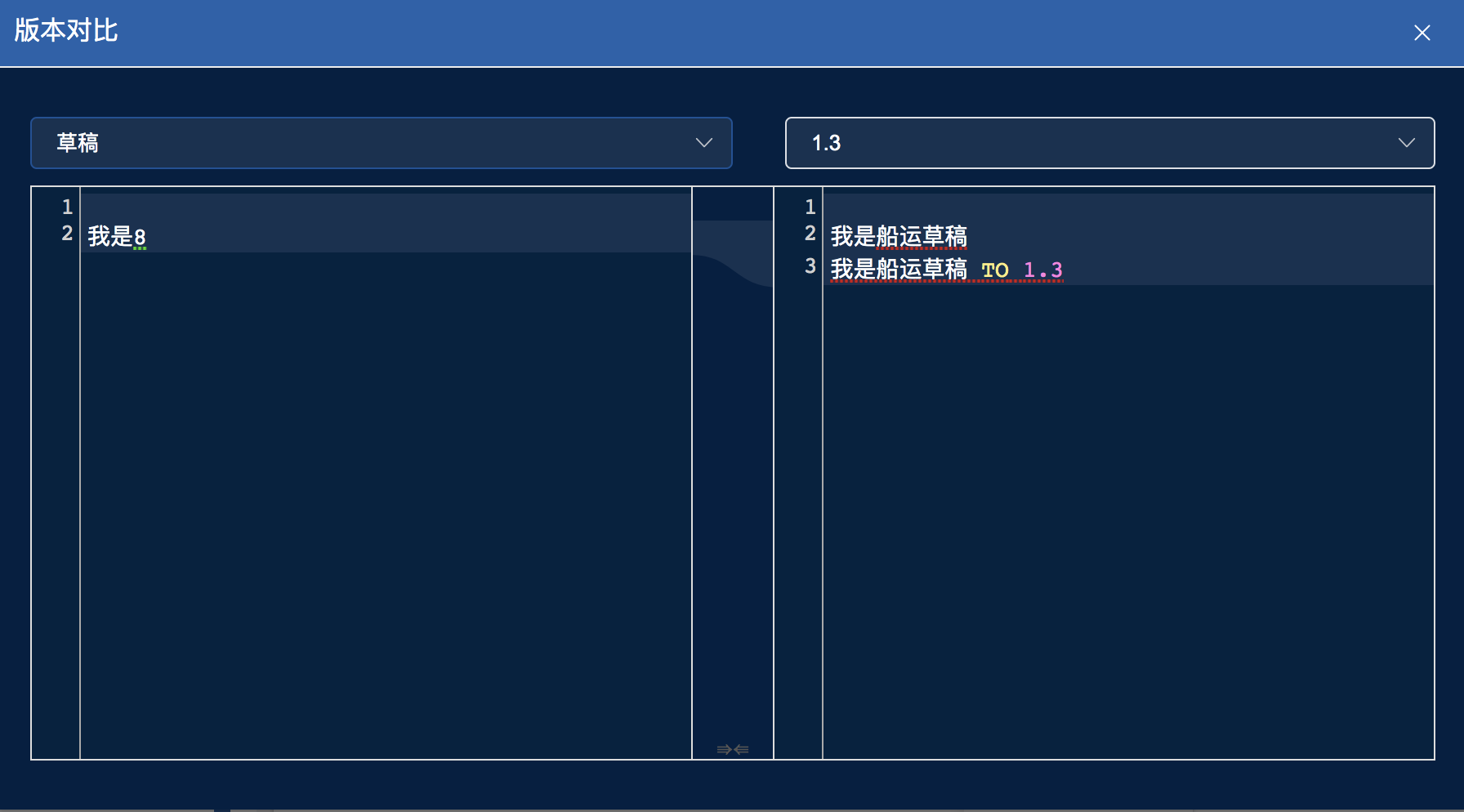
效果图:

安装及引用同上一篇文章,请移步:https://www.cnblogs.com/Lu-Lu/p/16265815.html
HTML:
<el-dialog
class="diffDialog"
title="版本对比"
:visible.sync="sqlDialogVisible"
width="80%"
:before-close="handleClose">
<el-row style="margin-bottom:10px">
<el-col :span="12">
<el-select class="selectIpn" v-model="diffOrigValue" placeholder="请选择原始版本" @change="currentVSDialogL">
<el-option
v-for="item in vsOptions"
:key="item.sqlVersionId"
:label="item.vs"
:value="item.sqlVersionId">
</el-option>
</el-select>
</el-col>
<el-col :span="12" style="padding-left:32px">
<el-select class="selectIpn" v-model="diffComValue" placeholder="请选择对比版本" @change="currentVSDialogR">
<el-option
v-for="item in vsOptions"
:key="item.sqlVersionId"
:label="item.vs"
:value="item.sqlVersionId">
</el-option>
</el-select>
</el-col>
</el-row>
<span id="diff"></span>
</el-dialog>JS:
// 代码版本差异比较
import 'codemirror/addon/merge/merge.js'
import 'codemirror/addon/merge/merge.css'
import DiffMatchPatch from 'diff-match-patch'
window.diff_match_patch = DiffMatchPatch
window.DIFF_DELETE = -1
window.DIFF_INSERT = 1
window.DIFF_EQUAL = 0
diffText() {
let diffBox = document.getElementById('diff')
diffBox.innerHTML = ''
CodeMirror.MergeView(diffBox, {
value: this.diffRight,
origeLeft: null,
orig: this.diffLeft,
lineNumbers: true,
mode: 'text/x-mysql',
indentUnit: 2,
theme: 'cobalt',
revertButtons:false,//事件比较替换
})
},





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通