正文
前言:WebApi接口开发完毕后,交付给前端人员或手机端开发者时接口说明文档是必不可少的配套设备,如果公司流程不规范大家使用口口相传的交接方式,而且没有改进的欲望,那你可以到此为止了。Swagger是方便测试接口,快速展示注释内容,生成Restful风格接口文档的框架。
一、Swagger介绍
Swagger能成为最受欢迎的REST APIs文档生成工具之一,有以下几个原因:
- Swagger 可以生成一个具有互动性的API控制台,开发者可以用来快速学习和尝试API。
- Swagger 可以生成客户端SDK代码用于各种不同的平台上的实现。
- Swagger 文件可以在许多不同的平台上从代码注释中自动生成。
- Swagger 有一个强大的社区,里面有许多强悍的贡献者。
按照下述步骤操作,你就能在WebApi中使用Swagger,本文做测试用的版本v5.6.0,好好看吧,如果有可改进的地方,欢迎大家留言。
二、Swagger展示
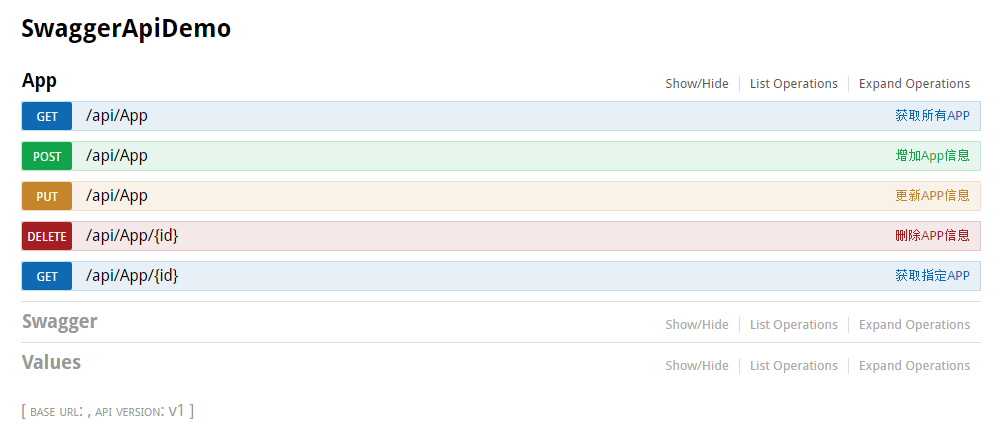
第一印象:接口列表。

点击某一个接口查看接口详细

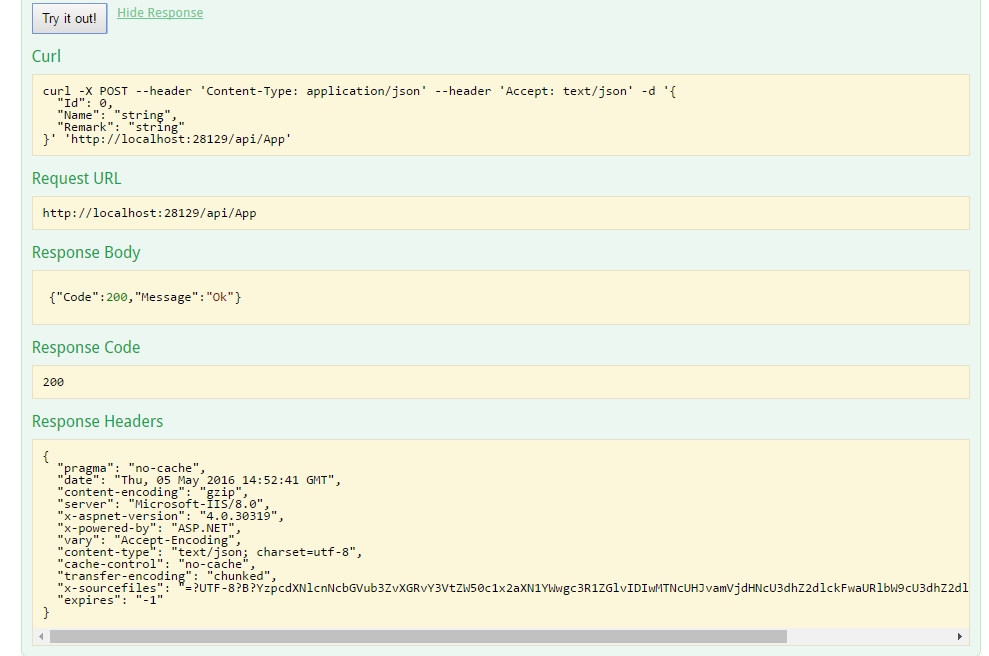
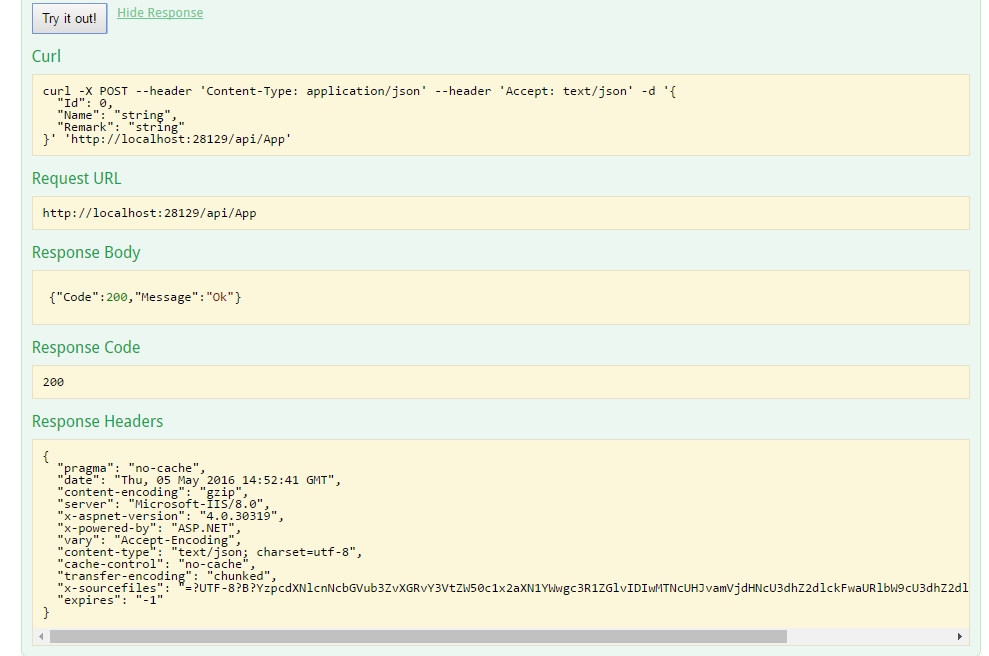
点击Try it out

三、Swagger的使用
1、如何引入组件
首先,我们需要定义一个API项目

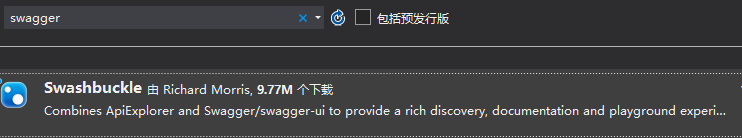
然后通过Nuget引入组件,如下图

2、如何使用组件
1、打开解决方案属性-->生成,勾选XML文档文件,保存就ok。

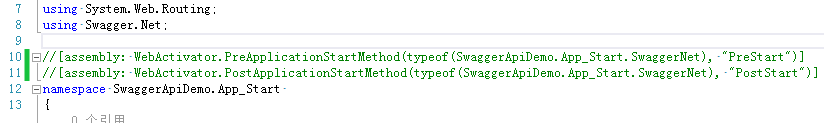
2、SwaggerNet类中,注释类上面的两行

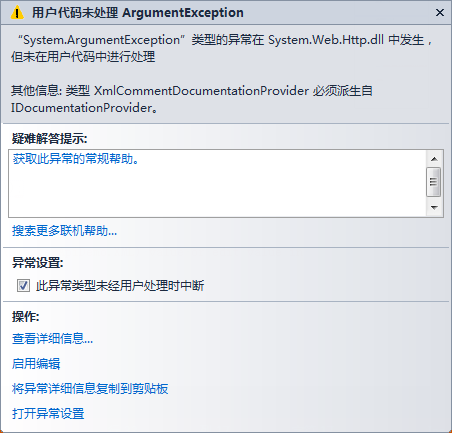
3、如果运行出现以下错误,则更改配置文件web.config

出现该异常是由于没有增加依赖项,大家可以自行查看自己的dll文件版本,做出修改,把下面的代码插入到web.config中。
<dependentAssembly> <assemblyIdentity name="System.Net.Http.Formatting" publicKeyToken="31bf3856ad364e35" culture="neutral" /> <bindingRedirect oldVersion="0.0.0.0-5.0.0.0" newVersion="5.0.0.0" /> </dependentAssembly> <dependentAssembly> <assemblyIdentity name="System.Web.Http" publicKeyToken="31bf3856ad364e35" culture="neutral" /> <bindingRedirect oldVersion="0.0.0.0-5.0.0.0" newVersion="5.0.0.0" /> </dependentAssembly> <dependentAssembly> <assemblyIdentity name="Newtonsoft.Json" publicKeyToken="30ad4fe6b2a6aeed" culture="neutral" /> <bindingRedirect oldVersion="0.0.0.0-8.0.0.0" newVersion="8.0.0.0" />
3、测试接口
为了方便测试我们新建一个App的Model
/// <summary> /// App信息 /// </summary> public class App { /// <summary> /// App的ID号 /// </summary> public int Id { get; set; } /// <summary> /// App的名称 /// </summary> public string Name { get; set; } /// <summary> /// App的说明 /// </summary> public string Remark { get; set; } }
返回消息ResultJson的Model
/// <summary> /// 返回处理结果 /// </summary> public class ResultJson { /// <summary> /// 返回代码 /// </summary> public int Code { get; set; } /// <summary> /// 返回消息 /// </summary> public string Message { get; set; } }
public class AppController : ApiController { private List<App> GetApps() { List<App> list = new List<App>(); list.Add(new App() { Id = 1, Name = "WeChat", Remark = "WeChat" }); list.Add(new App() { Id = 2, Name = "FaceBook", Remark = "FaceBook" }); list.Add(new App() { Id = 3, Name = "Google", Remark = "Google" }); list.Add(new App() { Id = 4, Name = "QQ", Remark = "QQ" }); return list; } /// <summary> /// 获取所有APP /// </summary> /// <returns>所有APP集合</returns> [HttpGet] public HttpResponseMessage Get() { return MyJson.ObjectToJson(GetApps()); } /// <summary> /// 获取指定APP /// </summary> /// <param name="id">需要获取APP的id</param> /// <returns>返回指定APP</returns> [HttpGet] public HttpResponseMessage Get(int id) { var app = GetApps().Where(m => m.Id.Equals(id)).FirstOrDefault(); return MyJson.ObjectToJson(app); } /// <summary> /// 增加App信息 /// </summary> /// <param name="value"></param> /// <returns></returns> [HttpPost] public HttpResponseMessage Insert([FromBody]App value) { ResultJson json = new ResultJson() { Code = 200, Message = "Ok" }; return MyJson.ObjectToJson(json); } /// <summary> /// 更新APP信息 /// </summary> /// <param name="value">APP信息</param> /// <returns>更新结果</returns> [HttpPut] public HttpResponseMessage UpdateApp([FromBody]App value) { ResultJson json = new ResultJson() { Code = 200, Message = "Ok" }; return MyJson.ObjectToJson(json); } /// <summary> /// 删除APP信息 /// </summary> /// <param name="id">APP编号</param> /// <returns>删除结果</returns> [HttpDelete] public HttpResponseMessage DeleteApp(int id) { ResultJson json = new ResultJson() { Code = 200, Message = "Ok" }; return MyJson.ObjectToJson(json); } }
好了我们运行后可以看看效果

点击 Try it out

我们还可以将注释打开,我们就可以在页面里面看到注释,方便调试接口时候调用人了解各参数信息。打开
public class SwaggerConfig { public static void Register() { var thisAssembly = typeof(SwaggerConfig).Assembly; GlobalConfiguration.Configuration .EnableSwagger(c => { c.SingleApiVersion("v1", "SwaggerApiDemo"); c.IncludeXmlComments(GetXmlCommentsPath()); }) .EnableSwaggerUi(c => { }); } private static string GetXmlCommentsPath() { return string.Format("{0}/bin/SwaggerApiDemo.XML", System.AppDomain.CurrentDomain.BaseDirectory); } }
上面标记颜色为新增加内容,好了我们来看看最终效果

图14

我们可以看到注释部分了,这样我们的swagger就完成了。
四、总结
上面简单总结了下Swagger的使用,如果你的WebApi也是一个单独的服务,可以整起来当帮助文档用,省得你自己写。哈哈,不要谢我,请叫我红领巾。欢迎推荐。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构