下面是js代码,保存为xx.js,页面上运用即可,当然是站在前人的肩膀上,多多包涵
 View Code
View Code
1 /// <summary>textbox的日期控件,created by pierce 2012-11-20</summary> 2 /// <summary>只需添加此js文件,并引用extjs基础文件即可</summary> 3 /// <summary>组件的格式如:new Ext.ux.form.datetextfield({ })</summary> 4 5 var cal; 6 var isFocus = false; //是否为焦点 7 var pickMode = { 8 "second": 1, 9 "minute": 2, 10 "hour": 3, 11 "day": 4, 12 "month": 5, 13 "year": 6 14 }; 15 var topY = 0, leftX = 0; //自定义定位偏移量 2007-02-11 16 function SelectDateById(id, strFormat, x, y) { 17 var obj = document.getElementById(id); 18 if (obj == null) { return false; } 19 obj.focus(); 20 if (obj.onclick != null) { obj.onclick(); } 21 else if (obj.click != null) { obj.click(); } 22 else { SelectDate(obj, strFormat, x, y) } 23 } 24 function SelectDate(obj, strFormat, x, y, f) { 25 leftX = (x == null) ? leftX : x; 26 topY = (y == null) ? topY : y; //自定义定位偏移量 if (document.getElementById("ContainerPanel") == null) { InitContainerPanel(); } 27 var date = new Date(); 28 var by = date.getFullYear() - 50; //最小值 → 50 年前 29 var ey = date.getFullYear() + 50; //最大值 → 50 年后 30 //cal = new Calendar(by, ey,1,strFormat); //初始化英文版,0 为中文版 31 cal = (cal == null) ? new Calendar(by, ey, 0) : cal; //不用每次都初始化 2006-12-03 修正 32 cal.DateMode = pickMode["second"]; //复位 33 if (strFormat.indexOf('s') < 0) { cal.DateMode = pickMode["minute"]; } //精度为分 34 if (strFormat.indexOf('m') < 0) { cal.DateMode = pickMode["hour"]; } //精度为时 35 if (strFormat.indexOf('h') < 0) { cal.DateMode = pickMode["day"]; } //精度为日 36 if (strFormat.indexOf('d') < 0) { cal.DateMode = pickMode["month"]; } //精度为月 37 if (strFormat.indexOf('M') < 0) { cal.DateMode = pickMode["year"]; } //精度为年 38 if (strFormat.indexOf('y') < 0) { cal.DateMode = pickMode["second"]; } //默认精度为秒 39 cal.dateFormatStyleOld = cal.dateFormatStyle; 40 cal.dateFormatStyle = strFormat; 41 cal.show(obj, null, f); 42 } 43 String.prototype.toDate = function (style) { 44 var y = this.substring(style.indexOf('y'), style.lastIndexOf('y') + 1); //年 45 var M = this.substring(style.indexOf('M'), style.lastIndexOf('M') + 1); //月 46 var d = this.substring(style.indexOf('d'), style.lastIndexOf('d') + 1); //日 47 var h = this.substring(style.indexOf('h'), style.lastIndexOf('h') + 1); //时 48 var m = this.substring(style.indexOf('m'), style.lastIndexOf('m') + 1); //分 49 var s = this.substring(style.indexOf('s'), style.lastIndexOf('s') + 1); //秒 50 if (s == null || s == "" || isNaN(s)) { s = new Date().getSeconds(); } 51 if (m == null || m == "" || isNaN(m)) { m = new Date().getMinutes(); } 52 if (h == null || h == "" || isNaN(h)) { h = new Date().getHours(); } 53 if (d == null || d == "" || isNaN(d)) { d = new Date().getDate(); } 54 if (M == null || M == "" || isNaN(M)) { M = new Date().getMonth() + 1; } 55 if (y == null || y == "" || isNaN(y)) { y = new Date().getFullYear(); } 56 var dt; 57 eval("dt = new Date('" + y + "', '" + (M - 1) + "','" + d + "','" + h + "','" + m + "','" + s + "')"); 58 return dt; 59 } 60 /**//**//**//**//**//**//**//** 61 * 格式化日期 62 * @param d the delimiter 63 * @param p the pattern of your date 64 * @author meizz 65 */ 66 Date.prototype.format = function (style) { 67 var o = { 68 "M+": this.getMonth() + 1, //month 69 "d+": this.getDate(), //day 70 "h+": this.getHours(), //hour 71 "m+": this.getMinutes(), //minute 72 "s+": this.getSeconds(), //second 73 "w+": "天一二三四五六".charAt(this.getDay()), //week 74 "q+": Math.floor((this.getMonth() + 3) / 3), //quarter 75 "S": this.getMilliseconds() //millisecond 76 } 77 if (/(y+)/.test(style)) { 78 style = style.replace(RegExp.$1, 79 (this.getFullYear() + "").substr(4 - RegExp.$1.length)); 80 } 81 for (var k in o) { 82 if (new RegExp("(" + k + ")").test(style)) { 83 style = style.replace(RegExp.$1, 84 RegExp.$1.length == 1 ? o[k] : 85 ("00" + o[k]).substr(("" + o[k]).length)); 86 } 87 } 88 return style; 89 } 90 Calendar.prototype.ReturnDate = function (dt) { 91 if (this.dateControl != null) { this.dateControl.value = dt; } 92 calendar.hide(); 93 if (this.dateControl.onchange == null) { return; } 94 //将 onchange 转成其它函数,以免触发验证事件 95 var ev = this.dateControl.onchange.toString(); //找出函数的字串 96 ev = ev.substring( 97 ((ev.indexOf("ValidatorOnChange();") > 0) ? ev.indexOf("ValidatorOnChange();") + 20 : ev.indexOf("{") + 1) 98 , ev.lastIndexOf("}")); //去除验证函数 ValidatorOnChange(); 99 var fun = new Function(ev); //重新定义函数 100 this.dateControl.changeEvent = fun; 101 this.dateControl.changeEvent(); //触发自定义 changeEvent 函数 102 } 103 /**//**//**//**//**//**//**//** 104 * 日历类 105 * @param beginYear 1990 106 * @param endYear 2010 107 * @param lang 0(中文)|1(英语) 可自由扩充 108 * @param dateFormatStyle "yyyy-MM-dd"; 109 * @version 2006-04-01 110 * @author KimSoft (jinqinghua [at] gmail.com) 111 * @update 112 */ 113 function Calendar(beginYear, endYear, lang, dateFormatStyle) { 114 this.beginYear = 1950; 115 this.endYear = 2050; 116 this.lang = 0; //0(中文) | 1(英文) 117 this.dateFormatStyle = "yyyy-MM-dd hh:mm:ss"; 118 if (beginYear != null && endYear != null) { 119 this.beginYear = beginYear; 120 this.endYear = endYear; 121 } 122 if (lang != null) { 123 this.lang = lang 124 } 125 if (dateFormatStyle != null) { 126 this.dateFormatStyle = dateFormatStyle 127 } 128 this.dateControl = null; 129 this.panel = this.getElementById("calendarPanel"); 130 this.container = this.getElementById("ContainerPanel"); 131 this.form = null; 132 this.date = new Date(); 133 this.year = this.date.getFullYear(); 134 this.month = this.date.getMonth(); 135 this.day = this.date.getDate(); 136 this.hour = this.date.getHours(); 137 this.minute = this.date.getMinutes(); 138 this.second = this.date.getSeconds(); 139 this.colors = { 140 "cur_word": "#FFFFFF", //当日日期文字颜色 141 "cur_bg": "#00FF00", //当日日期单元格背影色 142 "sel_bg": "#FFCCCC", //已被选择的日期单元格背影色 2006-12-03 寒羽枫添加 143 "sun_word": "#FF0000", //星期天文字颜色 144 "sat_word": "#0000FF", //星期六文字颜色 145 "td_word_light": "#333333", //单元格文字颜色 146 "td_word_dark": "#CCCCCC", //单元格文字暗色 147 "td_bg_out": "#EFEFEF", //单元格背影色 148 "td_bg_over": "#FFCC00", //单元格背影色 149 "tr_word": "#FFFFFF", //日历头文字颜色 150 "tr_bg": "#666666", //日历头背影色 151 "input_border": "#CCCCCC", //input控件的边框颜色 152 "input_bg": "#EFEFEF" //input控件的背影色 153 } 154 /* //2008-01-29 放到了 show ,因为要做 pickMode 判断 155 this.draw(); 156 this.bindYear(); 157 this.bindMonth(); 158 */ 159 //this.changeSelect(); 160 //this.bindData(); } 161 /**//**//**//**//**//**//**//** 162 * 日历类属性(语言包,可自由扩展) 163 */ 164 Calendar.language = { 165 "year": [[""], [""]], 166 "months": [["一月", "二月", "三月", "四月", "五月", "六月", "七月", "八月", "九月", "十月", "十一月", "十二月"], 167 ["JAN", "FEB", "MAR", "APR", "MAY", "JUN", "JUL", "AUG", "SEP", "OCT", "NOV", "DEC"] 168 ], 169 "weeks": [["日", "一", "二", "三", "四", "五", "六"], 170 ["SUN", "MON", "TUR", "WED", "THU", "FRI", "SAT"] 171 ], 172 "hour": [["时"], ["H"]], 173 "minute": [["分"], ["M"]], 174 "second": [["秒"], ["S"]], 175 "clear": [["清空"], ["CLS"]], 176 "today": [["今天"], ["TODAY"]], 177 "pickTxt": [["确定"], ["OK"]], //pickMode 精确到年、月时把今天变成“确定” 178 "close": [["关闭"], ["CLOSE"]] 179 } 180 Calendar.prototype.draw = function () { 181 calendar = this; 182 var mvAry = []; 183 //mvAry[mvAry.length] = ' <form name="calendarForm" style="margin: 0px;">'; //因 <form> 不能嵌套, 184 mvAry[mvAry.length] = ' <div name="calendarForm" style="margin: 0px;">'; 185 mvAry[mvAry.length] = ' <table width="100%" border="0" cellpadding="0" cellspacing="1" style="font-size:12px;">'; 186 mvAry[mvAry.length] = ' <tr>'; 187 mvAry[mvAry.length] = ' <th align="left" width="1%"><input style="border: 1px solid ' + calendar.colors["input_border"] + ';background-color:' + calendar.colors["input_bg"] + ';width:16px;height:20px;'; 188 if (calendar.DateMode > pickMode["month"]) { mvAry[mvAry.length] = 'display:none;'; } //pickMode 精确到年时隐藏“月” 189 mvAry[mvAry.length] = '" name="prevMonth" type="button" id="prevMonth" value="<" /></th>'; 190 mvAry[mvAry.length] = ' <th align="center" width="98%" nowrap="nowrap"><select name="calendarYear" id="calendarYear" style="font-size:12px;"></select><select name="calendarMonth" id="calendarMonth" style="font-size:12px;'; 191 if (calendar.DateMode > pickMode["month"]) { mvAry[mvAry.length] = 'display:none;'; } //pickMode 精确到年时隐藏“月” 192 mvAry[mvAry.length] = '"></select></th>'; 193 mvAry[mvAry.length] = ' <th align="right" width="1%"><input style="border: 1px solid ' + calendar.colors["input_border"] + ';background-color:' + calendar.colors["input_bg"] + ';width:16px;height:20px;'; 194 if (calendar.DateMode > pickMode["month"]) { mvAry[mvAry.length] = 'display:none;'; } //pickMode 精确到年时隐藏“月” 195 mvAry[mvAry.length] = '" name="nextMonth" type="button" id="nextMonth" value=">" /></th>'; 196 mvAry[mvAry.length] = ' </tr>'; 197 mvAry[mvAry.length] = ' </table>'; 198 mvAry[mvAry.length] = ' <table id="calendarTable" width="100%" style="border:0px solid #CCCCCC;background-color:#FFFFFF;font-size:12px;'; 199 if (calendar.DateMode >= pickMode["month"]) { mvAry[mvAry.length] = 'display:none;'; } //pickMode 精确到年、月时隐藏“天” 200 mvAry[mvAry.length] = '" border="0" cellpadding="3" cellspacing="1">'; 201 mvAry[mvAry.length] = ' <tr>'; 202 for (var i = 0; i < 7; i++) { 203 mvAry[mvAry.length] = ' <th style="font-weight:normal;background-color:' + calendar.colors["tr_bg"] + ';color:' + calendar.colors["tr_word"] + ';">' + Calendar.language["weeks"][this.lang][i] + '</th>'; 204 } 205 mvAry[mvAry.length] = ' </tr>'; 206 for (var i = 0; i < 6; i++) { 207 mvAry[mvAry.length] = ' <tr align="center">'; 208 for (var j = 0; j < 7; j++) { 209 if (j == 0) { 210 mvAry[mvAry.length] = ' <td style="cursor:default;color:' + calendar.colors["sun_word"] + ';"></td>'; 211 } else if (j == 6) { 212 mvAry[mvAry.length] = ' <td style="cursor:default;color:' + calendar.colors["sat_word"] + ';"></td>'; 213 } else { 214 mvAry[mvAry.length] = ' <td style="cursor:default;"></td>'; 215 } 216 } 217 mvAry[mvAry.length] = ' </tr>'; 218 } 219 220 mvAry[mvAry.length] = ' <tr style="'; 221 if (calendar.DateMode >= pickMode["day"]) { mvAry[mvAry.length] = 'display:none;'; } //pickMode 精确到时日隐藏“时间” 222 mvAry[mvAry.length] = '"><td align="center" colspan="7">'; 223 mvAry[mvAry.length] = ' <select name="calendarHour" id="calendarHour" style="font-size:12px;"></select>' + Calendar.language["hour"][this.lang]; 224 mvAry[mvAry.length] = '<span style="' 225 if (calendar.DateMode >= pickMode["hour"]) { mvAry[mvAry.length] = 'display:none;'; } //pickMode 精确到小时时隐藏“分” 226 mvAry[mvAry.length] = '"><select name="calendarMinute" id="calendarMinute" style="font-size:12px;"></select>' + Calendar.language["minute"][this.lang] + '</span>'; 227 mvAry[mvAry.length] = '<span style="' 228 if (calendar.DateMode >= pickMode["minute"]) { mvAry[mvAry.length] = 'display:none;'; } //pickMode 精确到小时、分时隐藏“秒” 229 mvAry[mvAry.length] = '"><select name="calendarSecond" id="calendarSecond" style="font-size:12px;"></select>' + Calendar.language["second"][this.lang] + '</span>'; 230 mvAry[mvAry.length] = ' </td></tr>'; 231 mvAry[mvAry.length] = ' </table>'; 232 //mvAry[mvAry.length] = ' </from>'; 233 mvAry[mvAry.length] = ' <div align="center" style="padding:4px 4px 4px 4px;background-color:' + calendar.colors["input_bg"] + ';">'; 234 mvAry[mvAry.length] = ' <input name="calendarClear" type="button" id="calendarClear" value="' + Calendar.language["clear"][this.lang] + '" style="border: 1px solid ' + calendar.colors["input_border"] + ';background-color:' + calendar.colors["input_bg"] + ';width:40px;height:20px;font-size:12px;cursor:pointer;"/>'; 235 mvAry[mvAry.length] = ' <input name="calendarToday" type="button" id="calendarToday" value="' 236 mvAry[mvAry.length] = (calendar.DateMode == pickMode["day"]) ? Calendar.language["today"][this.lang] : Calendar.language["pickTxt"][this.lang]; 237 mvAry[mvAry.length] = '" style="border: 1px solid ' + calendar.colors["input_border"] + ';background-color:' + calendar.colors["input_bg"] + ';width:60px;height:20px;font-size:12px;cursor:pointer"/>'; 238 mvAry[mvAry.length] = ' <input name="calendarClose" type="button" id="calendarClose" value="' + Calendar.language["close"][this.lang] + '" style="border: 1px solid ' + calendar.colors["input_border"] + ';background-color:' + calendar.colors["input_bg"] + ';width:40px;height:20px;font-size:12px;cursor:pointer"/>'; 239 mvAry[mvAry.length] = ' </div>'; 240 mvAry[mvAry.length] = ' </div>'; 241 this.panel.innerHTML = mvAry.join(""); 242 var obj = this.getElementById("prevMonth"); 243 obj.onclick = function () { calendar.goPrevMonth(calendar); } 244 obj.onblur = function () { calendar.onblur(); } 245 this.prevMonth = obj; 246 obj = this.getElementById("nextMonth"); 247 obj.onclick = function () { calendar.goNextMonth(calendar); } 248 obj.onblur = function () { calendar.onblur(); } 249 this.nextMonth = obj; 250 obj = this.getElementById("calendarClear"); 251 obj.onclick = function () { 252 calendar.ReturnDate(""); /*calendar.dateControl.value = "";calendar.hide();*// 253 } 254 this.calendarClear = obj; 255 obj = this.getElementById("calendarClose"); 256 obj.onclick = function () { calendar.hide(); } 257 this.calendarClose = obj; 258 obj = this.getElementById("calendarYear"); 259 obj.onchange = function () { calendar.update(calendar); } 260 obj.onblur = function () { calendar.onblur(); } 261 this.calendarYear = obj; 262 obj = this.getElementById("calendarMonth"); 263 with (obj) { 264 onchange = function () { calendar.update(calendar); } 265 onblur = function () { calendar.onblur(); } 266 } this.calendarMonth = obj; 267 obj = this.getElementById("calendarHour"); 268 obj.onchange = function () { calendar.hour = this.options[this.selectedIndex].value; } 269 obj.onblur = function () { calendar.onblur(); } 270 this.calendarHour = obj; 271 obj = this.getElementById("calendarMinute"); 272 obj.onchange = function () { calendar.minute = this.options[this.selectedIndex].value; } 273 obj.onblur = function () { calendar.onblur(); } 274 this.calendarMinute = obj; 275 obj = this.getElementById("calendarSecond"); 276 obj.onchange = function () { calendar.second = this.options[this.selectedIndex].value; } 277 obj.onblur = function () { calendar.onblur(); } 278 this.calendarSecond = obj; 279 obj = this.getElementById("calendarToday"); 280 obj.onclick = function () { 281 var today = (calendar.DateMode != pickMode["day"]) ? 282 new Date(calendar.year, calendar.month, calendar.day, calendar.hour, calendar.minute, calendar.second) 283 : new Date(); //2008-01-29 284 calendar.ReturnDate(today.format(calendar.dateFormatStyle)); 285 } 286 this.calendarToday = obj; 287 } 288 //年份下拉框绑定数据 289 Calendar.prototype.bindYear = function () { 290 var cy = this.calendarYear; // 291 cy.length = 0; 292 for (var i = this.beginYear; i <= this.endYear; i++) { 293 cy.options[cy.length] = new Option(i + Calendar.language["year"][this.lang], i); 294 } 295 } 296 //月份下拉框绑定数据 297 Calendar.prototype.bindMonth = function () { 298 var cm = this.calendarMonth; 299 cm.length = 0; 300 for (var i = 0; i < 12; i++) { 301 cm.options[cm.length] = new Option(Calendar.language["months"][this.lang][i], i); 302 } 303 } 304 //小时下拉框绑定数据 305 Calendar.prototype.bindHour = function () { 306 var ch = this.calendarHour; 307 if (ch.length > 0) { return; } //2009-03-03 不需要重新绑定,提高性能 308 //ch.length = 0; 309 var h; 310 for (var i = 0; i < 24; i++) { 311 h = ("00" + i + "").substr(("" + i).length); 312 ch.options[ch.length] = new Option(h, h); 313 } 314 } 315 //分钟下拉框绑定数据 316 Calendar.prototype.bindMinute = function () { 317 var cM = this.calendarMinute; 318 if (cM.length > 0) { return; } //2009-03-03 不需要重新绑定,提高性能 319 //cM.length = 0; 320 var M; 321 for (var i = 0; i < 60; i++) { 322 M = ("00" + i + "").substr(("" + i).length); 323 cM.options[cM.length] = new Option(M, M); 324 } 325 } 326 //秒钟下拉框绑定数据 327 Calendar.prototype.bindSecond = function () { 328 var cs = this.calendarSecond; 329 if (cs.length > 0) { return; } //2009-03-03 不需要重新绑定,提高性能 330 //cs.length = 0; 331 var s; 332 for (var i = 0; i < 60; i++) { 333 s = ("00" + i + "").substr(("" + i).length); 334 cs.options[cs.length] = new Option(s, s); 335 } 336 } 337 //向前一月 338 Calendar.prototype.goPrevMonth = function (e) { 339 if (this.year == this.beginYear && this.month == 0) { return; } 340 this.month--; 341 if (this.month == -1) { 342 this.year--; 343 this.month = 11; 344 } 345 this.date = new Date(this.year, this.month, 1); 346 this.changeSelect(); 347 this.bindData(); 348 } 349 //向后一月 350 Calendar.prototype.goNextMonth = function (e) { 351 if (this.year == this.endYear && this.month == 11) { return; } 352 this.month++; 353 if (this.month == 12) { 354 this.year++; 355 this.month = 0; 356 } 357 this.date = new Date(this.year, this.month, 1); 358 this.changeSelect(); 359 this.bindData(); 360 } 361 //改变SELECT选中状态 362 Calendar.prototype.changeSelect = function () { 363 var cy = this.calendarYear; 364 var cm = this.calendarMonth; 365 var ch = this.calendarHour; 366 var cM = this.calendarMinute; 367 var cs = this.calendarSecond; 368 cy[this.date.getFullYear() - this.beginYear].selected = true; 369 cm[this.date.getMonth()].selected = true; 370 //2009-03-03 添加,初始化时间的值 371 ch[this.hour].selected = true; 372 cM[this.minute].selected = true; 373 cs[this.second].selected = true; 374 } 375 //更新年、月 376 Calendar.prototype.update = function (e) { 377 this.year = e.calendarYear.options[e.calendarYear.selectedIndex].value; 378 this.month = e.calendarMonth.options[e.calendarMonth.selectedIndex].value; 379 this.date = new Date(this.year, this.month, 1); 380 //this.changeSelect(); 381 this.bindData(); 382 } 383 //绑定数据到月视图 384 Calendar.prototype.bindData = function () { 385 var calendar = this; 386 if (calendar.DateMode >= pickMode["month"]) { return; } //2008-01-29 387 // var dateArray = this.getMonthViewArray(this.date.getYear(), this.date.getMonth()); 388 389 var dateArray = this.getMonthViewArray(this.date.getFullYear(), this.date.getMonth()); 390 var tds = this.getElementById("calendarTable").getElementsByTagName("td"); 391 for (var i = 0; i < tds.length; i++) { 392 tds[i].style.backgroundColor = calendar.colors["td_bg_out"]; 393 tds[i].onclick = function () { return; } 394 tds[i].onmouseover = function () { return; } 395 tds[i].onmouseout = function () { return; } 396 if (i > dateArray.length - 1) break; 397 tds[i].innerHTML = dateArray[i]; 398 if (dateArray[i] != " ") { 399 tds[i].bgColorTxt = "td_bg_out"; //2009-03-03 保存背景色的class 400 var cur = new Date(); 401 tds[i].isToday = false; 402 if (cur.getFullYear() == calendar.date.getFullYear() && cur.getMonth() == calendar.date.getMonth() && cur.getDate() == dateArray[i]) { 403 //是今天的单元格 404 tds[i].style.backgroundColor = calendar.colors["cur_bg"]; 405 tds[i].bgColorTxt = "cur_bg"; 406 tds[i].isToday = true; 407 } 408 if (calendar.dateControl != null) { 409 cur = calendar.dateControl.value.toDate(calendar.dateFormatStyle); 410 if (cur.getFullYear() == calendar.date.getFullYear() && cur.getMonth() == calendar.date.getMonth() && cur.getDate() == dateArray[i]) { 411 //是已被选中的单元格 412 calendar.selectedDayTD = tds[i]; 413 tds[i].style.backgroundColor = calendar.colors["sel_bg"]; 414 tds[i].bgColorTxt = "sel_bg"; 415 } 416 } 417 tds[i].onclick = function () { 418 if (calendar.DateMode == pickMode["day"]) //2009-03-03 当选择日期时,点击格子即返回值 419 { 420 calendar.ReturnDate(new Date(calendar.date.getFullYear(), 421 calendar.date.getMonth(), 422 this.innerHTML).format(calendar.dateFormatStyle)); 423 } 424 else { 425 if (calendar.selectedDayTD != null) //2009-03-03 清除已选中的背景色 426 { 427 calendar.selectedDayTD.style.backgroundColor = (calendar.selectedDayTD.isToday) ? calendar.colors["cur_bg"] : calendar.colors["td_bg_out"]; 428 } 429 this.style.backgroundColor = calendar.colors["sel_bg"]; 430 calendar.day = this.innerHTML; 431 calendar.selectedDayTD = this; //2009-03-03 记录已选中的日子 432 } 433 } 434 tds[i].style.cursor = "pointer"; 435 tds[i].onmouseover = function () { 436 this.style.backgroundColor = calendar.colors["td_bg_over"]; 437 } 438 tds[i].onmouseout = function () { 439 if (calendar.selectedDayTD != this) { 440 this.style.backgroundColor = calendar.colors[this.bgColorTxt]; 441 } 442 } 443 tds[i].onblur = function () { calendar.onblur(); } 444 } 445 } 446 } 447 //根据年、月得到月视图数据(数组形式) 448 Calendar.prototype.getMonthViewArray = function (y, m) { 449 var mvArray = []; 450 var dayOfFirstDay = new Date(y, m, 1).getDay(); 451 var daysOfMonth = new Date(y, m + 1, 0).getDate(); 452 for (var i = 0; i < 42; i++) { 453 mvArray[i] = " "; 454 } 455 for (var i = 0; i < daysOfMonth; i++) { 456 mvArray[i + dayOfFirstDay] = i + 1; 457 } 458 return mvArray; 459 } 460 //扩展 document.getElementById(id) 多浏览器兼容性 from meizz tree source 461 Calendar.prototype.getElementById = function (id) { 462 if (typeof (id) != "string" || id == "") return null; 463 if (document.getElementById) return document.getElementById(id); 464 if (document.all) return document.all(id); 465 try { return eval(id); } catch (e) { return null; } 466 } 467 //扩展 object.getElementsByTagName(tagName) 468 Calendar.prototype.getElementsByTagName = function (object, tagName) { 469 if (document.getElementsByTagName) return document.getElementsByTagName(tagName); 470 if (document.all) return document.all.tags(tagName); 471 } 472 //取得HTML控件绝对位置 473 Calendar.prototype.getAbsPoint = function (e) { 474 var x = e.offsetLeft; 475 var y = e.offsetTop; 476 while (e = e.offsetParent) { 477 x += e.offsetLeft; 478 y += e.offsetTop; 479 } 480 return { "x": x, "y": y }; 481 } 482 //显示日历 483 Calendar.prototype.show = function (dateObj, popControl, flag) { 484 if (dateObj == null) { 485 throw new Error("arguments[0] is necessary") 486 } 487 this.dateControl = dateObj; 488 var now = new Date(); 489 this.date = (dateObj.value.length > 0) ? new Date(dateObj.value.toDate(this.dateFormatStyle)) : now.format(this.dateFormatStyle).toDate(this.dateFormatStyle); //2008-01-29 寒羽枫添加 → 若为空则根据dateFormatStyle初始化日期 490 if (this.panel.innerHTML == "" || cal.dateFormatStyleOld != cal.dateFormatStyle)//2008-01-29 把构造表格放在此处,2009-03-03 若请示的样式改变,则重新初始化 491 { 492 this.draw(); 493 this.bindYear(); 494 this.bindMonth(); 495 this.bindHour(); 496 this.bindMinute(); 497 this.bindSecond(); 498 } 499 this.year = this.date.getFullYear(); 500 this.month = this.date.getMonth(); 501 this.day = this.date.getDate(); 502 if (flag) { 503 this.hour = this.date.getHours(); 504 this.minute = this.date.getMinutes(); 505 this.second = this.date.getSeconds(); 506 } 507 else { 508 this.hour = 00; 509 this.minute = 00; 510 this.second = 00; 511 } 512 this.changeSelect(); 513 this.bindData(); 514 if (popControl == null) { 515 popControl = dateObj; 516 } 517 var xy = this.getAbsPoint(popControl); 518 //this.panel.style.left = xy.x + "px"; 519 //this.panel.style.top = (xy.y + dateObj.offsetHeight) + "px"; 520 this.panel.style.left = (xy.x + leftX) + "px"; this.panel.style.top = (xy.y + topY + dateObj.offsetHeight) + "px"; 521 //this.setDisplayStyle("select", "hidden"); 522 //this.panel.style.visibility = "visible"; 523 //this.container.style.visibility = "visible"; 524 this.panel.style.display = ""; 525 this.container.style.display = ""; 526 if (!this.dateControl.isTransEvent) { 527 this.dateControl.isTransEvent = true; 528 /* 已写在返回值的时候 ReturnDate 函数中,去除验证事件的函数 529 this.dateControl.changeEvent = this.dateControl.onchange;//将 onchange 转成其它函数,以免触发验证事件 530 this.dateControl.onchange = function() 531 {if(typeof(this.changeEvent) =='function'){this.changeEvent();}}*/ 532 if (this.dateControl.onblur != null) { 533 this.dateControl.blurEvent = this.dateControl.onblur; 534 } //2007-09-14 保存主文本框的 onblur ,使其原本的事件不被覆盖 535 this.dateControl.onblur = function () { 536 calendar.onblur(); if (typeof (this.blurEvent) == 'function') { this.blurEvent(); } 537 } 538 } 539 this.container.onmouseover = function () { isFocus = true; } 540 this.container.onmouseout = function () { isFocus = false; } 541 } 542 //隐藏日历 543 Calendar.prototype.hide = function () { 544 //this.setDisplayStyle("select", "visible"); 545 //this.panel.style.visibility = "hidden"; 546 //this.container.style.visibility = "hidden"; 547 this.panel.style.display = "none"; 548 this.container.style.display = "none"; 549 isFocus = false; 550 } 551 //焦点转移时隐藏日历 → 由寒羽枫 2006-06-25 添加 552 Calendar.prototype.onblur = function () { 553 if (!isFocus) { this.hide(); } 554 } 555 function InitContainerPanel() //初始化容器 556 { 557 var str = '<div id="calendarPanel" style="position: absolute;display: none;z-index:9999; background-color: #FFFFFF;border: 1px solid #CCCCCC;width:175px;font-size:12px;"></div>'; 558 if (document.all) { 559 str += '<iframe style="position:absolute;z-index:2000;width:expression(this.previousSibling.offsetWidth);'; 560 str += 'height:expression(this.previousSibling.offsetHeight);'; 561 str += 'left:expression(this.previousSibling.offsetLeft);top:expression(this.previousSibling.offsetTop);'; 562 str += 'display:expression(this.previousSibling.style.display);" scrolling="no" frameborder="no"></iframe>'; 563 } 564 var div = document.createElement("div"); 565 div.innerHTML = str; 566 div.id = "ContainerPanel"; 567 div.style.display = "none"; 568 document.body.appendChild(div); 569 } //调用calendar.show(dateControl, popControl); 570 //--> 571 572 573 574 Ext.ns('Ext.ux.form'); 575 576 Ext.ux.form.datetextfield = Ext.extend(Ext.form.TextField, { 577 format: 'yyyy-MM-dd hh:mm:ss', //日期的格式,默认显示年月日,时分秒,eg:'yyyy-MM-dd'只显示年月日,'yyyy-MM'只显示年月 578 initComponent: function () { 579 // call parent 580 Ext.ux.form.datetextfield.superclass.initComponent.apply(this, arguments); 581 // install internal event handlers 582 this.readOnly = true; 583 this.on({ 584 scope: this 585 , focus: this.onFocus 586 }); 587 588 } 589 , onFocus: function () { 590 if (this.getEl() != null && this.getEl() != undefined) { 591 var thisfield = this.getEl().dom; 592 SelectDate(thisfield, this.format, 0, 0, true) 593 } 594 595 } // eo function onFocus 596 597 }); // eo extend 598 Ext.reg('datetextfield', Ext.ux.form.datetextfield);
下面是调用的代码
1 items: new Ext.ux.form.datetextfield({ 2 xtype: 'textfield', 3 width: 200, 4 format: 'yyyy-MM-dd', 5 fieldLabel: '时间2' 6 })
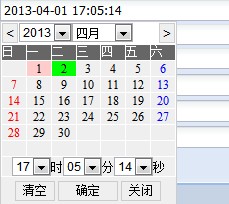
运行效果如下