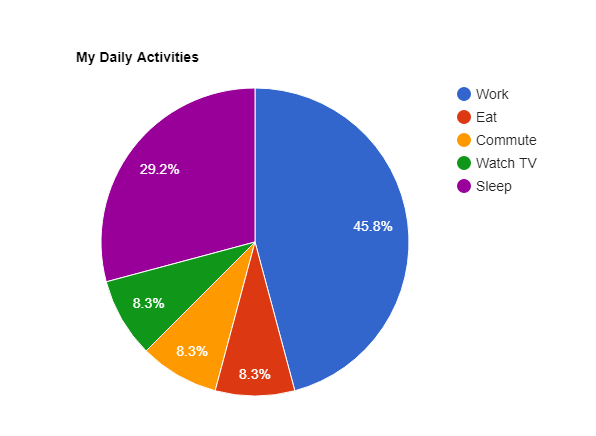
1 <html> 2 <head> 3 <script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script> 4 <script type="text/javascript"> 5 google.charts.load('current', {'packages':['corechart']}); 6 google.charts.setOnLoadCallback(drawChart); 7 8 function drawChart() { 9 10 var data = google.visualization.arrayToDataTable([ 11 ['Task', 'Hours per Day'], 12 ['Work', 11], 13 ['Eat', 2], 14 ['Commute', 2], 15 ['Watch TV', 2], 16 ['Sleep', 7] 17 ]); 18 19 var options = { 20 title: 'My Daily Activities' 21 }; 22 23 var chart = new google.visualization.PieChart(document.getElementById('piechart')); 24 25 chart.draw(data, options); 26 } 27 </script> 28 </head> 29 <body> 30 <div id="piechart" style="width: 900px; height: 500px;"></div> 31 </body> 32 </html>

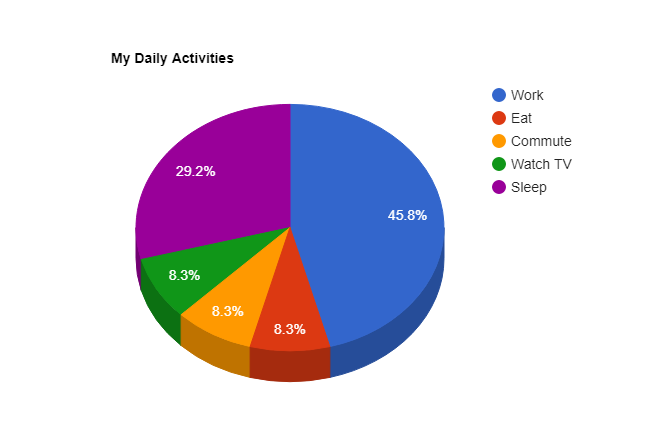
1 <html> 2 <head> 3 <script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script> 4 <script type="text/javascript"> 5 google.charts.load("current", {packages:["corechart"]}); 6 google.charts.setOnLoadCallback(drawChart); 7 function drawChart() { 8 var data = google.visualization.arrayToDataTable([ 9 ['Task', 'Hours per Day'], 10 ['Work', 11], 11 ['Eat', 2], 12 ['Commute', 2], 13 ['Watch TV', 2], 14 ['Sleep', 7] 15 ]); 16 17 var options = { 18 title: 'My Daily Activities', 19 is3D: true, 20 }; 21 22 var chart = new google.visualization.PieChart(document.getElementById('piechart_3d')); 23 chart.draw(data, options); 24 } 25 </script> 26 </head> 27 <body> 28 <div id="piechart_3d" style="width: 900px; height: 500px;"></div> 29 </body> 30 </html>

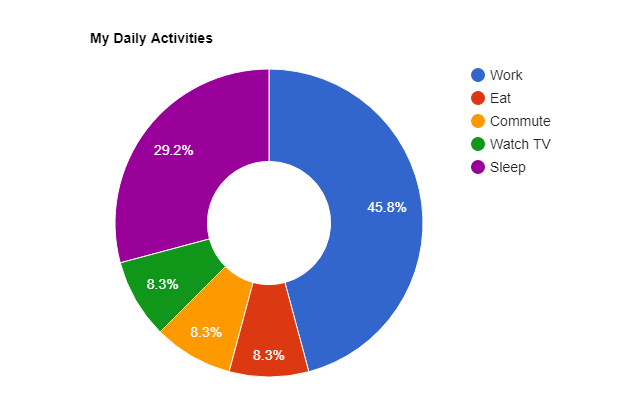
1 <html> 2 <head> 3 <script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script> 4 <script type="text/javascript"> 5 google.charts.load("current", {packages:["corechart"]}); 6 google.charts.setOnLoadCallback(drawChart); 7 function drawChart() { 8 var data = google.visualization.arrayToDataTable([ 9 ['Task', 'Hours per Day'], 10 ['Work', 11], 11 ['Eat', 2], 12 ['Commute', 2], 13 ['Watch TV', 2], 14 ['Sleep', 7] 15 ]); 16 17 var options = { 18 title: 'My Daily Activities', 19 pieHole: 0.4, 20 }; 21 22 var chart = new google.visualization.PieChart(document.getElementById('donutchart')); 23 chart.draw(data, options); 24 } 25 </script> 26 </head> 27 <body> 28 <div id="donutchart" style="width: 900px; height: 500px;"></div> 29 </body> 30 </html>







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现