当前项目同级别新建文件夹

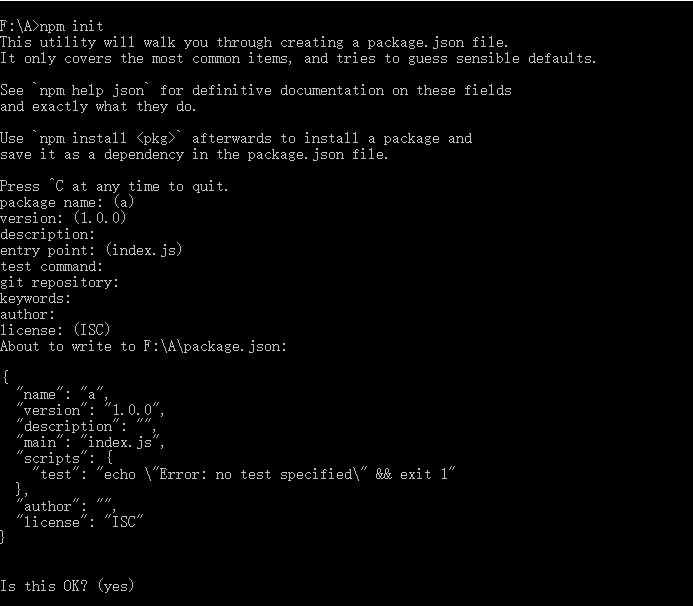
然后进入服务文件夹 npm init 然后一顿回车

自己创建JS app.js

npm install -s koa 安装koa2
npm install koa-body -s 安装koa-body(接收post请求)
启动服务 node app.js

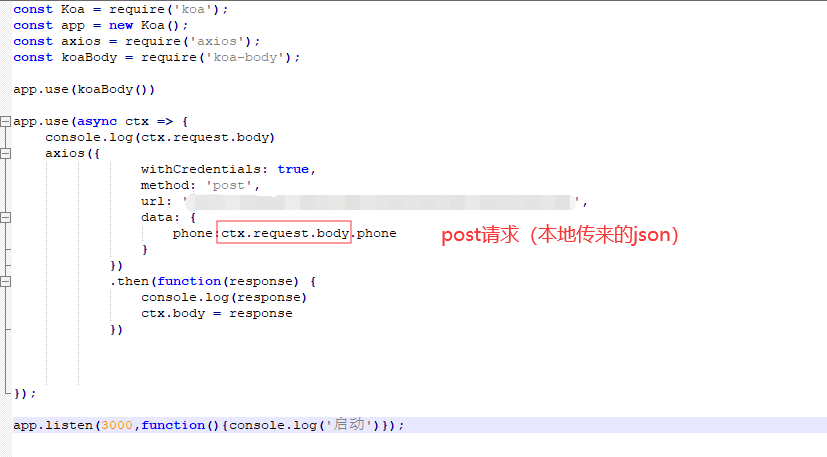
源码:
const Koa = require('koa');
const app = new Koa();
const axios = require('axios');
const koaBody = require('koa-body');
app.use(koaBody())
app.use(async ctx => {
console.log(ctx.request.body)
axios({
withCredentials: true,
method: 'post',
url: '',
data: {
phone:ctx.request.body.phone
}
})
.then(function(response) {
console.log(response)
ctx.body = response
})
});
app.listen(3000,function(){console.log('启动')});

启动完成
本地代码url填写服务端口号:127.0.0.1:3000 (端口号通过app.listen(3000)设置)
解决跨域问题 安装 npm install -s koa-cors
app.js文件添加 const koaCors = require('koa-cors')
app.use(koaCors({
credentials:true
}))

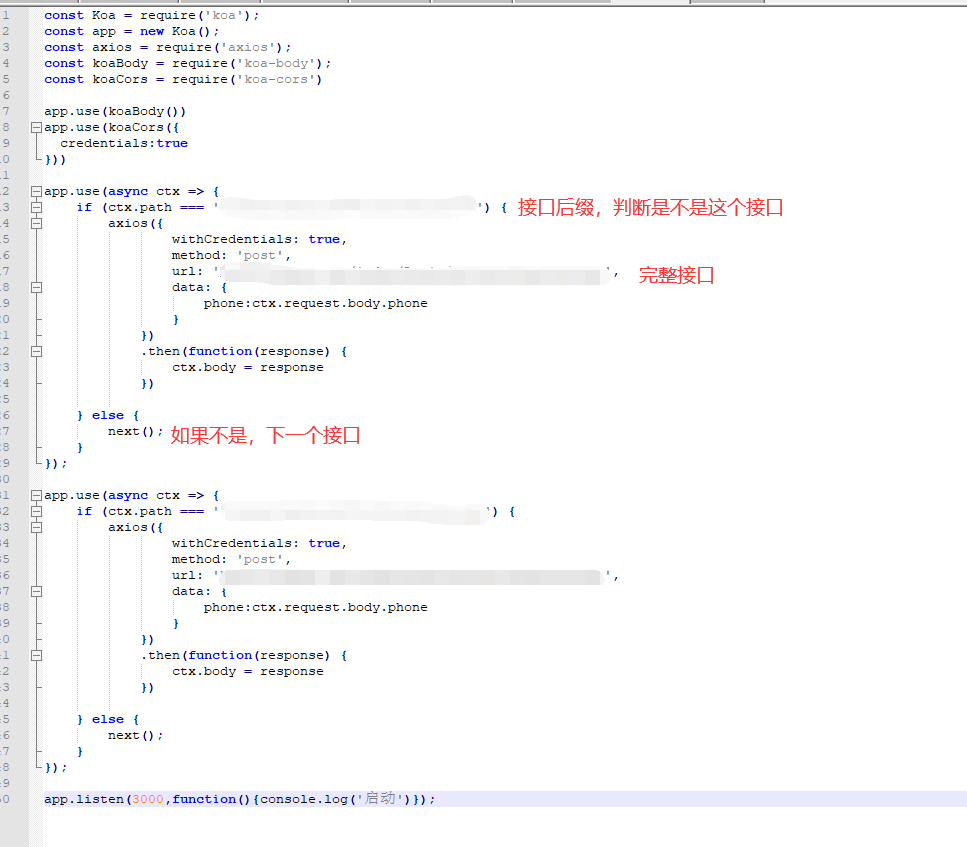
const Koa = require('koa');
const app = new Koa();
const axios = require('axios');
const koaBody = require('koa-body');
const koaCors = require('koa-cors')
app.use(koaBody())
app.use(koaCors({
credentials:true
}))
app.use(async ctx => {
if (ctx.path === '') {
axios({
withCredentials: true,
method: 'post',
url: '',
data: {
phone:ctx.request.body.phone
}
})
.then(function(response) {
ctx.body = response
})
} else {
next();
}
});
app.use(async ctx => {
if (ctx.path === '') {
axios({
withCredentials: true,
method: 'post',
url: '',
data: {
phone:ctx.request.body.phone
}
})
.then(function(response) {
ctx.body = response
})
} else {
next();
}
});
app.listen(3000,function(){console.log('启动')});
完成
详细用到的
const Koa = require('koa')//http服务 koa2
const path = require('path')//路径模块
const koaBody = require('koa-body')// 解析post 传文件
const koaCors = require('koa-cors')//跨域
const axios = require('axios')//网络请求
const qs = require('qs')//格式化 转义 网址 get
const static = require('koa-static')//静态资源托管服务 127.0.0.1/img.png
const socks5http = require('socks5-http')//黑科技 有必要的需求走lts链接 可实现指定请求FQ


