微信小程序的视图层由 *.wxml 组成,wxml与html一样属于标签语言,但wxml与html的标签截然不一样。
xwml特性
一、数据绑定
<!--wxml--> <view> {{message}} </view> // page.js Page({ data: { message: 'Hello MINA!' } })
注意:标签属性中关键字需要在双引号内
<!-- index/index.wxml--> <text>选择</text> <checkbox checked="{{true}}"></checkbox>
特别注意:
- 不要直接写
checked="false",其计算结果是一个字符串,转成 boolean 类型后代表真值。 - 花括号和引号之间如果有空格,将最终被解析成为字符串
<view wx:for="{{[1,2,3]}} "> {{item}} </view> <!--这样写等于--> <view wx:for="{{[1,2,3] + ' '}}"> {{item}} </view>
双大括号也可以参照 angularjs 中表达式用的,例如
<!-- 三元表达式 --> <view hidden="{{flag ? true : false}}">Hidden</view> <!-- 变量计算 --> <view> {{a + b}} + {{c + b}} + {{a + c}} </view> <!-- 字符串拼接 --> <view>{{"hello" + name}}</view> <!-- 数组遍历 --> <view wx:for="{{ [id, class, 2, 3, 4] }}"> {{item}} </view>
二、列表渲染
<!--wxml--> <view wx:for="{{array}}"> {{item}} </view> // page.js Page({ data: { array: [1, 2, 3, 4, 5] } })
类似 foreach 遍历集合
<!-- index/index.wxml--> <view wx:for="{{array}}"> {{index}} : {{item}} </view> // index/index.js Page({ data: { array: ["a","b","c"] } })
item 获取元素,index 获取值
<!-- index/index.wxml--> <view wx:for="{{array}}" wx:for-index="key" wx:for-item="obj"> {{key}}: {{obj.val}} </view> // index/index.js Page({ data: { array: [{val:"first"},{val:"second"},{val:"third"}] } })
可用 for-index 指定下标变量名,用 for-item 指定元素变量名
<view wx:for="{{[1, 2, 3, 4, 5, 6, 7, 8, 9]}}" wx:for-item="i"> <view wx:for="{{[1, 2, 3, 4, 5, 6, 7, 8, 9]}}" wx:for-item="j"> <view wx:if="{{i <= j}}"> {{i}} * {{j}} = {{i * j}} </view> </view> </view>
wx:for 和 for 循环一样可以嵌套使用,以上为九九乘法表
wx:key用法
如果列表中项目的位置会动态改变或者有新的项目添加到列表中,并且希望列表中的项目保持自己的特征和状态(如 <input/> 中的输入内容,<switch/> 的选中状态),需要使用 wx:key 来指定列表中项目的唯一的标识符。
wx:key 的值以两种形式提供
- 字符串,代表在 for 循环的 array 中 item 的某个 property,该 property 的值需要是列表中唯一的字符串或数字,且不能动态改变。
- 保留关键字 *this 代表在 for 循环中的 item 本身,这种表示需要 item 本身是一个唯一的字符串或者数字,如:(当数据改变触发渲染层重新渲染的时候,会校正带有 key 的组件,框架会确保他们被重新排序,而不是重新创建,以确保使组件保持自身的状态,并且提高列表渲染时的效率)
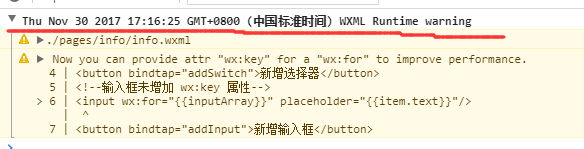
注:如不提供 wx:key,会报一个 warning, 如果明确知道该列表是静态,或者不必关注其顺序,可以选择忽略。
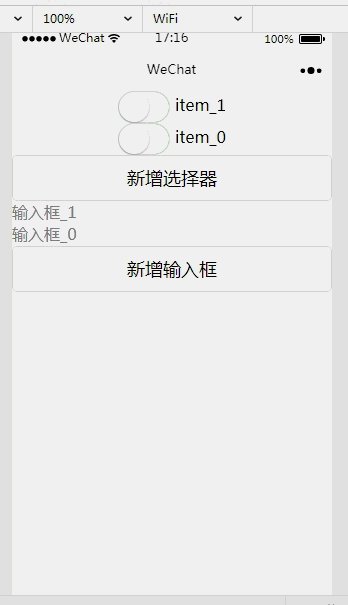
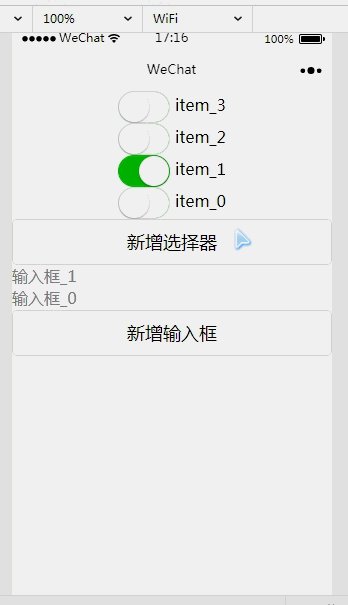
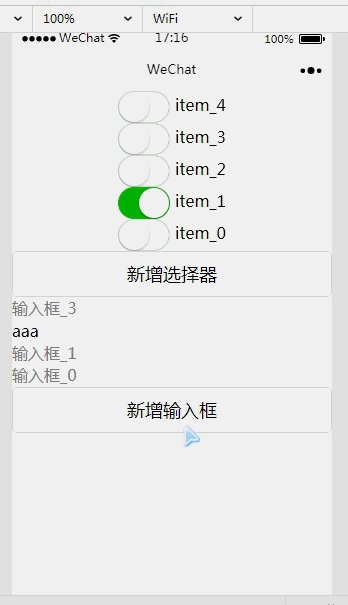
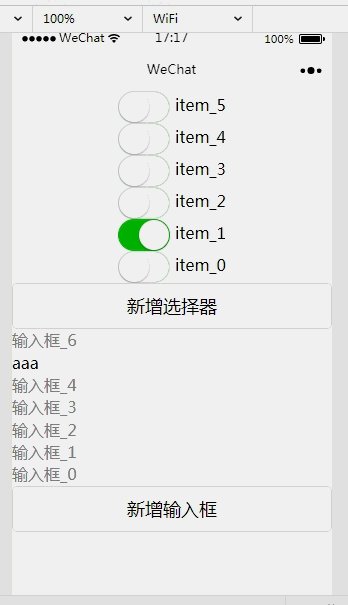
<!--info/info.wxml--> <!--选择器增加 wx:key 属性--> <switch wx:for="{{switchArray}}" wx:key="id">{{item.val}}</switch> <button bindtap="addSwitch">新增选择器</button> <!--输入框未增加 wx:key 属性--> <input wx:for="{{inputArray}}" placeholder="{{item.text}}"/> <button bindtap="addInput">新增输入框</button>
// info/info.js Page({ data: { switchArray: [{ id: 1, val: "item_1" },{ id: 0, val: "item_0" }], inputArray:[{ id: 1, text: "输入框_1" },{ id: 0, text: "输入框_0" }] }, // 添加选择器函数 addSwitch:function(){ const length = this.data.switchArray.length; // 向array中添加一个元素,与array合并 this.data.switchArray = [{ id: length, val: 'item_' + length }].concat(this.data.switchArray); // 重新加载 array this.setData({ switchArray: this.data.switchArray }); }, // 添加输入框 addInput:function(){ const length = this.data.inputArray.length; // 向array中添加一个元素,与array合并 this.data.inputArray = [{id:length, text:'输入框_' + length}].concat(this.data.inputArray), // 重新加载 array this.setData({ inputArray: this.data.inputArray }); } })

该案例可看出,添加 wx:key 的选择器一旦被选中,不论添加多少,被选中的那个选择器状态始终没变;
而未添加 wx:key 的输入框被输入框值后,再添加新的输入框时,被输入值的输入框无法被准确定位。

三、条件渲染
<!--wxml--> <view wx:if="{{view == 'WEBVIEW'}}"> WEBVIEW </view> <view wx:elif="{{view == 'APP'}}"> APP </view> <view wx:else> MINA </view> // page.js Page({ data: { view: 'MINA' } })
类似 if else 的条件判断结构
wx:if 与 hidden 区别
因为 wx:if 之中的模板也可能包含数据绑定,所有当 wx:if 的条件值切换时,框架有一个局部渲染的过程,因为它会确保条件块在切换时销毁或重新渲染。
同时 wx:if 也是惰性的,如果在初始渲染条件为 false,框架什么也不做,在条件第一次变成真的时候才开始局部渲染。
相比之下,hidden 就简单的多,组件始终会被渲染,只是简单的控制显示与隐藏。
一般来说,wx:if 有更高的切换消耗而 hidden 有更高的初始渲染消耗。因此,如果需要频繁切换的情景下,用 hidden 更好,如果在运行时条件不大可能改变则 wx:if 较好。
四、模板
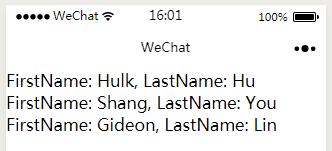
<!--wxml--> <template name="staffName"> <view> FirstName: {{firstName}}, LastName: {{lastName}} </view> </template> <template is="staffName" data="{{...staffA}}"></template> <template is="staffName" data="{{...staffB}}"></template> <template is="staffName" data="{{...staffC}}"></template> // page.js Page({ data: { staffA: {firstName: 'Hulk', lastName: 'Hu'}, staffB: {firstName: 'Shang', lastName: 'You'}, staffC: {firstName: 'Gideon', lastName: 'Lin'} } })

模板为 页面中布局服用提供了非常好的解决方案,使得页面布局更加高效。
使用 template 标签定义模板,name属性用来定义模板名,在页面布局中用 is 属性指定需要的模板即可,data 属性用来指定模板的数据模型。
可以用模板快速搭建 隔行变色 商品列表 等场景。
对象合并
<!-- index/index.wxml--> <template name="test"> <view>{{first}}</view> <view>{{second}}</view> </template> <template is="test" data="{{first: a, second: b}}"></template> <template is="test" data="{{first: (a + b), second: (a * b)}}"></template> // index/index.js Page({ data: { a:1,b:2 } })
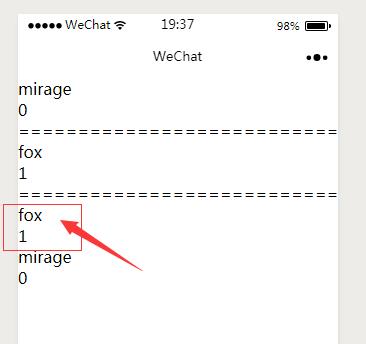
用模板合并对象时注意,被合并对象变量名最好别重复,若重复则最后一个同名变量覆盖所有同名变量
<!-- index/index.wxml--> <template name="test"> <view wx:for="{{first}}">{{item}}</view> <view>===========================</view> <view wx:for="{{second}}">{{item}}</view> <view>===========================</view> <view wx:for="{{third}}">{{item}}</view> </template> <template is="test" data="{{ first:{...obj1},second:{...obj2},third:{...obj1,...obj2} }}"></template> // index/index.js Page({ data: { a:1,b:2, obj1:{ name:"mirage",id:0 }, obj2: { nick: "fox", class: 1 } } }) <!-----------------------------下面为错误案例-----------------------------> // index/index.js Page({ data: { a:1,b:2, obj1:{ name:"mirage",id:0 }, obj2: { name: "fox", id: 1 } }, onLoad:function(){}, onShow:function(){} })

模板的作用域
模板拥有自己的作用域,只能使用 data 传入的数据以及模版定义文件中定义的 <wxs /> 模块。





