如果这些听起来有些熟悉,那是因为同样的技巧已经存在。许多其他的技术也在使用浏览器插件来扩展浏览器的功能范围,包括Java,ActiveX等,以及(最成功)Adobe Flash。虽然这些技术都正在使用过程中,但是他们都没有成为独立的、整合的丰富用户体验的开发平台。他们也遇到了很多问题,如头疼的安装、简陋的开发工具以及无法满足所有浏览器和操作系统。而能够解决这些问题的技术只有Flash,所以它拥有优秀的跨平台支持和广泛的应用。然而,最近Flash从一个多媒体播放器演变为了一系列动态程序设计工具。但是它依然无法提供像现代编程环境.NET这样的广泛功能。
这就正好是Silverlight适合的切入点。Silverlight的目的是结合Flash提供的现有的能力和跨平台支持,再加上一流的集成基本理论的程序设计平台.NET。目前,Flash依然因为它的普及和成熟得到广泛的应用。然而,Silverlight具有很多Flash满足不了的架构和功能——最重要的是,事实上它基于一个规模较小的.NET通用语言运行时环境,而且允许开发者使用纯C#编写客户端代码。
理解Silverlight
Silverlight使用了一个熟悉的技术来超越标准网页的功能:一个轻量级的浏览器插件。插件模式的优势是用户只需要安装一个组件,就可以看到由不同人和公司开发出来的内容。安装这个插件要求很少的下载量,并强制用户在一个安全的对话框中确认操作。它只需要很短的时间。但是一旦安装该插件,浏览器可以无缝的处理任何Silverlight内容,而不会再有进一步的提示。
注意:Silverlight是为了克服普通的HTML限制,允许开发人员创建更多的图形和交互式应用程序。但是,Silverlight的开发人员目前无法摆脱浏览器的安全沙箱。大多数情况下,Silverlight应用程序被限制以访问普通网页同样的方式执行。例如,一个Silverlight应用程序允许创建和访问文件,但是这些文件却被存储在一个特殊包围的分割区域。理论上说,分割的存储区域如普通网页中的Cookies。文件被网站和当前用户分割存储,而且大小有限制。
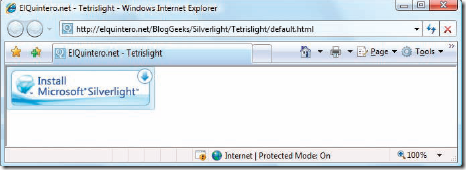
下图显示了两个包含Silverlight内容的页面。上面一张图中你看到没有安装Silverlight插件的效果。此时,你可以点击“获取微软Silverlight ”图片来导航到微软的网站,在那里你可以按照提示安装该插件,接下来就可以返回原页面。下面一张图你会看到安装Silverlight插件之后的效果。

Silverlight VS Flash
大多数成功的浏览器都安装有Adobe Flash插件。Flash已经具有十余年的发展历程。它开始时是作为一种添加动画图形的简单工具,后来逐渐演变为一个开发交互式内容的平台。
.NET开发人员使用Flash内容来创建网站是完全合理的。但是,这样做就需要一个独立的设计工具和一种完全不同的编程语言(ActionScript)以及编程环境(Flex)。此外,没有直接的方法能使用.NET服务端代码集成Flash内容。例如,创建调用.NET组件的Flash应用程序是非常尴尬的做法。使用服务端代码来呈现Flash内容(如在一个自定义的ASP.NET控件中弹出一个Flash内容区)就更困难的多。
注意:有一些第三方的解决方案可以帮助我们打破ASP.NET和Flash之间存在的屏障。其中一个例子是引入SWFSource.NET(http://www.activehead.com/SWFSource.aspx),它提供了一系列.NET类以允许你动态生成Flash(.swf)文件。然而,这些工具都作用在较低层。他们远远不能全面发展成为一个平台。
Silverlight的目的是给.NET开发人员提供一套更好的创建丰富Web内容的选择。Silverlight提供一个很像Flash特点的浏览器插件,但是它根本上是为.NET设计的。Silverlight本身就支持C#语言以及.NET所涵盖的范围。因此,开发人员可以编写为Silverlight编写客户端代码,就像他们编写服务端代码时一样(如C#和VB),而且可以使用很多抽象技巧(包括流、控件、集合、泛型以及LINQ)。
Silverlight插件有一个令人印象深刻的功能,其中一些共享功能就像Flash一样普通,然而一些全新的功能是革命性的。这里列举一些重点:
- 2-D绘图。Silverlight提供丰富的2D绘图模式。最重要的是,你所画的内容是以图形和路径的形式定义的,所以你可以在客户端操作这些内容。你甚至可以响应事件(像鼠标在一个图形上点击),这样就很容易添加一个可交互图形到任何地方。
- 控件。开发人员不想从最基础的重新做起,所以Silverlight保留了很多传统而集成的功能,包括按钮,文本框,列表和表格。最重要的是,如果你想要他们的功能,而不需要他们外观,那么这些基本组成模块儿可以重新自定义样式。
- 动画。Silverlight有一个机遇时间的动画模式,可以让你定义该发生什么效果以及这个效果持续多长时间。Silverlight插件会处理微笑的细节,比如插值计算中间值和帧速率。
- 媒体。Silverlight提供了Windows Media Audio(WMA)、Windows Media Video(WMV7-9),MP3音频和VC-1(支持高清晰度视频)的播放组件。你还没有安装Windows Media Player ActiveX控件和浏览器插件,而你就可以创建任何你想要的前端效果,你甚至可以以全屏模式显示视频。微软还提供了免费的组件宿主服务(在http://silverlight.live.com),让你的控件可以存储媒体文件。目前,它提供大概10G空间。
- 通用语言运行时。最令人印象深刻的是,Silverlight包括一个简化版的CLR。它具有一系列核心类,一个垃圾回收器,一个即时编译器,支持泛型、线程等等。在许多情况下,开发人员可以针对整个.NET CLR编写代码,并且只需要少量的变化就可以在Silverlight应用程序中使用它。
- 网络。Silverlight应用程序可以调用传统样式的ASP.NET Web服务(.asmx)或WCF(Windows Communication Foundation)Web服务。他们还可以通过HTTP发送自定义创建的XML请求,甚至直接打开socket进行快速的双向通信。这就给了开发人员一个强大的方式使用安全的服务端代码规则来组建丰富的客户端体验代码。
- 数据绑定。虽然Silverlight的功能不比WPF强大多少,但是,Silverlight数据绑定提供了一个方便的方法,使用少量的代码就可以展示大量的数据。你可以从XML或一个内存对象中提取数据,使你能够调用Web服务,接收一个对象集合,并显示在Web网页中——往往只需要两行代码即可。
当然,同样要注意Silverlight不包括什么。Silverlight是一项迅速发展的新的技术。它对于那些使用基于.NET中包含丰富预编译方法的开发库的开发人员来说是一块儿绊脚石。其中突出的差距包括缺乏数据库支持(没有ADO.NET),缺乏3D绘图支持,没有打印,没有指令模型,以及并不太多的像树形控件、菜单这样的丰富客户体验的控件(虽然许多开发者以及提供商都分别构建了各自的类似控件)。所有这些特点都可以在基于Windows的WPF应用程序中找到。当然这些控件也许有一天肯定也会迁移到Silverlight的范围内。
Silverlight 1和2
Silverlight存在三个版本,这里先简单介绍1和2两个版本:
- 第一个版本,Silverlight 1,是一个较简单的技术。它包括2-D绘图功能和媒体播放功能。然而,它不包含CLR引擎以及对.NET语言的支持,因此任何编写的代码必须使用javaScript。
- 第二个版本,Silverlight 2,增加了.NET引擎,并已经经过很多开发人员的试用。它包括CLR,一个.NET框架类库的子集,以及一个基于WPF的用户界面模型。
许多开发人员认为Silverlight 2 才是真正的第一个版本的Silverlight平台。
注意,现在Silverlight只是电脑应用中的一小部分。然而,微软相信如果Silverlight做出引人注目的内容,那么用户将会下载Silverlight插件。有许多因素支持这一观点。Flash已经在短时间内大幅成长,而且微软已经有很多其他大小不等的基于Web的应用程序在广泛使用,并获得了成功的经验。
Silverlight 与 WPF
Silverlight有趣的地方是它借用了WPF的模型来实现丰富的客户端用户体验。
WPF是下一代Windows应用程序创建技术。它是.NET 3.0中一项成功的Windows窗体技术。WPF值得关注的不仅仅是简化了一系列功能强大的高端的开发技巧,而且它还通过DirectX管道渲染所有东西来提高性能。
Silverlight显然不能复制WPF的特点,因为许多特点都深度依赖于操作系统的功能,包括Windows 特定的显示程序和DirectX技术。然而,Silverlight并不是为客户端技术开发一套全新的完整的控件和类库,而是使用一套WPF模型的子集。如果你有使用WPF的经验,你会惊讶的发现Silverlight其实是WPF技术亲密的兄弟。明显的特点如下:
- 要定义一个Silverlight用户界面(一个Silverlight内容区域内的一系列元素集合),你可以使用XAML标记,就像你使用WPF一样。你甚至可以试用相同的数据绑定语法来定位数据的显示。
- Silverlight借用了很多与WPF中相同的基础控件,相同的样式系统(为了规范和格式重用),以及相似的模板机制(用来改变标准控件的外观)。
- 为了在Silverligt中绘制2-D图形,你可以使用形状、路径、变形、几何形状以及刷。所有这些都与WPF相一致。
- Silverlight提供一种基于故事板的声明形式的动画模式,这也和WPF中的动画系统相一致。
- 要显示或播放视频音频文件,使用MediaElement类,就像你在WPF中的一样。
注意:WPF没有完全切断易于部署的Web方式。WPF中允许开发人员创建基于浏览器宿主的称为XBAPs(XAML Browser Applications)应用程序。这些应用程序可以无缝下载,缓存在本地,以及直接在浏览器中运行,而没有任何安全提示。然而,尽管XBAPs运行在IE和Firefox中,他们仍然只是Windows平台的技术,而不想Silverlight。
Silverlight的局限
Silverlight可以很好的媲美任何基于浏览器的技术,它具有丰富,完整地功能模型和一些明显的创新。然而,Silverlight不能提供像WPF这样专著于客户端技术的所有丰富客户体验。WPF的设计目的是为Windows平台和明确的DirectX库。
以下是WPF中的一些你现在还无法实现的功能:
- 3-D图形。你可以使用Silverlight提供的2-D绘图方法来绘制3-D图形。然而,这就留给你大量的自定义代码要写,以及大量的风险。真正的3-D绘图的支持,就像WPF中提供的,需要像旋转、灯光、阻塞以及单击测试。
- 硬件加速。Silverlight将永远达不到WPF的速度,因为它是为广泛的兼容性而设计的,而不是本地硬件。但是,它的表现仍然令人印象深刻,它对其他浏览器技术,如Flash,是严重的挑战。
- 文档。WPF有一个显示大量文本内容的流模型,它使用智能的行识别和理解算法。而Silverlight没有。
- 打印。Silverlight不提供任何方式让您使用客户端的打印机。
- 命令。WPF使用一个命令模型,允许你定义更高级的任务来激发不同的用户界面控件。Silverlight不包括这种模式。
- 触发器。Silverlight控件模板与WPF中的有很大不同,因为他们不支持处触发器。触发器是一个将事件声明影射为动画和状态改变的工具。针对这种情况的解决方案是所谓的视觉状态管理器。在后面中我们会详细介绍。
- 样式。样式是一种可在多个元素上重复使用的格式。Silverlight提供样式,但是有一定限制。值得注意的是,它不允许你在应用程序运行之后再更改样式(这限制了一些潜在的更换皮肤的设计),而且它不包含自动应用某些元素的样式的机制。
- 自定义路由事件。Silverlight支持路由事件的概念——即事件发生在一个元素中,然后遍历元素的层次结构,可以让你有机会来处理这种包含关系的元素事件。但是,Silverlight有很多限制,包括防止使用自己定义的控件的路由事件。
- 离线模式。Silverlight的应用程序下载到客户端并且在浏览器中执行。虽然这种模式使在客户端硬件驱动上缓存应用程序成为可能,然而在浏览器之外,就不包括这种功能。
Silverlight设计工具
虽然在技术上,你手动创建一个Silverlight应用程序文件是有可能的,但是专业的开发仍远仍然会使用专业的开发工具。如果你是一个图形设计人员,那么可以使用Microsoft Expression Bland 3。这个工具为设计丰富的视觉效果的用户界面提供完整的功能。如果你是一个开发人员,你很可能使用Visual Studio 2008 或Visual Studio 2010。因为他们之中包含了良好的编码、测试和调试工具。
因为这两个工具对于Silverlight应用程序模型来说是平等的,你可以更容易创建一个工作流来整合他们。例如,开发人员可以使用Visual Studio创建一个基础用户界面,然后交给一个精锐的美工设计团队。美工团队可以在Expression Blend中使用自定义图形来美化它。当美化结束后,设计人员会将这个项目交还给开发人员。然后,开发人员会继续在此基础上使用Vsual Studio编写和改进它的代码。
许多开发人员更进一步。他们在计算机上安装两个应用程序,同时运行他们,然后再他们之间切换。他们利用Visual Studio进行核心程序开发,如编码和调试。然后再切换到Expression Blend来强化他们的用户界面——例如,为了编辑控件模板,挑选颜色,定义动画以及绘制简单的艺术图形。(这样反复变化的工作流程中,一旦你保存其中一个的修改,另一个程序中就会出现提示。当你再切换回来时,程序就会提醒您迅速刷新以加载新的版本。唯一的技巧是你要记住在切换之前保存。)即使你使用这种方法,那么Visual Studio仍然是你进行项目开发的起点和核心开发重要工具。
Visual Studio VS. Expression Blend
现在我们可以了解Visual Studio 2008、Visual Studio 2010以及Expression Blend的关系:
- Visual Studio 2008:它拥有你要开发Silverlight应用程序必须的一切,但是没有提供图形化设计的功能。你不仅需要手动编写所有标记(其实并不像听起来这么糟糕),你还无法获得Silverlight页面的设计时预览(这才是更烦人的)。因此,如果你想看到你的用户界面的效果,你将被迫编译你的应用程序并在浏览器中启动它。过去,Visual Studio 2008 已经具有一个为Silverlight 2 提供页面预览的设计器,但是这个功能已经被移除。因为它有慢又笨重。
- Visual Studio 2010:具有与Visual Studio 2008相同的编码支持,但增加了一个可视化设计器。使用这个设计器,你可以拖拽你的用户界面(并非总是好的做法),而且你可以实时预览页面的效果(这个总是非常有用)。唯一的缺点是Visual Studio 2010还是测试版。
- Expression Blend 3:它提供了用于支持创建Silverlight的丰富用户界面的工具。在这个方面,这个工具超过Visual Studio 2010。对于某种类型的繁重的页面工作(例如,创建一个不错的渐变填充),这个工具是一个巨大的帮助。Expression Blend还支持一个有趣的应用程序原型工具,叫做SketchFlow,并包含一个成熟的像在Visual Studio中的代码编辑器。然而,它缺乏像调试、代码重构以及项目源代码管理等先进的重要的开发工具。
理解Silverlight网站
你在Visual Studio 或Expression Blend中可以创建两种网站:
- 一个包含普通HTML页面的网站:这种情况下,你的Silverlight应用程序的入口点是一个普通的HTML文件。这个HTML文件中包含一个Silverlight内容区域。
- ASP.NET 网站:这种情况下,Visual Studio会创建两个项目,一个包含Silverlight应用程序文件,而另一个会宿主一个服务端的ASP.NET网站。这个ASP.NET网站将和你的Silverlight文件一起部署。你的Silverlight应用程序的入口点可以是一个普通的HTML文件,也可以是一个包含服务器端生成内容的ASP.NET网页。
那么,那种方法最好呢?无论你选择那种方式,你的Silverlight应用程序都将以相同的方式运行——客户端浏览器接收到的都是包含一个Silverlight内容区域的HTML 文档以及将要运行在客户端本地机器上的Silverlight代码。然而,ASP.NET网站应用程序会更容易的混合ASP.NET和Silverlight内容。在如下情况下,ASP.NET网站往往是更好的方法:
- 你希望创建的网站包含ASP.NET网页和Silverlight内容。
- 你希望创建一个Silverlight应用程序来调用一个Web服务,而且你希望同时设计这个Web服务(并将其部署到相同的Web服务器)。
- 你希望使用专门的ASP.NETWeb控件间接生成Silverlight内容。
另一方面,如果你不需要写任何服务器代码,几乎没有必要创建一个全功能的ASP.NET网站。这里我给出的案例中,大部分都是使用基本HTML网站的Silverlight应用程序。只有案例中需要ASP.NET服务器端代码时才会使用ASP.NET网站。
======================================================================================
添加Silverlight内容到现有网站中
考虑到Silverlight的开发模式,需要记住一个关键的问题。在许多情况下,你需要在现有网站内容中加入Silverlight。这些网站可能包含普通HTML、CSS或JavaScript元素。例如,你可能会添加一个Silverlight内容区域来展示广告或者增强网站某一部分的用户体验(如参与一个游戏、完成一项调查、与产品互动、虚拟现实参观)。你可以使用经过Silverlight增强的网页来表现内容,使现有的网站内容更加吸引人,或为那些拥有Silverlight插件的用户提供增值服务功能。
=======================================================================================
当然,还有可能创建一个只包含Silverlight的网站,但这是一个比较大胆的手法。关键的不足是Silverlight仍然较新,并不像如Flash这样的其他Web技术被广泛的安装,而且不支持那些仍然运行Windows ME或Windows 2000操作系统的传统客户端。因此,Silverlight不可能与普通的HTML达到相同的应用范围。许多企业采用Silverlight是为了使用最前沿的技术,让他们自己从其他在线的竞争对手中脱颖而出。但是他们仍然没有放弃传统的网站。
创建一个单独的Silverlight项目
开始使用Silverlight技术的最简单的方法就是创建一个普通HTML的网页,而且不加载任何服务器端代码。方法如下:
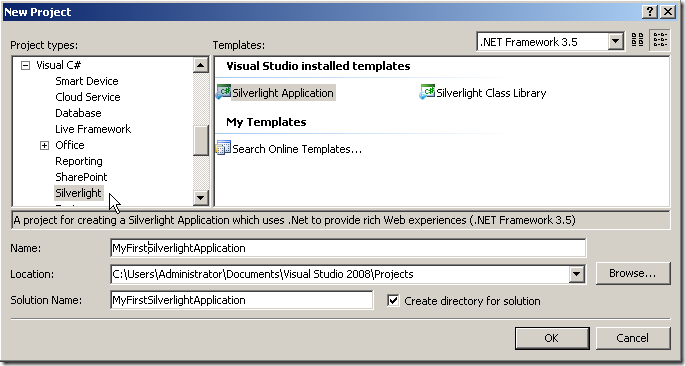
- 在Visual Studio中选择文件->新建->项目,然后选择项目类型为Visual C#的组,并选择Silverlight应用程序模板。像往常一样,你必须选择一个项目名称和你的本地路径,然后点击确定。

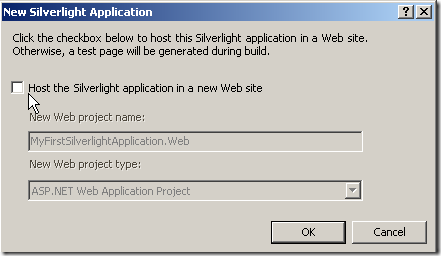
- 此时,Visual Studio将提示你选择是否要创建一个完整地ASP.NET网站,来运行服务端代码和你的Silverlight代码。在Visual Studio 2008中,取消选中“在一个新的网站中宿主Silverlight应用程序”选项,可以让事情变的简单。在Visual Studio 2010中,你可以选择“自动生成一个测试页”选项来完成相同功能。

- 如果你使用Visual Studio 2010,及还有其他的选择。你可以选择创建一个Silverlight2或Silverlight3的应用程序。在Visual Studio 2008中,你没有此选项。所以,如果您已安装了Silverlight3工具,您将无法创建Silverlight2应用程序。
- 点击OK继续,就可以创建项目了。
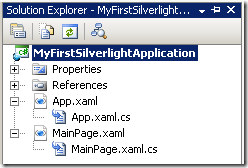
每一个Silverlight项目开始于一小部分基本的文件。如下图所示。所有以.xaml扩展名结尾的文件,都是使用一种灵活的叫做XAML的标准标记语言。我们将在下一部分中讨论XAML。所有.cs扩展名结尾的文件都是应用程序执行的C#源代码文件。
下面是这些文件的介绍:
- App.xaml和App.xaml.cs:这些文件用来配置你的Silverlight应用程序。他们允许你定义可以在所有页面中使用的资源,而且他们允许你对应用程序事件做出反应,如启动、关闭和错误判断。在新生成的项目中,定义在App.xaml.cs文件中的启动代码指定应用程序开始时显示MainPage.xaml页面。
- MainPage.xaml:此文件定义了在你的第一个页面中显示的用户界面(控件、图片和文本的集合)。从技术上讲,Silverlight页使用的控件派生自UserControl类。一个Silverlight应用程序可以包含任意你所需要的数量的网页。想要添加更多页面,只要选择添加新项,再选择Silverlight用户控件模板,并给定一个文件名,然后单击添加。
- MainPage.xaml.cs:此文件包含支持你的第一个页面的代码,还包含响应用户操作的事件处理程序。
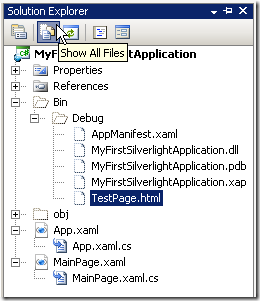
除了这四个重要文件外,有几个因素,隐藏在你的周围。在解决方案浏览器的属性节点下,你会看到名为AppManifest.xml的文件。这个文件中列出了应用程序要使用的引用列表。你还会看到名为AssemblyInfo.cs。这个文件包含一些在编译时嵌入到你的Silverlight程序集的项目信息(如名字、版本和版权)。这些文件都不应手动编辑,而是当你添加引用或设置项目属性时,由Visual Studio修改它们。
最后,你的Silverlight应用程序门户是自动生成的,但是却隐藏在名为TestPage.html的HTML文件中。要查看此文件,请确保你已经编译了你的应用程序至少一次。然后,在解决方案资源管理器的顶端点击“察看所有文件”按钮,并展开Bin\Debug文件夹(这里是你应用程序编译后的目录)。TestPage.html文件包含一个<object>元素来创建一个Silverlight内容区域。在后面还会详细介绍。
创建一个简单的Silverlight页面
正如你已经了解到的,每一个Silverlight页面的一部分包含定义视觉外观的标记(XAML文件),另一部分包含事件处理内容的源代码。要自定义你的第一个Silverlight应用程序,你只需打开MainPage.xaml文件,就可以开始添加标记。
在Visual Studio 2008中,没有任何Silverlight的设计界面,所以你需要手动编写所有标记。虽然第一次看起来这是项艰巨的任务,在后面的内容中我们将深入理解XAML语言的要点。工具箱也只能为你提供一些有限的标签帮助。要插入一个元素,将光标移动到XAML文件的适当位置,然后双击工具箱中的元素。如果你所添加的元素不是Silverlight核心元素的一部分时,这项技术就会非常有用。因为Visual Studio将会添加程序集引用以及自动添加命名空间影射。
---------------------------------------------------------------------------------------------------------------
- 注意:在Silverlight的术语中,每个符合标准的图形部件(显示在一个窗口中而且由一个.NET类表示的)都叫做元素。传统控件往往用来接收焦点并允许用户交互。例如,TextBox是控件,但是TextBlock不是。
---------------------------------------------------------------------------------------------------------------
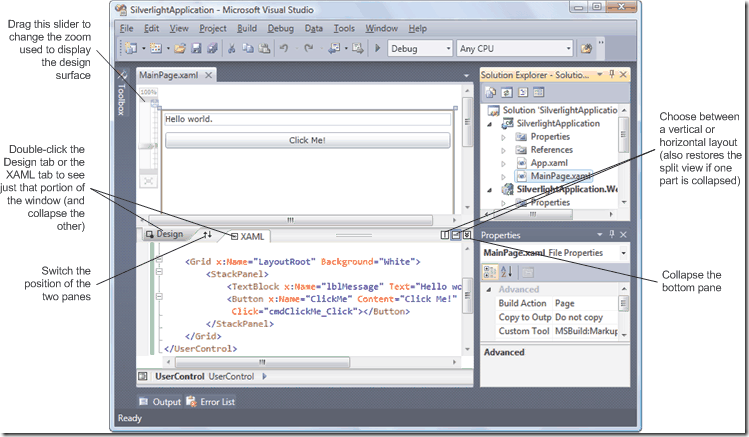
Visual Studio 2010提供一个更好的设计体验。他给你两种方法来查看每个XAML文件的视觉预览效果(如设计界面)或底层标记(如XAML视图)。默认情况下,Visual Studio中两个部分都会显示,而且其中一个会叠加在另一个之上。
在Visual Studio中,您可以在工具箱中选择控件并将它拖拽到你的设计页面中,就可以开始设计你的XAML页面。然而,这种便利不会对你学习XAML提供任何的便利 。为了将你的元素放置到正确的布局容器中,并且可以修改属性,激活事件处理以及使用Silverlight功能,如动画、样式、模板和数据绑定,你需要手动编辑XAML标签。实际上,大多数情况下,你会发现当你拖拽时,Visual Studio在页面中生成的标签不一定是你确实需要的。
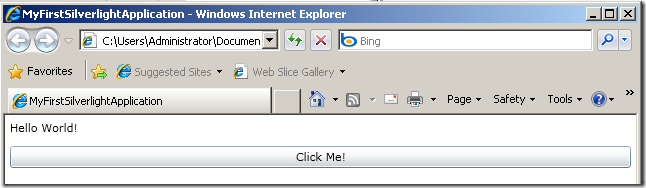
为了在任何版本的Visual Studio中都可以顺利开始,你可以尝试创建如下面这样的页面。其中定义了一个按钮和一个文本块儿。粗体的部分已经在你创建项目时,由Visual Studio自动生成并加入到了基本页面模板中。
<UserControl x:Class="MyFirstSilverlightApplication.MainPage" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable="d" d:DesignWidth="640" d:DesignHeight="480"> <Grid x:Name="LayoutRoot"> <StackPanel> <TextBlock x:Name="lblMessage" Text="Hello World!" Margin="5"></TextBlock> <Button x:Name="cmdClickMe" Content="Click Me!" Margin="5"></Button> </StackPanel> </Grid> </UserControl>
这将创建一网页。其中两个元素叠放在一起。顶端是一个包含简单消息的文本区域。下面是一个按钮。
添加事件处理代码
你可以使用属性向页面的元素中添加事件处理代码,这个方法在WPF、ASP.NET和JavaScript中都是一样的。例如,按钮元素可以抛出一个单击事件叫Click,这个事件在按钮被鼠标或键盘点击时触发。为了响应这个事件,你可以添加Click属性到按钮元素中,并且设置它在代码中的方法名:
<Button x:Name="cmdClickMe" Content="Click Me!" Margin="5" Click="cmdClickMe_Click"></Button>
---------------------------------------------------------------------------------------------------------------
提示:尽管这并不是必须的,但是通常事件响应方法命名格式为“元素名_事件名”。
---------------------------------------------------------------------------------------------------------------
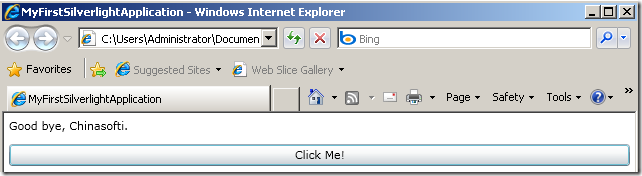
这个案例假定你已经创建了一个名为cmdClickMe_Click的事件处理方法。下面是这个方法在MainPage.xaml.cs文件中的样子:
private void cmdClickMe_Click(object sender, RoutedEventArgs e) { lblMessage.Text = "Good bye, Chinasofti."; }
在Visual Studio 2010中,你可以在设计界面中,添加一个通过双击某个元素响应的事件处理程序,或在属性窗口中单击事件按钮,然后再双击相应的事件。
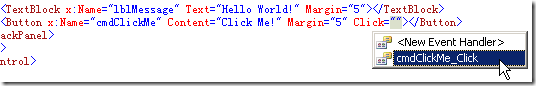
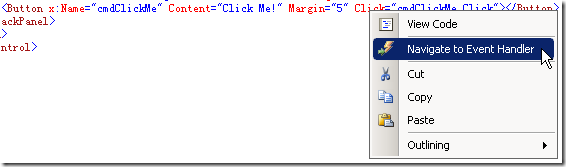
Visual Studio 2008没有这样的便利。但是,一旦你增加了事件处理程序,你可以使用智能感知迅速将方法分配给正确的事件。首先键入属性名称,然后键入等号就可以。此时,Visual Studio将会弹出一个菜单,列出所有在你的代码类中,那些语法上没有错误的方法来支持这个事件。如下图,只需选择下拉列表中的事件响应方法。
可以使用Visual Studio(任一版本),通过添加一个事件属性并选择“新建事件处理程序”来实现一步创建和分配实践处理程序。
---------------------------------------------------------------------------------------------------------------
提示:要想快速从你的XAML标签跳转到事件处理程序,只要在相应的事件属性上点击右键,选择“跳转到事件处理程序”即可。
你也可以使用代码来连接事件。代码是写在叶面的构造函数中,在InitializeComponent()方法调用之后,即初始化所有控件之后。下面的代码相当于前面例子中的XAML标记:
public MainPage() { InitializeComponent(); cmdClickMe.Click +=new RoutedEventHandler(cmdClickMe_Click); }
如果你需要在你的窗口生成时,动态创建一个控件并附加一个事件,该方法就非常有用。相比之下你在XAML中挂接的事件,当窗体对象初始化时,会被首先附加到元素上。该方法也可保持你的XAML更简洁、更简单。这样简洁的代码在你打算与非程序员,如美工人员,共享时,就非常的完美。其缺点是明显增加的代码量,会使你的代码文件显得凌乱。
如果你想分离事件处理程序,代码是你唯一的选择。您可以使用-=运算符,如下所示:
cmdClickMe.Click -= cmdClickMe_Click;
将同样的事件处理程序连接到相同的控件多次,在技术上是可行的,但是这样总会有一个事件的代码会出错。(这种情况下,事件处理程序将会触发多次。)如果你试图删除一个重复连接的实践处理程序,那么事件将仍会触发另一个保留的事件处理程序。
---------------------------------------------------------------------------------------------------------------
Silverlight的类库
要编写实际的代码,你需要知道相当多的你要使用的类。这就意味着对一个核心类库的透彻了解,关系到顺利的使用Silverlight。
Silverlight版本的.NET框架是经过两个层次简化的。首先,它不提供像你在完整.NET框架中看到的那么多类型。其次,它包含的类中通常不提供全套的构造函数、方法、属性和实践。相反,Silverlight只保留最重要最实际的成员类。这些留下的类足够创建惊人的引人注目的代码。
你会发现,Silverlight中的许多类都有公共接口,与他们在全功能的.NET框架中时相对应。然而,这些类的实际机制完全不同。所有的Silverlight类已经从头到尾被改写,为了尽可能的精简和最大化的保留功能。
---------------------------------------------------------------------------------------------------------------
测试Silverlight应用程序
你现在可以开始测试你的Silverlight项目了。当你运行Silverlight应用程序时,Visual Studio启动默认Web浏览器并导航到隐藏的浏览器测试页——TestPage.html。测试页创建一个新的Silverlight控件,并使用MainPage.xaml中的标签初始化它。
---------------------------------------------------------------------------------------------------------------
注意:Visual Studio将TestPage.html设置为项目的初始页。因此,当您启动项目时,此网页将被装载在浏览器中。您可以通过在解决方案资源管理器中,右键选择不同HTML文件,并设置它为启始页,来更换起始页。
---------------------------------------------------------------------------------------------------------------
下图就显示了前面的例子运行的效果。当你单击按钮,事件处理代码将运行,而且文本会被改变。虽然是像ASP.NET一样在服务端编程的框架,但是这个过程完全在客户端发生,因此不需要联系服务器或者回发页面。所有Silverlight代码通过嵌入在Silverlight插件中的精简版本的.NET在客户端执行。

如果你用一个普通网站(没有服务端ASP.NET内容)来宿主Silverlight内容,Visual Studio将不会在测试过程中使用集成的网络服务器。相反,它只是打开HTML测试页,直接从文件系统浏览。(你可以从上面图片中浏览器地址栏中看到效果)
在某种情况下,此行为可能导致你的测试环境和部署环境之间的差异。而部署环境大多数情况下使用的是基于HTTP的全功能的网络服务器。最明显的区别是从安全角度考虑的——换句话说,你可以配置你的Web浏览器,允许本地网页来执行那些远程Web内容不能执行的操作。实际上,这问题并不经常发生。因为Silverlight总是在执行一个精简的安全机制,而不限制那些可信的本地功能。这会简化Silverlight开发模式,并且确定功能不会再一种特定的环境下可以执行,而放到其他环境后就无法执行。然而,当基于实际产品标准测试一个Silverlight应用程序时,创建一个ASP.NET测试网站还是比较好的做法。或者,甚至更好的做法是将你的Silverlight应用程序部署到测试Web服务器上。