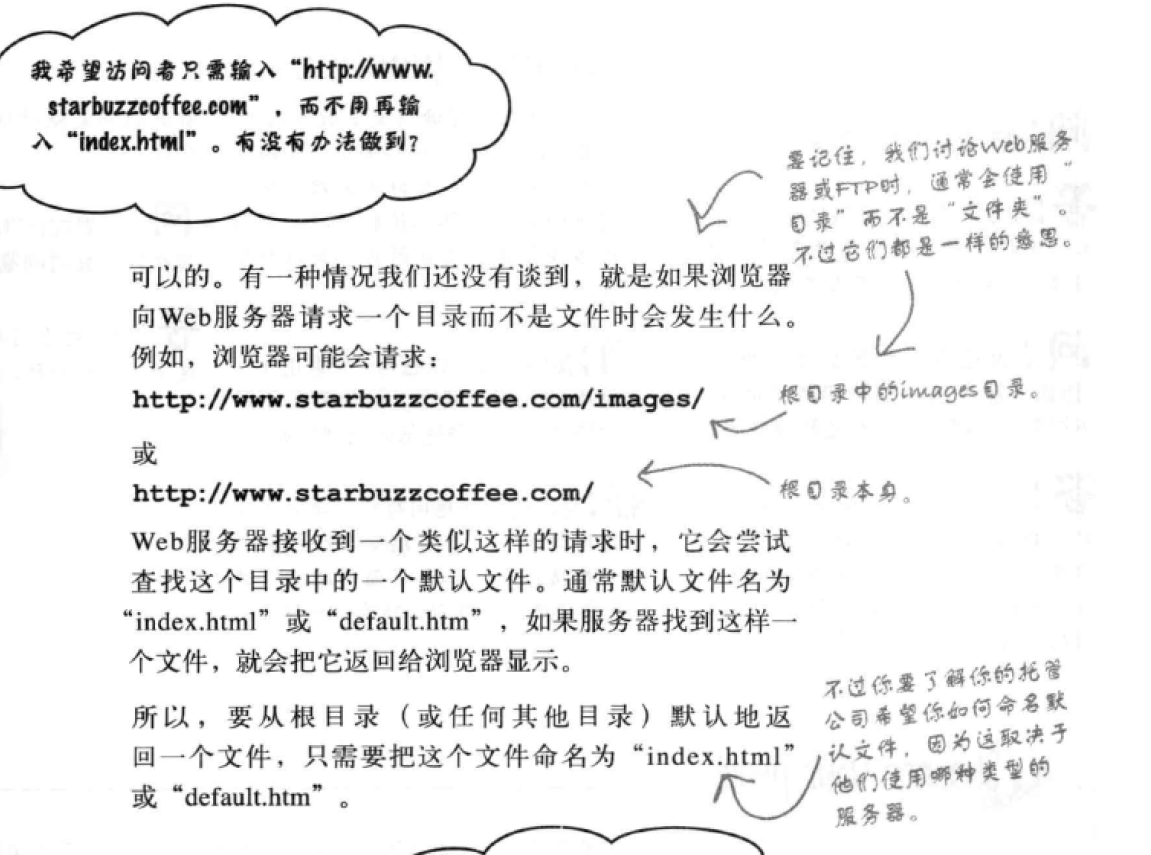
1,关于域名的问答

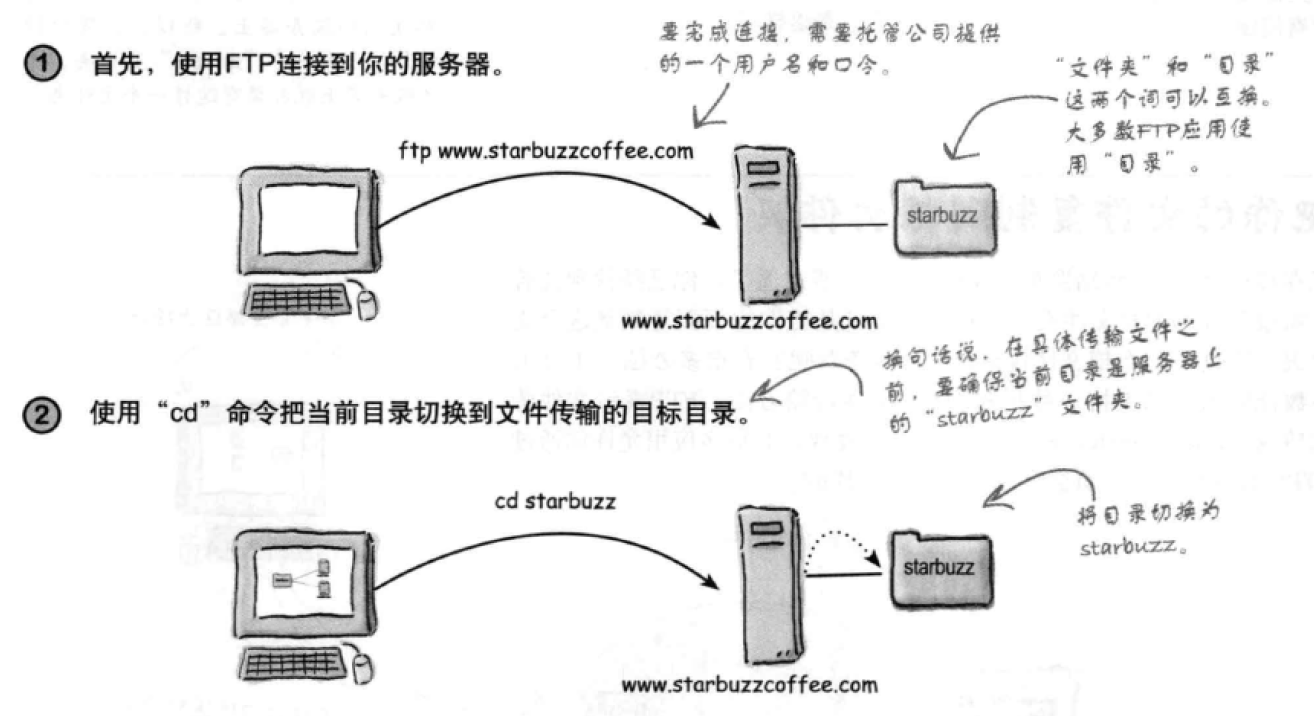
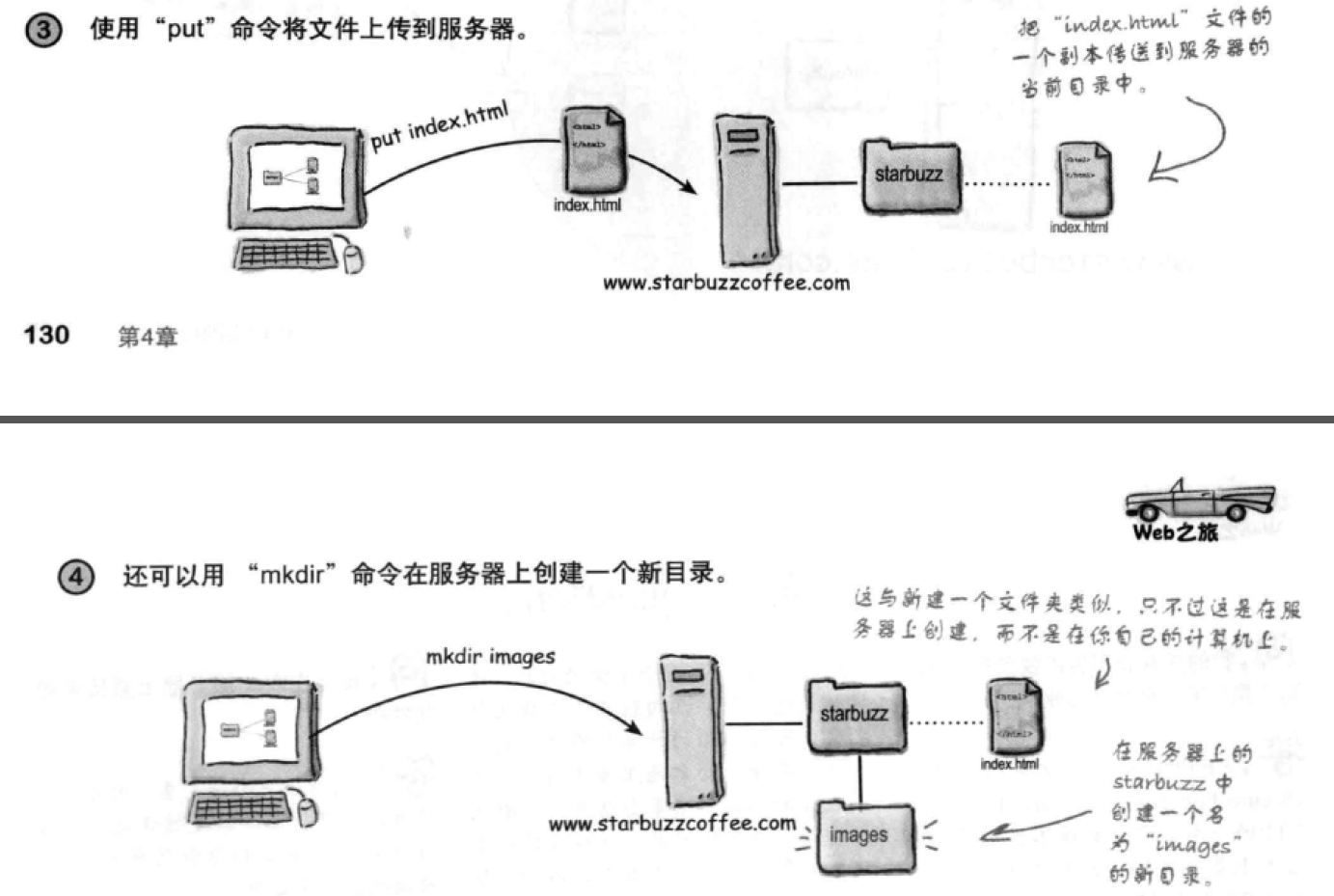
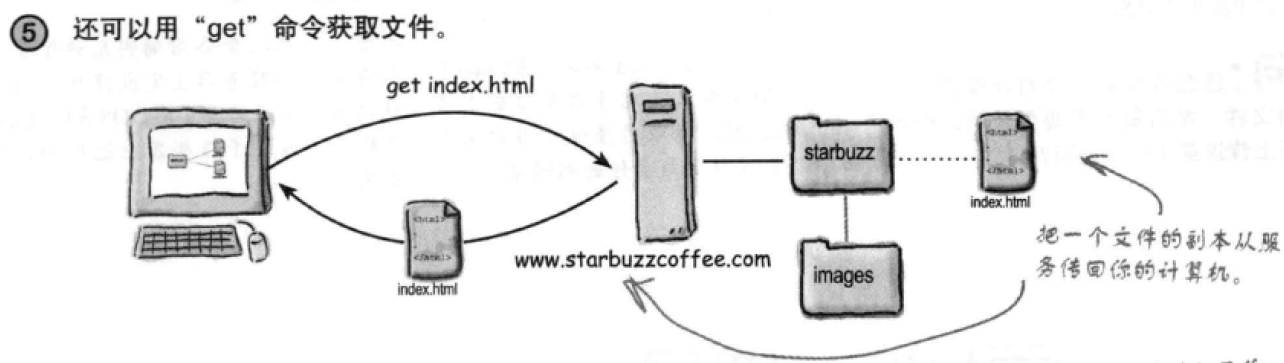
2,FTP如何工作



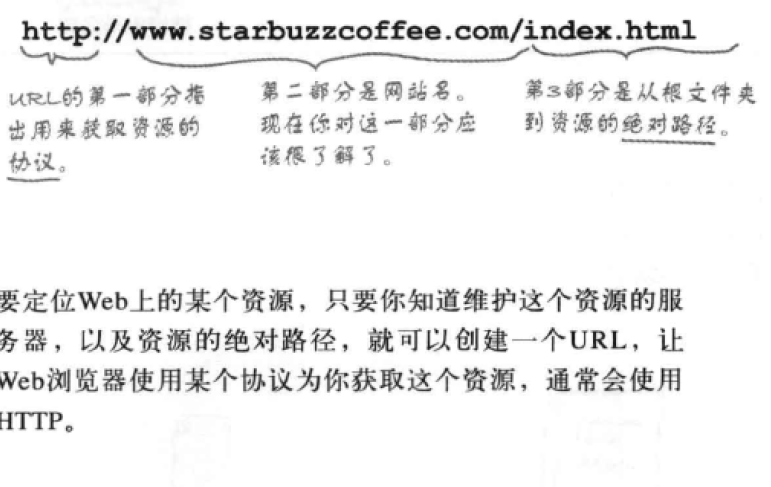
3,剖析URL


4,什么是HTTP


5, Image

6, 编写合法HTML的常识性原则
- 一定要以<!doctype>开头
- 不能没有<html>元素
- 只有<head><body>可以直接放在<html>中
- 在<head>中指定正确的字符编码。<meta charset="utf-8"> (只需要这样写就可以,不用加content-type)
- 一定要在<head>中包含一个<title>
- 嵌套某些元素时要当心。
- 检查属性,是不是有一些必要的属性,比如<img>中必须要有src&alt
7, HTML标准银弹
- HTML5是当前的html标准。
- 文档类型定义(doctype)用来告诉浏览器你使用的html的版本
- 大多数web页面的html文件都是用utf-8编码
- alt属性是<img>中必要的
8, 关于css
- 一般来讲,要把元素的所有共同样式归组在一起,然后把一个元素特定的样式写在另一个规则中 。
- 只能对body中的元素增加样式。
- 链接到外部样式表: <link type="text/css" rel="stylesheet" href="lounge.css">
- 通过在元素名和类名之间加一个‘.’,可以选择该类中的一个特定元素。
- 使用'.classname', 可以选择属于这个类的所有元素。
- 字体css:
- font-family ——字体
- font-size —— 字体大小
- color —— 文本颜色
- font-weight —— 字体粗细
- text-decoration —— 为文本增加更多风格,比如上划线,下划线和删除线。

