这是我写的一个分页控件,功能如下:
1.支持设计时支持和两种分页模式,其中综合分页模式的效果如下:

普通分页模式的效果如下:

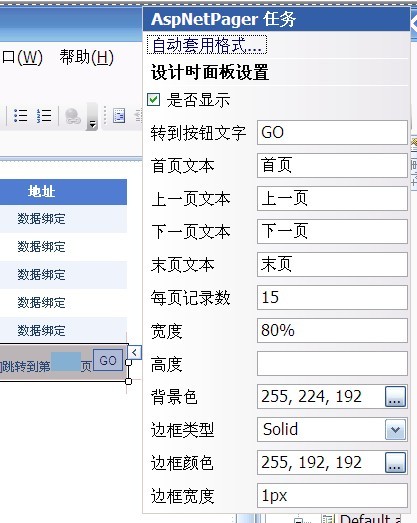
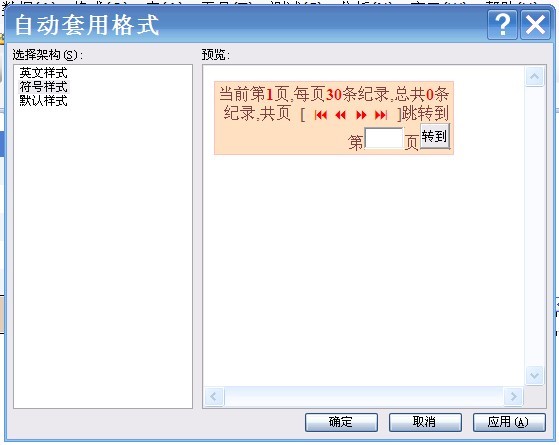
2.完善的设计时支持,包括自动套用格式和设计时面板设置:



使用方法:
在aspx页面中:
1 <%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="Cyclone.CustomPager.WebApplication._Default" %>
2
3 <%@ Register assembly="Cyclone.CustomPager.Pager" namespace="Cyclone.CustomPager.Pager" tagprefix="Cyclone" %>
4
5 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
6
7 <html xmlns="http://www.w3.org/1999/xhtml" >
8 <head runat="server">
9 <title></title>
10 <link type="text/css" rel="stylesheet" href="style/comm.css" />
11 </head>
12 <body>
13 <form id="form1" runat="server">
14 <div>
15
16 <asp:GridView ID="GridView1" runat="server" AllowPaging="false" AutoGenerateColumns="False" CellPadding="4" ForeColor="#333333" GridLines="None" PagerSettings-Visible="false"
17 Width="80%" height="35" DataKeyNames="ID">
18 <FooterStyle BackColor="#507CD1" Font-Bold="True" ForeColor="White" />
19 <RowStyle BackColor="#EFF3FB" />
20 <EditRowStyle BackColor="#2461BF" />
21 <SelectedRowStyle BackColor="#D1DDF1" Font-Bold="True" ForeColor="#333333" />
22 <PagerStyle ForeColor="White" VerticalAlign="Top" BackColor="Transparent" />
23 <HeaderStyle BackColor="#507CD1" Font-Bold="True" ForeColor="White" />
24 <AlternatingRowStyle BackColor="White" />
25 <Columns>
26 <asp:TemplateField HeaderText="序号">
27 <ItemTemplate>
28 <%# Container.DataItemIndex+1 %>
29 </ItemTemplate>
30 </asp:TemplateField>
31 <asp:BoundField DataField="ID" HeaderText="用户ID" />
32 <asp:BoundField DataField="UserName" HeaderText="用户名" />
33 <asp:BoundField DataField="Email" HeaderText="Email" />
34 <asp:BoundField DataField="Address" HeaderText="地址" />
35 </Columns>
36 </asp:GridView>
37 </div>
38 <div>
39 <Cyclone:AspNetPager ID="AspNetPager1" runat="server" ButtonText="GO" EndPageText="末页"
40 FirstPageText="首页" NextPageText="下一页" PageSize="15" PrePageText="上一页" OnPageChanged="Page_Changed" Width="80%" PageMode=Normal BackColor="#FFE0C0" BorderColor="#FFC0C0" BorderStyle="Solid" BorderWidth="1px" ForeColor="#804040">
41 <ButtonStyle CssClass="btn1_mouseout" Width="30px" />
42 <TextBoxStyle Width="30px" CssClass="blue_rounded"/>
43 <LabelStyle ForeColor="Red" Font-Bold="True" />
44 </Cyclone:AspNetPager>
45
46 </div>
47 </form>
48 </body>
49 </html>
50
2
3 <%@ Register assembly="Cyclone.CustomPager.Pager" namespace="Cyclone.CustomPager.Pager" tagprefix="Cyclone" %>
4
5 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
6
7 <html xmlns="http://www.w3.org/1999/xhtml" >
8 <head runat="server">
9 <title></title>
10 <link type="text/css" rel="stylesheet" href="style/comm.css" />
11 </head>
12 <body>
13 <form id="form1" runat="server">
14 <div>
15
16 <asp:GridView ID="GridView1" runat="server" AllowPaging="false" AutoGenerateColumns="False" CellPadding="4" ForeColor="#333333" GridLines="None" PagerSettings-Visible="false"
17 Width="80%" height="35" DataKeyNames="ID">
18 <FooterStyle BackColor="#507CD1" Font-Bold="True" ForeColor="White" />
19 <RowStyle BackColor="#EFF3FB" />
20 <EditRowStyle BackColor="#2461BF" />
21 <SelectedRowStyle BackColor="#D1DDF1" Font-Bold="True" ForeColor="#333333" />
22 <PagerStyle ForeColor="White" VerticalAlign="Top" BackColor="Transparent" />
23 <HeaderStyle BackColor="#507CD1" Font-Bold="True" ForeColor="White" />
24 <AlternatingRowStyle BackColor="White" />
25 <Columns>
26 <asp:TemplateField HeaderText="序号">
27 <ItemTemplate>
28 <%# Container.DataItemIndex+1 %>
29 </ItemTemplate>
30 </asp:TemplateField>
31 <asp:BoundField DataField="ID" HeaderText="用户ID" />
32 <asp:BoundField DataField="UserName" HeaderText="用户名" />
33 <asp:BoundField DataField="Email" HeaderText="Email" />
34 <asp:BoundField DataField="Address" HeaderText="地址" />
35 </Columns>
36 </asp:GridView>
37 </div>
38 <div>
39 <Cyclone:AspNetPager ID="AspNetPager1" runat="server" ButtonText="GO" EndPageText="末页"
40 FirstPageText="首页" NextPageText="下一页" PageSize="15" PrePageText="上一页" OnPageChanged="Page_Changed" Width="80%" PageMode=Normal BackColor="#FFE0C0" BorderColor="#FFC0C0" BorderStyle="Solid" BorderWidth="1px" ForeColor="#804040">
41 <ButtonStyle CssClass="btn1_mouseout" Width="30px" />
42 <TextBoxStyle Width="30px" CssClass="blue_rounded"/>
43 <LabelStyle ForeColor="Red" Font-Bold="True" />
44 </Cyclone:AspNetPager>
45
46 </div>
47 </form>
48 </body>
49 </html>
50
在后台代码中:
1 using System;
2 using System.Collections.Generic;
3 using System.Linq;
4 using System.Web;
5 using System.Web.UI;
6 using System.Web.UI.WebControls;
7 using System.Data;
8
9 namespace Cyclone.CustomPager.WebApplication
10 {
11 public partial class _Default : System.Web.UI.Page
12 {
13 private List<User> _data=new List<User>();
14 protected override void OnInit(EventArgs e)
15 {
16 base.OnInit(e);
17 this.GetData();
18 }
19 protected void Page_Load(object sender, EventArgs e)
20 {
21 if (!Page.IsPostBack)
22 {
23 BindData();
24 this.AspNetPager1.PageIndex = 1;
25 }
26
27 }
28
29 private void GetData()
30 {
31 for (int i = 0; i < 1000; i++)
32 {
33 this._data.Add(new User { ID = i + 1, Address = "北京市海淀区", Email = "mickjacksonfeng@163.com", UserName = "凭海观澜" });
34 }
35 }
36 protected void Page_Changed(object sender, EventArgs e)
37 {
38 BindData();
39 }
40
41 #region 绑定试卷定义方案列表
42 /// <summary>
43 /// 根据当前页码查询需要的数据
44 /// </summary>
45 /// <param name="pageIndex">页码</param>
46 private void BindData()
47 {
48 this.AspNetPager1.RecordCount = this._data.Count;
49 List<User> users = this._data.Skip(this.AspNetPager1.PageSize*(this.AspNetPager1.PageIndex-1)).Take(this.AspNetPager1.PageSize).ToList();
50 GridView1.DataSource = users;
51 GridView1.DataBind();
52 }
53 #endregion
54 }
55 public class User
56 {
57 public int ID { get; set; }
58 public string UserName { get; set; }
59 public string Email { get; set; }
60 public string Address { get; set; }
61 }
62 }
63
2 using System.Collections.Generic;
3 using System.Linq;
4 using System.Web;
5 using System.Web.UI;
6 using System.Web.UI.WebControls;
7 using System.Data;
8
9 namespace Cyclone.CustomPager.WebApplication
10 {
11 public partial class _Default : System.Web.UI.Page
12 {
13 private List<User> _data=new List<User>();
14 protected override void OnInit(EventArgs e)
15 {
16 base.OnInit(e);
17 this.GetData();
18 }
19 protected void Page_Load(object sender, EventArgs e)
20 {
21 if (!Page.IsPostBack)
22 {
23 BindData();
24 this.AspNetPager1.PageIndex = 1;
25 }
26
27 }
28
29 private void GetData()
30 {
31 for (int i = 0; i < 1000; i++)
32 {
33 this._data.Add(new User { ID = i + 1, Address = "北京市海淀区", Email = "mickjacksonfeng@163.com", UserName = "凭海观澜" });
34 }
35 }
36 protected void Page_Changed(object sender, EventArgs e)
37 {
38 BindData();
39 }
40
41 #region 绑定试卷定义方案列表
42 /// <summary>
43 /// 根据当前页码查询需要的数据
44 /// </summary>
45 /// <param name="pageIndex">页码</param>
46 private void BindData()
47 {
48 this.AspNetPager1.RecordCount = this._data.Count;
49 List<User> users = this._data.Skip(this.AspNetPager1.PageSize*(this.AspNetPager1.PageIndex-1)).Take(this.AspNetPager1.PageSize).ToList();
50 GridView1.DataSource = users;
51 GridView1.DataBind();
52 }
53 #endregion
54 }
55 public class User
56 {
57 public int ID { get; set; }
58 public string UserName { get; set; }
59 public string Email { get; set; }
60 public string Address { get; set; }
61 }
62 }
63
另外:
本分页控件还包含简单属性,复杂属性,自定义视图状态,分页事件,创建控件,render控件,Attribute,设计时支持等比较齐全的自定义控件的元素,是个不错学习自定义控件开发的例子,详细代码可以到下面进行下载:



 浙公网安备 33010602011771号
浙公网安备 33010602011771号