正常创建Vue2项目
使用命令方式
vue create projectname
或 使用图形方式
vue ui
安装 vite 相关组件
安装组件,此组件是开发依赖包。
注意:如果Vue的版本是 v2.7 以下 安装
npm install vite vite-plugin-html vite-plugin-vue2 --save-dev
注意:如果Vue的版本是 v2.7 及以上 安装
npm install vite vite-plugin-html @vitejs/plugin-vue2 --save-dev
| 组件 | 说明 |
|---|---|
| vite | 核心组件 |
| vite-plugin-html | html 相关配置,用于index.html中配置信息 |
| vite-plugin-vue2 | vue2 vite 配置(vue 2.7 以下使用) |
| @vitejs/plugin-vue2 | vue2 vite 配置(vue2.7 及以上使用(使用vuecli 新建的项目,package.json上显示是的^2.6.14,其实是2.7.14)) |
文件操作
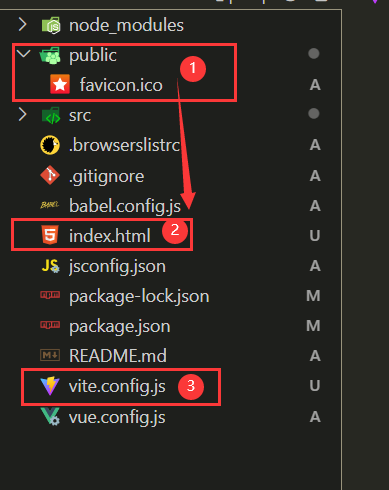
1、将 public/index.html,移动到项目根下面,在根下面新建 vite.config.js 文件。

2、编辑 vite.config.js,加入以下代码
import { defineConfig } from "vite"
// vue2.7 以下使用(旧项目使用)
// import { createVuePlugin } from "vite-plugin-vue2"
// vue2.7 及以上使用,新项目使用(使用vuecli 新建的项目,package.json上显示是的^2.6.14,其实是2.7.14)
import vue from "@vitejs/plugin-vue2"
import { createHtmlPlugin } from "vite-plugin-html"
export default defineConfig({
plugins: [
// vue2.7 以下使用
// createVuePlugin(),
// vue2.7 及以上使用
vue(),
createHtmlPlugin({
// 入口文件:这里配置,就不需要在index.html中加入script标签来引入
entry: "src/main.js",
// 首页文件,如果要放到其它地方需配置它的路径,否则不需要配置。默认:/index.html
template: "index.html",
// 需要注入 index.html ejs 模板的数据
inject: {
data: {
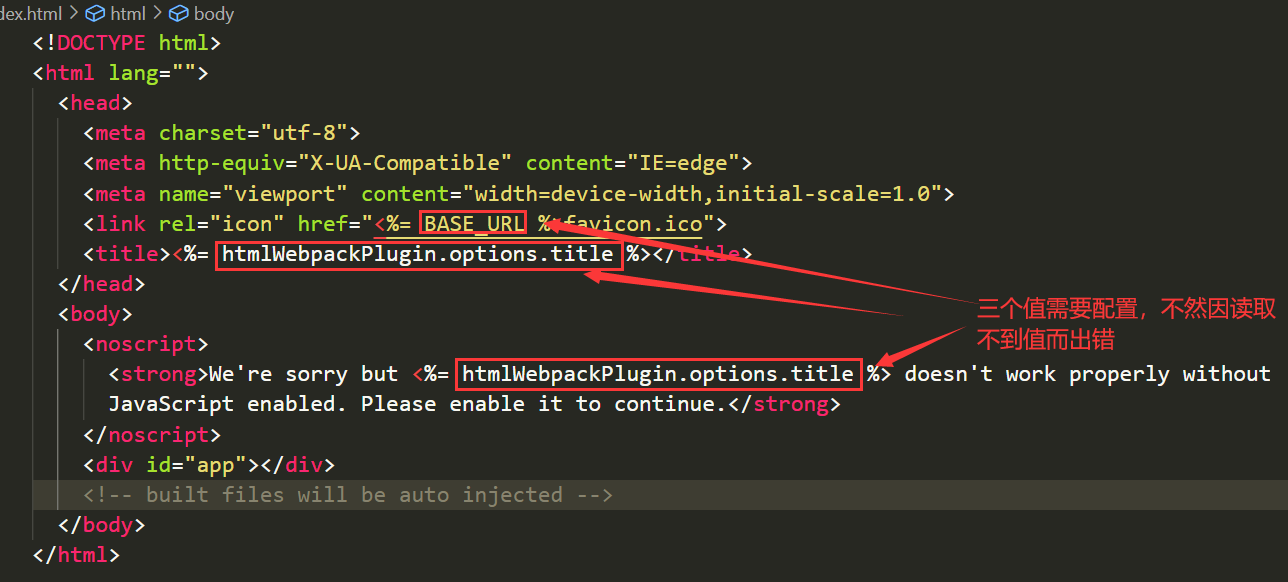
// index.html <link rel="icon" href="<%= BASE_URL %>favicon.ico">中的变量值
BASE_URL: "/",
// index.html <%= htmlWebpackPlugin.options.title %>中的变量值
htmlWebpackPlugin: {
options: {
title: "vue2 使用 vite"
}
},
// 自定义变量值,可以代替<%= htmlWebpackPlugin.options.title %>为<%= title %>
title: "vue2 使用 vite"
}
}
})
],
resolve: {
alias: [
// 路径中 @对的对应关系
{
find: "@",
replacement: "/src"
}
]
}
})
3、注意 index.html 中的 <%= 变量%>,它中的变量一定要配置,不然运行要出错!这个坑很坑!!!

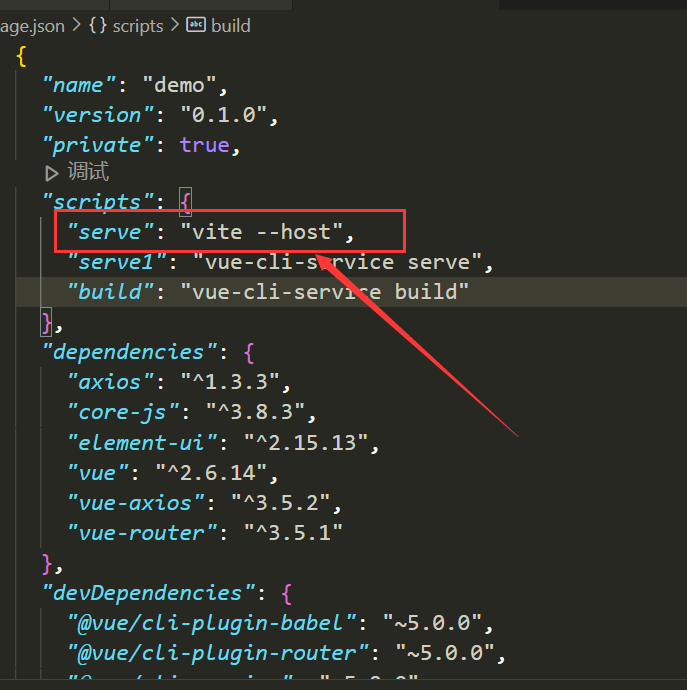
4、编辑 package.json,修改 scripts项,加入 vite 启动方式

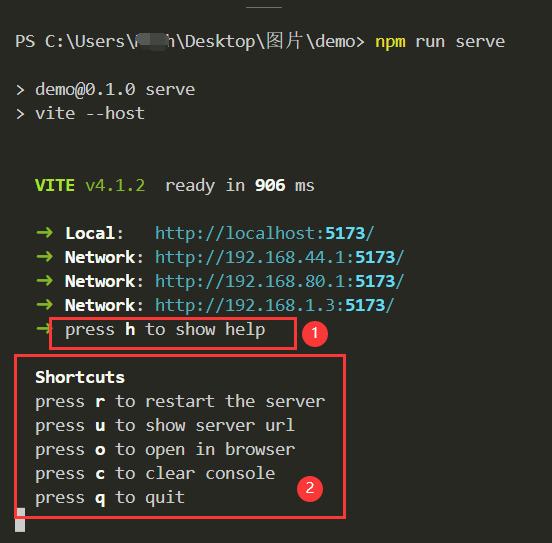
运行界面

按 h 键显示 2中的快捷键。按 o 键 在默认浏览器 打开 程序,按 q 键 退出程序。
之后大家就可以感受 vue2 中编译和运行的流畅了!关于 vite 的发布(build),自行查询吧。
分类:
Vue




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列1:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现
· Apache Tomcat RCE漏洞复现(CVE-2025-24813)