1、定义
Ajax 全称为“Asynchronous Javascript And XML”(异步 JavaScript 和 XML),是一种在 XML,HTML,CSS 和 JavaScript 的帮助下创建更好,更快和更具交互式 Web 应用程序的新技术
2、用途
-
Ajax 使用 XHTML 呈现内容,CSS 处理表现,使用文档对象模型(DOM)和 JavaScript 显示动态内容。
-
XML 通常被用作从服务器接收的数据格式,尽管它可以是任意格式,包括文本。
-
Ajax 是一种独立于 Web 服务器软件的 Web 浏览器技术。 - 用户可以继续使用该应用程序,而客户端程序在后台向服务器请求信息。
- 直观和自然的用户交互。不再需要点击,鼠标移动就足够触发事件。
- 基于数据驱动的,而非页面驱动。
- 传统的 Web 应用程序使用同步请求的方式传输信息到服务器或者从服务器获取信息。这意味我们需要填写表单,点击提交,然后定向到服务器提供的带有新信息的新页面。
- 对于 Ajax,当我们点击提交,JavaScript 会发起一个到服务器的请求,它会解析结果,然后更新当前屏幕显示。从纯粹意义上讲,用户甚至都不知道给服务器传送了什么。
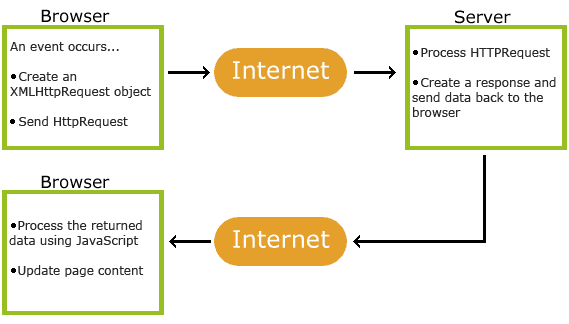
3、工作原理

4、实例
(1) 源代码如下:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <script> function loadXMLDoc() { var xmlhttp; if (window.XMLHttpRequest) {// code for IE7+, Firefox, Chrome, Opera, Safari xmlhttp=new XMLHttpRequest(); } else {// code for IE6, IE5 xmlhttp=new ActiveXObject("Microsoft.XMLHTTP"); } xmlhttp.onreadystatechange=function() { if (xmlhttp.readyState==4 && xmlhttp.status==200) { document.getElementById("myDiv").innerHTML=xmlhttp.responseText; } } xmlhttp.open("GET","/statics/demosource/ajax_info.txt",true); xmlhttp.send(); } </script> </head> <body> <div id="myDiv"><h2>Let AJAX change this text</h2></div> <button type="button" onclick="loadXMLDoc()">通过 AJAX 修改内容</button> </body> </html>
(2)未点击按钮前的效果:

(3)点击按钮后运行效果:

(4)代码详解
上面的 AJAX 应用程序包含一个 div 和一个按钮。
div 部分用于显示来自服务器的信息。当按钮被点击时,它负责调用名为 loadXMLDoc() 的函数:
<html> <body> <div id="myDiv"><h3>Let AJAX change this text</h3></div> <button type="button" onclick="loadXMLDoc()">Change Content</button> </body> </html>
接下来,在页面的 head 部分添加一个 <script> 标签。该标签中包含了这个 loadXMLDoc() 函数:
<head> <script type="text/javascript"> function loadXMLDoc() { .... AJAX script goes here ... } </script> </head>
5、个人感受
Ajax 前景非常乐观,可以提高系统性能,优化用户界面。Ajax 现有直接框架 AjaxPro,可以引入 AjaxPro.2.dll 文件,可以直接在前台页面 JavaScript 调用后台页面的方法。但此框架与表单验证有冲突。另外微软也引入了 Ajax 组件,需要添加 AjaxControlToolkit.dll 文件,可以在控件列表中出现相关控件。许多重要的技术和 Ajax 开发模式可以从现有的知识中获取。例如,在一个发送请求到服务端的应用中,必须包含请求顺序、优先级、超时响应、错误处理及回调,其中许多元素已经在Web 服务中包含了。同时,随着技术的成熟还会有许多地方需要改进,特别是UI部分的易用性。



