1、AngularJS Scope(作用域)
Scope(作用域) 是应用在 HTML (视图) 和 JavaScript (控制器)之间的纽带。
Scope 是一个对象,有可用的方法和属性。
Scope 可应用在视图和控制器上。
2、如何使用 Scope
当你在 AngularJS 创建控制器时,你可以将 $scope 对象当作一个参数传递:
eg:
app.controller('myCtrl', function($scope) {
$scope.carname = "Volvo";
});
当在控制器中添加 $scope 对象时,视图 (HTML) 可以获取了这些属性。
视图中,你不需要添加 $scope 前缀, 只需要添加属性名即可,如: {{carname}}。
3、Scope 概述
AngularJS 应用组成如下:
View(视图), 即 HTML。
Model(模型), 当前视图中可用的数据。
Controller(控制器), 即 JavaScript 函数,可以添加或修改属性。
scope 是模型。
scope 是一个 JavaScript 对象,带有属性和方法,这些属性和方法可以在视图和控制器中使用。
4、Scope 作用范围
HTML DOM 中有多个作用域,这时你就需要知道你使用的 scope 对应的作用域是哪一个。
5、根作用域
所有的应用都有一个 $rootScope,它可以作用在 ng-app 指令包含的所有 HTML 元素中。
$rootScope 可作用于整个应用中。是各个 controller 中 scope 的桥梁。用 rootscope 定义的值,可以在各个 controller 中使用。
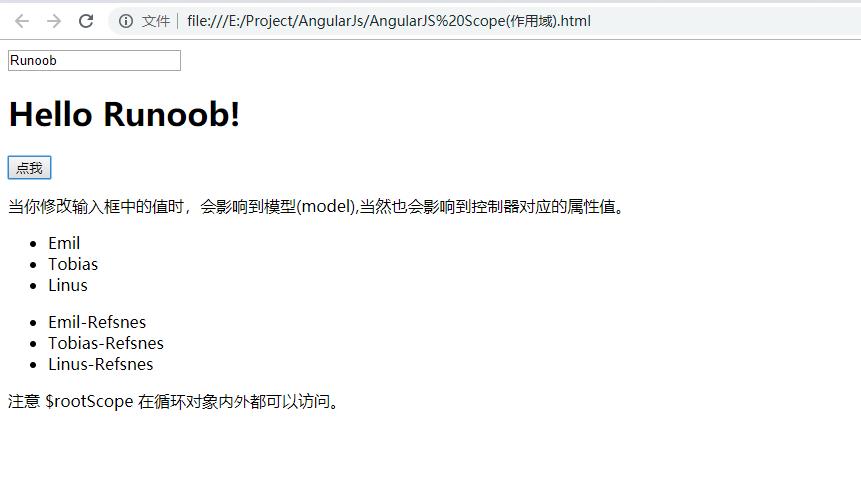
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <script src="js/angular.min.js"></script> </head> <body> <div ng-app="myApp" ng-controller="myCtrl"> <!-- Scope 概述 --> <input ng-model="name"> <h1>{{greeting}}</h1> <button ng-click='sayHello()'>点我</button> <p>当你修改输入框中的值时,会影响到模型(model),当然也会影响到控制器对应的属性值。</p> <!-- Scope 作用范围 --> <ul> <li ng-repeat="x in names">{{x}}</li> </ul> <!-- 根作用域 --> <ul> <li ng-repeat="x in names">{{x}}-{{lastname}}</li> </ul> <p>注意 $rootScope 在循环对象内外都可以访问。</p> </div> </body> </html> <script> var app = angular.module('myApp', []); app.controller('myCtrl', function ($scope,$rootScope) { //Scope 概述 $scope.name = "Runoob"; $scope.sayHello = function() { $scope.greeting = 'Hello ' + $scope.name + '!'; }; //Scope 作用范围 $scope.names = ["Emil", "Tobias", "Linus"]; //根作用域 $rootScope.lastname = "Refsnes"; }); </script>

作者:JamelAr
个性签名:独学而无友,则孤陋而寡闻。做一个灵魂有趣的人!
如果觉得这篇文章对你有小小的帮助的话,记得在右下角点个“推荐”哦,博主在此感谢!
本文版权归作者和博客园共有,欢迎转载,但必须给出原文链接,并保留此段声明,否则保留追究法律责任的权利。



