在项目中直接部署。
这里我们还需要将.dll文件拷贝到sharepoint虚拟目录下的bin文件夹中。(此处我选用部署到bin目录中)
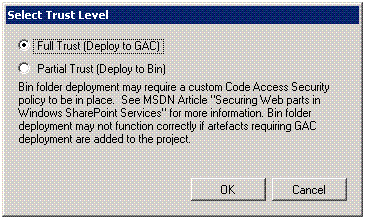
如果我们在建项目的时候选择的信任级别为部分信任的话,这一步骤就可以省略了。
部署成功后,在Feature目录下(C:\Program Files\Common Files\Microsoft Shared\web server extensions\12\TEMPLATE\FEATURES)会添加一个新的Feature:PageModule

PageModule文件夹中的内容如下:

在sharepoint 站点中激活PageModule Feature

这样pageModuleSample.aspx文件就被部署到我们的sharepoint网站根目录下了,我们可以用sharepoint designer 来看一下

要让pageModuleSample.aspx.正常运行,我们还需要在sahrepoint网站的webconfig文件中添加安全控件
<SafeControl Assembly="myCusotmPageWithModule, Version=1.0.0.0, Culture=neutral, PublicKeyToken=null" Namespace="myCusotmPageWithModule" TypeName="*" Safe="True" />
浏览该文件






 浙公网安备 33010602011771号
浙公网安备 33010602011771号