.css 类
.btnRequest{
font-size: 12px;
padding-left: 18px;
padding-right: 18px;
border-width: 0px;
}
.selectedButtonStyle{
border-width: 1px;
border-color: blue;
background-color: white;
}
.html类
<div>
<button class="btnRequest" (click)="ShowPayeeRequest()"
[class.selectedButtonStyle]="ShowPayee" >Payee Request</button>
<button class="btnRequest" (click)="ShowCheckRequest()"
[class.selectedButtonStyle]="ShowCheck" >Check Request</button>
</div>
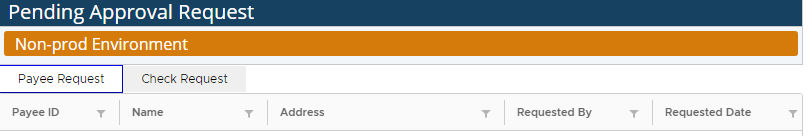
主要是 [class.selectedButtonStyle] 来控制,是否追加额外样式。

如图,当选中了对应的按钮后,将其样式更改。
V2.0
关于图标样式的更新
.html中
<div class="clr-col-md-12">
<clr-icon shape="list" (click)= "navigateToAdmin('pendingrequest')" title="Pending Approval Request" size = 20 [ngClass]="{isDisable: allowManageApprover}"></clr-icon>
</div>
.css中
.isDisable{
color:blue;
}
.ts中
控制allowManageApprover值true or false
显示效果如下






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现