<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>spellcheck属性的使用</title>
</head>
<body>
<style>
.ac{border:1px solid #ff7300;width:200px;height:100px;}
</style>
<pre>
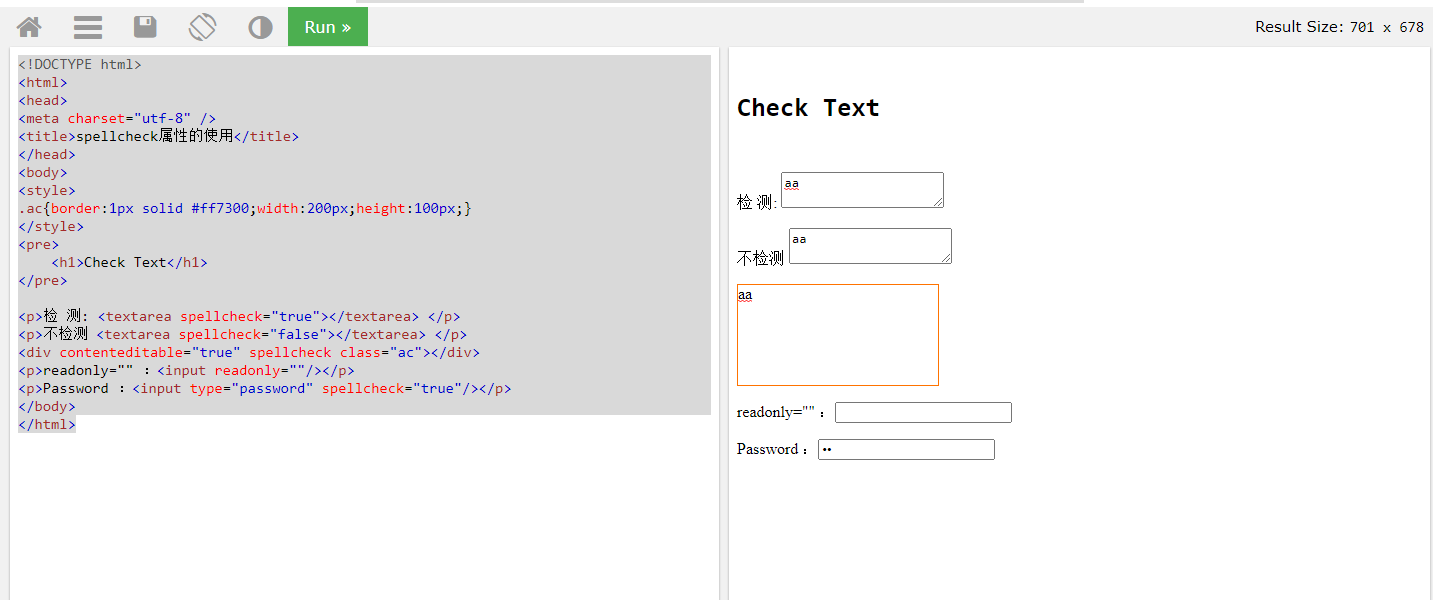
<h1>Check Text</h1>
</pre>
<p>检 测: <textarea spellcheck="true"></textarea> </p>
<p>不检测 <textarea spellcheck="false"></textarea> </p>
<div contenteditable="true" spellcheck class="ac"></div>
<p>readonly="" :<input readonly=""/></p>
<p>Password :<input type="password" spellcheck="true"/></p>
</body>
</html>




 浙公网安备 33010602011771号
浙公网安备 33010602011771号