作为一名移动端开发小菜鸟,由于公司指定使用jQueryMobile来作为开发框架(虽然一开始我的内心是拒绝的~)。不过框架总是有可取之处的,所以从今天开始整理一下jqm(jQueryMobile简称)的模块使用方法。
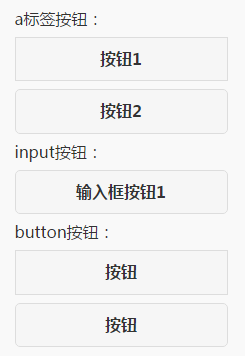
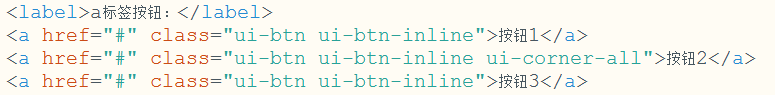
1、在jqm中,不管是a标签还是input标签等,添加data-role = "button" 或class="ui-btn" 属性,即可将该标签变为按钮。


2、添加.ui-btn-inline类可使按钮成横排显示。


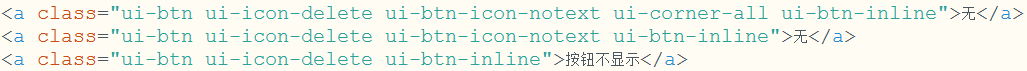
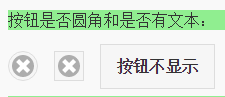
3、添加.ui-corner-all 类控制按钮是否有圆角,添加.ui-btn-icon-notext类控制按钮是否有文本。


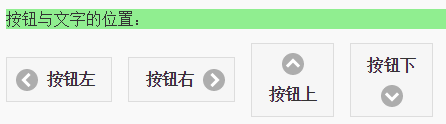
4、添加.ui-btn-icon-方向类控制按钮与文字的位置。


5、添加.ui-btn-a类或.ui-btn-b类控制按钮主题,添加.ui-shadow-icon类控制icon阴影。


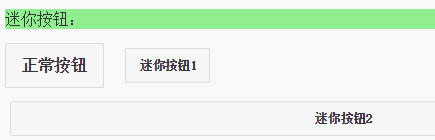
6、添加.ui-mini类或data-mini="true"属性控制按钮大小。


7、添加.ui-disabled类或disabled="disabled"属性控制按钮不可点击。


8、添加.ui-btn-active类给按钮选中状态。如果希望按钮去除jqm的自带样式,只需要添加data-role="none"属性。


总结:文章写得很简陋,只是将官网上的demo中示例重新提取了一下知识点。





