jQuery简介
1、JavaScript
1.1 JavaScript简介
首先,JavaScript和Java程序语言没有任何关系。JavaScript是一种解释型脚本语言,需要Web浏览器解释和执行,而不能像普通意义上的程序那样独立运行。JavaScript使得网页和用户之间实现了一种实时的、动态的和交互的关系,使网页可以包含更多精彩活跃的内容。
1.2 JavaScript日常用途:
- 嵌入动态文本于HTML页面
- 对浏览器事件做出相应
- 读写HTML元素
- 在数据被提交到服务器之前验证数据
- 检查访客的浏览器信息
- 控制cookies,包括创建和修改等
- 基于Node.js技术进行服务器编程
1.3 JavaScript弊端
- 复杂的文档对象模型(DOM)
- 不一致的浏览器实现和便捷的开发
- 调试工具的缺乏
2、jQuery
2.1 jQuery简介
jQuery是一个快速、简洁的JavaScript框架,是一个优秀的JavaScript库。它封装JavaScript常用的功能代码,提供一种简单的JavaScript设计模式,优化HTML文档操作、事件处理、动画设计和Ajax交互。
jQuery理念:写得少,做得多(write less, do more)
2.2 jQuery主要优势:
- 轻量级
- 强大的选择器
- 出色的DOM操作的封装
- 可靠的时间处理机制
- 完善的Ajax
- 出色的浏览器兼容性
- 链式操作方式
2.3 配置jQuery环境
进入jQuery官网(http://jquery.com),下载最新的jQuery库文件。
jQuery库的类型分为两种:jQuery.js(开发板)、jQuery.min.js(生产版)
jQuery不需要安装,把下载的jQuery.js放到网站上的一个公共位置,想要在某个页面上使用jQuery时,只需要在相关的HTML文档中引入该库文件的位置即可。
2.4 jQuery对象和DOM对象
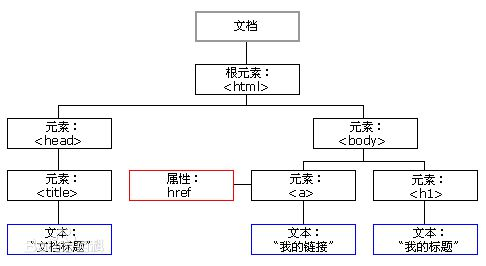
- DOM(Document ObjectModel)文本对象模型,每一份DOM都可以表示成一棵树,如下:

- jQuery对象:就是通过jQuery包装DOM对象后产生的对象
jQuery对象中无法使用DOM对象的任何方法,同样,DOM对象也不能使用jQuery里的方法
- jQuery对象转换成DOM对象 ,两种方法:[index]、get(index)
(1) jQuery对象是一个类似数组的对象,可以通过[index]方法得到对应的DOM对象
1 var $cr = $("#cr") //jQuery对象 2 var cr = $cr[0] //DOM对象 3 alert(cr.checked) //检查这个checkbox是否被选中了
(2)get(index)是jQuery本身提供的方法
1 var $cr = $("#cr"); //jQuery对象 2 var cr = $cr.get(0); //DOM对象
- DOM对象转换成jQuery对象:用$()把DOM对象包装起来
1 var cr=document.getElementById("cr"); //DOM对象 2 var $cr=$(cr) //jQuery对象
$()函数就是jQuery对象的制造工厂,平时使用到的jQuery对象都是通过$()制造出来的
this 引用的是携带相应行为的DOM元素,为了使该DOM元素能够使用jQuery中的方法,使用$(this)将其转换为jQuery对象

