1、关于顶部/底端固定, 中间内容滚动的处理
不要使用calc(100vh - 300px)这种写法,因为calc里vh和px混写容易出问题,在有些手机里不会计算出具体的值
calc支持单单只是vh,也支持calc(50% - 100px), 但是calc(100vh - 300px)这种兼容性差。
可以考虑采用flex布局,如下:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 <style> 7 .outer { 8 margin: 0 auto; 9 width: 375px; 10 height: 100vh; 11 overflow: hidden; 12 display: flex; 13 flex-direction: column; 14 background: #abcdef; 15 } 16 17 .header { 18 height: 200px; 19 flex-shrink: 0; 20 background: orange; 21 } 22 23 .list { 24 flex: 1; 25 overflow: auto; 26 background: green; 27 } 28 29 .list-content { 30 margin: 0 auto; 31 width: 300px; 32 height: 1000px; 33 background: red; 34 } 35 </style> 36 </head> 37 <body> 38 <div class="outer"> 39 <div class="header"></div> 40 <div class="list"> 41 1111 42 <div class="list-content"></div> 43 22222 44 </div> 45 </div> 46 </body> 47 </html>
值得注意的是第19行给header加了个flex-shrink: 0, 因为flex-shrink默认为1,就有可能会出现header那个div被压缩的情况。
2、关于字体垂直居中的问题
安卓的字在垂直居中会有很奇怪的问题,ios就不会有这种问题。我试过设置line-height的方式,或者用padding的方式,或者flex布局的方式,发现安卓都会有字体偏上的问题,而且感觉和网上说的什么奇偶字号没关系,不过我字号奇数还是偶数,或者我设置了30px这么大的字号,都是有字体偏上。而且网上说的那种先设置成两倍大,然后再缩小一半的问题也不好。因为当设置成两倍大的时候,盒模型也是两倍大了,盒模型并不会因为scale缩放而改变的,这也会造成很多问题。
后来我找到的勉强过得去的方案就是:flex的垂直布局 + 一行 line-height: normal;
图示如下:

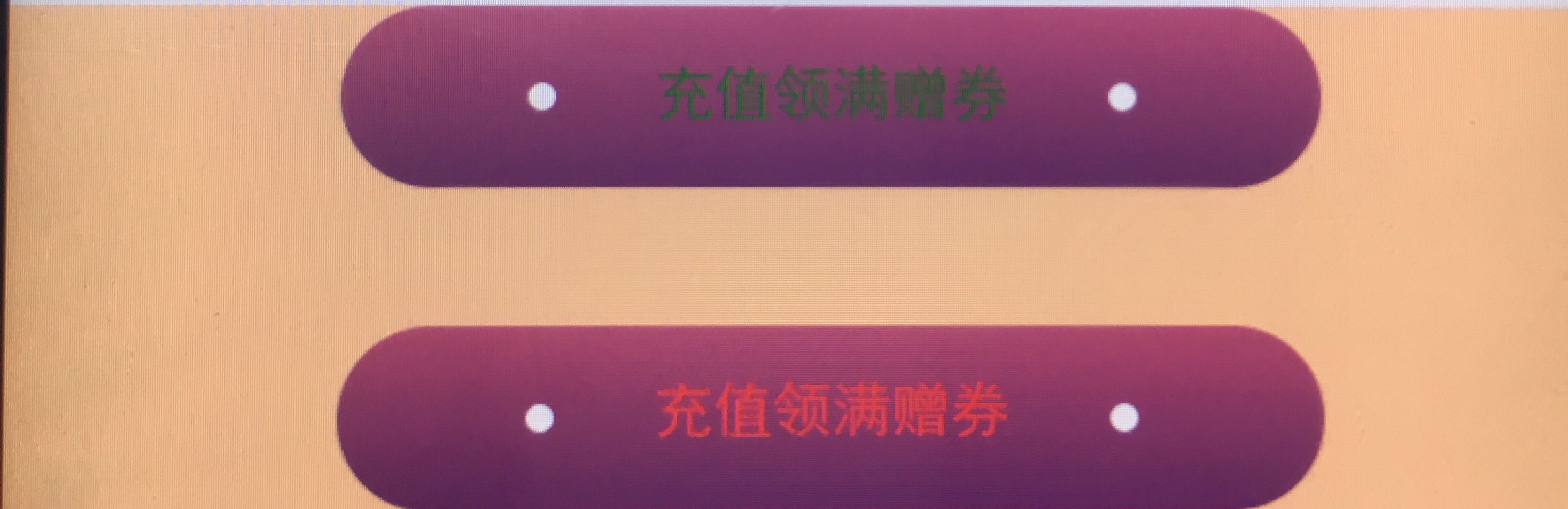
可以看到绿色的字就比红色的字要相对垂直居中一些。这两个都是flex垂直居中布局,不同的是绿色的那个部分,加了行line-height: normal。
3、关于手机上键盘弹出时对fixed定位的元素的处理
安卓和ios对于fix的元素,在键盘弹出来的时候,处理方式都不大一样。
ios: 往上滑动的时候,元素会变成static的,往下滑的时候,有时候会是static,有时候会是fixed,不稳定,也有点奇怪。
android:不管你咋滑,就是fixed的,但是会有遮挡问题,就不方便用户输入和看到自己输入的内容。
所以可以考虑统一做这么个处理:在键盘弹出的时候,设置为static,在键盘收起的时候,再改回fixed。
实现方法:
ios: 采用给input监听focus和blur,因为ios的键盘弹出不会触发resize
android:采用在window监听resize,因为安卓键盘收起的时候,有可能input还处于focus状态,那样blur就不会触发(ios是不会有键盘收起的时候,input还处于focus的情况的)



