是不是还在为html繁琐的标签写法而苦恼?
是不是还在枯燥的写尖括号?
Zen Coding的到来将让前端编码不在繁琐。不再拘泥html的尖括号和一堆一堆的标签。
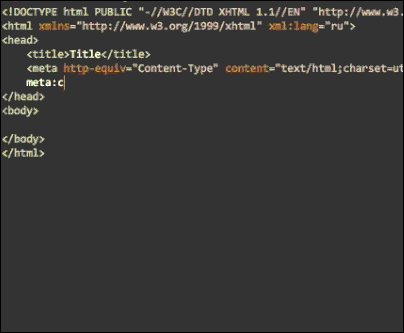
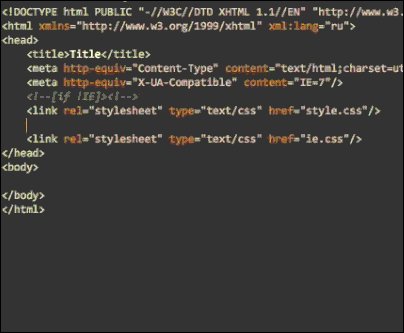
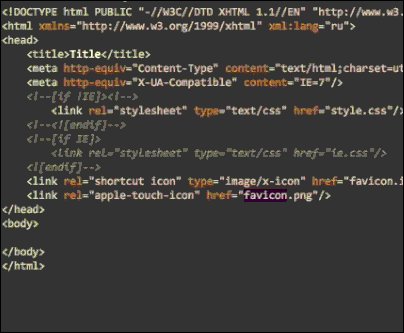
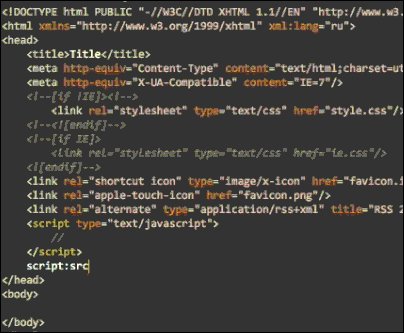
先看看ZenCoding的效果图。

几个单词+几个符号就能把成堆的html框架写好。
下面来看ZenCoding的用法。
先介绍ZenCoding的快捷键:
- Ctrl + E:展开代码
- Ctrl + D:向外快速选中代码块
- Shift + Ctrl + D:向内快速选中代码块
- Shift + Ctrl + A:输入一个缩写,自动展开并包围所选代码
- Ctrl + Alt+→ :光标智能跳转到下一个编辑点
- Ctrl + Alt+←:光标智能跳转到上一个编辑点
- Ctrl + L:选择一行
自己多试试,就能感知ZenCoding对程序员的体贴。
再来看看ZenCoding的语法:
1、后代:>
例:div>ul>li*5
展开结果:

<div> <ul> <li></li> <li></li> <li></li> <li></li> <li></li> </ul> </div>
2、同级:+
例:div*2+p*3
展开结果:

<div></div> <div></div> <p></p> <p></p> <p></p>
3、上级:^
例:div>ul>li*2>a^li*2>span
展开结果:

<div> <ul> <li><a href=""></a></li> <li><a href=""></a></li> <li><span></span></li> <li><span></span></li> </ul> </div>
4、分组:()
例:(head>p#title*2>a)+(div#body>ul#list>li.item*3)+(foot>ul#code>li*2)
展开结果:

<head> <p id="title"><a href=""></a></p> <p id="title"><a href=""></a></p> </head> <div id="body"> <ul id="list"> <li class="item"></li> <li class="item"></li> <li class="item"></li> </ul> </div> <foot> <ul id="code"> <li></li> <li></li> </ul> </foot>
5、ID:# ; class:. ; 倍增:* ; 自定义属性:[] ;文本:{} ;
例:form#loding>ul>li#btn>input[type="button" value="按钮"]^li>label{标签}[for="name"]+input[type="checkbox" id="name"]{单选}^li>select>option{下拉框}*3(综合例子)
展开结果:

<form action="" id="loding"> <ul> <li id="btn"><input type="button" value="按钮"></li> <li><label for="">标签</label><input type="checkbox" id="name">单选</input></li> <li><select name="" id=""> <option value="">下拉框</option> <option value="">下拉框</option> <option value="">下拉框</option> </select></li> </ul> </form>
6、自增:$
例一:ul>li.item$*3
展开结果:

<ul> <li class="item1"></li> <li class="item2"></li> <li class="item3"></li> </ul>
例二:ul>li{学号:$@6}*3
展开结果:

<ul> <li>学号:6</li> <li>学号:7</li> <li>学号:8</li> </ul>
例三:ul>li.item$$$*3
展开结果:

<ul> <li class="item001"></li> <li class="item002"></li> <li class="item003"></li> </ul>
例四:ul>li.item$$$@-*5
展开结果:

<ul> <li class="item005"></li> <li class="item004"></li> <li class="item003"></li> <li class="item002"></li> <li class="item001"></li> </ul>
例五:ul>li.item$@-8*5
展开结果:

<ul> <li class="item12"></li> <li class="item11"></li> <li class="item10"></li> <li class="item9"></li> <li class="item8"></li> </ul>
自增总结:$自增,多个$可占位,@-自减,单写@1(number)规定自增起点,@-1(number)定义自减结束值。
各种隐藏(标签)写法:
1) .class = <div class="class"></div>
2) em>.class = <em><span class="class"></span></em>
3) ul>.class = <ul><li class="class"></li></ul>
4) table>.row>.col = <table><tr class="row"><td class="col"></td></tr></table>
各种HTML简写:
1) !展开结果:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> </body> </html>
2) a = <a href=""></a>
3) a:link = <a href="http://"></a>
4) a:mail = <a href="mailto:"></a>
5) inp = <input type="text" name="" id="" />
6) input:hidden = <input type="hidden" name="" />
input标签所有属性都类似写法。
7) html:xml = <html xmlns="http://www.w3.org/1999/xhtml"></html>
8) bq = <blockquote></blockquote>
9) acr = <acronym title=""></acronym>
10) fig = <figure></figure>
11) bdo = <bdo dir=""></bdo>
12) bdo:r = <bdo dir="ltr"></bdo>
13) figc = <figcaption></figcaption>
14) link = <link rel="stylesheet" href="" />
15) link:css = <link rel="stylesheet" href="style.css" />
15) link:print = <link rel="stylesheet" href="print.css" media="print" />
16) link:favicon = <link rel="shortcut icon" type="image/x-icon" href="favicon.ico" />
17) link:touch = <link rel="apple-touch-icon" href="favicon.png" />
18) link:rss = <link rel="alternate" type="application/rss+xml" title="RSS" href="rss.xml" />
19) link:atom = <link rel="alternate" type="application/atom+xml" title="Atom" href="atom.xml" />
20) meta:utf = <meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
21) meta:win = <meta http-equiv="Content-Type" content="text/html;charset=windows-1251" />
22) meta:vp = <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0" />
23) meta:compat = <meta http-equiv="X-UA-Compatible" content="IE=7" />
24) script:src = <script src=""></script>
25) form:get = <form action="" method="get"></form>
26) form:post = <form action="" method="post"></form>
27) emb = <embed src="" type="" />
28) src = <source></source>
29) btn = <button></button>
30) btn:b = <button type="button"></button>
31) btn:r = <button type="reset"></button>
32) btn:s = <button type="submit"></button>




 浙公网安备 33010602011771号
浙公网安备 33010602011771号