前提:在遇到多接口测试时,容易出现限制登录的情况

可以使用两种情况:
1、在调用其他接口前,先调用登录接口:这个方法在一般情况下可以,但是对于有些环境,比如像小程序登录时token(或cookie)是有时间限制的,另外,Postman重新打开时需要重新调用登录接口;
2、将Cookie变成参数,第一个使用之后,后续沿用这个参数;
一、调用登录接口,构建全局变量
1、先在Chrome的Network中找到登录的返回参数
2、在Postman里填写好接口请求信息后,在【Tests】中写入代码获取cookie值
3、运行之后,postman会将cookie设置为全局变量
tests["Body contains Cookie"] = responseBody.has("Cookie");
if(tests["Body contains Cookie"]){
// 将返回信息解析成对象
var responseData = JSON.parse(responseBody);
tests["Cookie"]=responseData.response.Cookie;
// 设置全局变量,把接口返回的token赋值给自定义的Cookiezyp参数
pm.globals.set("ci_session",tests["Cookie"]);
//在控制台打印Cookie的值
console.log(responseData.response.Cookie);
//方便快速查看Cookie值
tests[responseData.response.Cookie] = true;
}
二、快速运用到需要cookie的接口
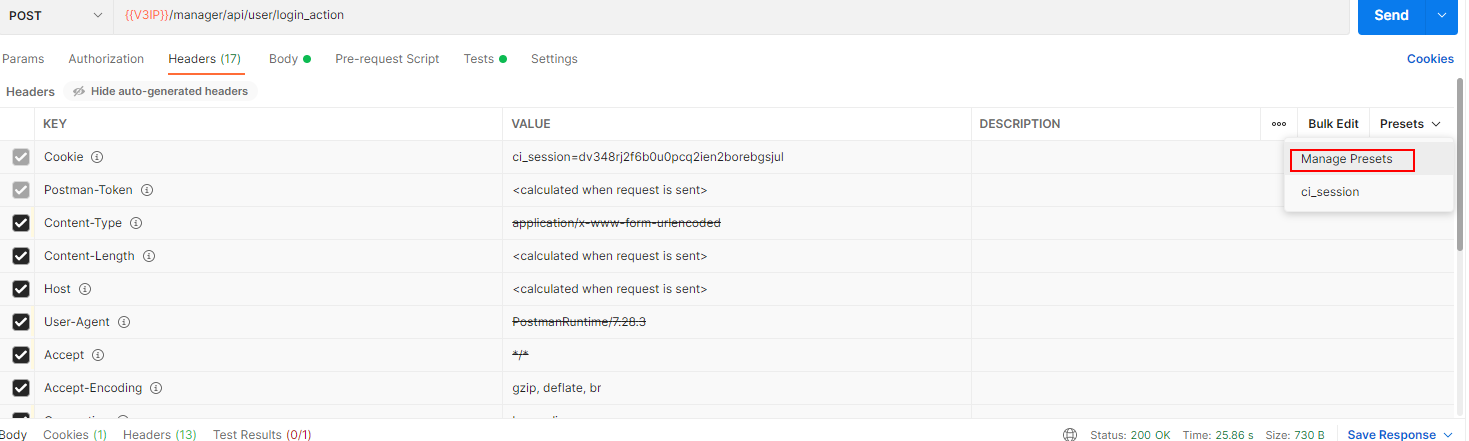
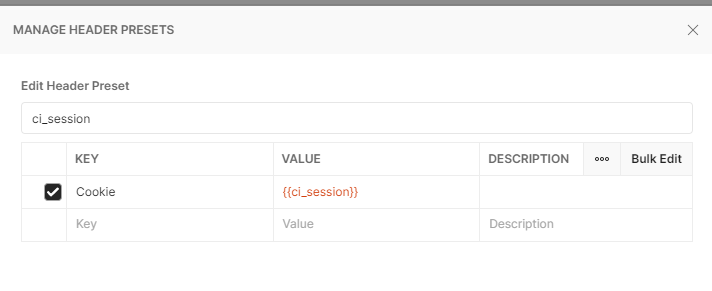
在请求的Headers页面,点击Presets→Manage Presets→Add,设置key-value:


注意点
因调用接口在header中有设置cookie值,所以设置全局变量后需要将其删除,不然会提示登录
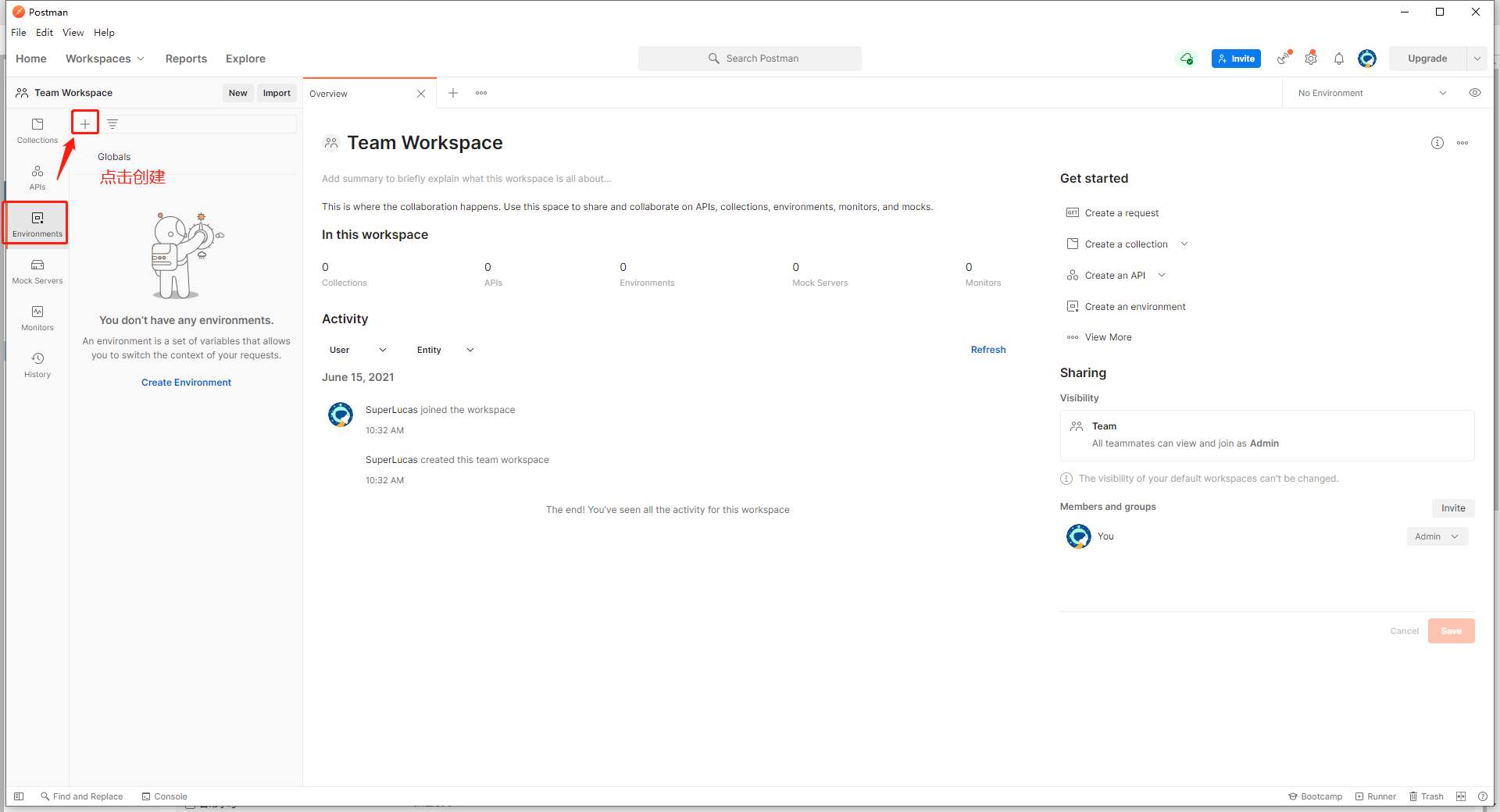
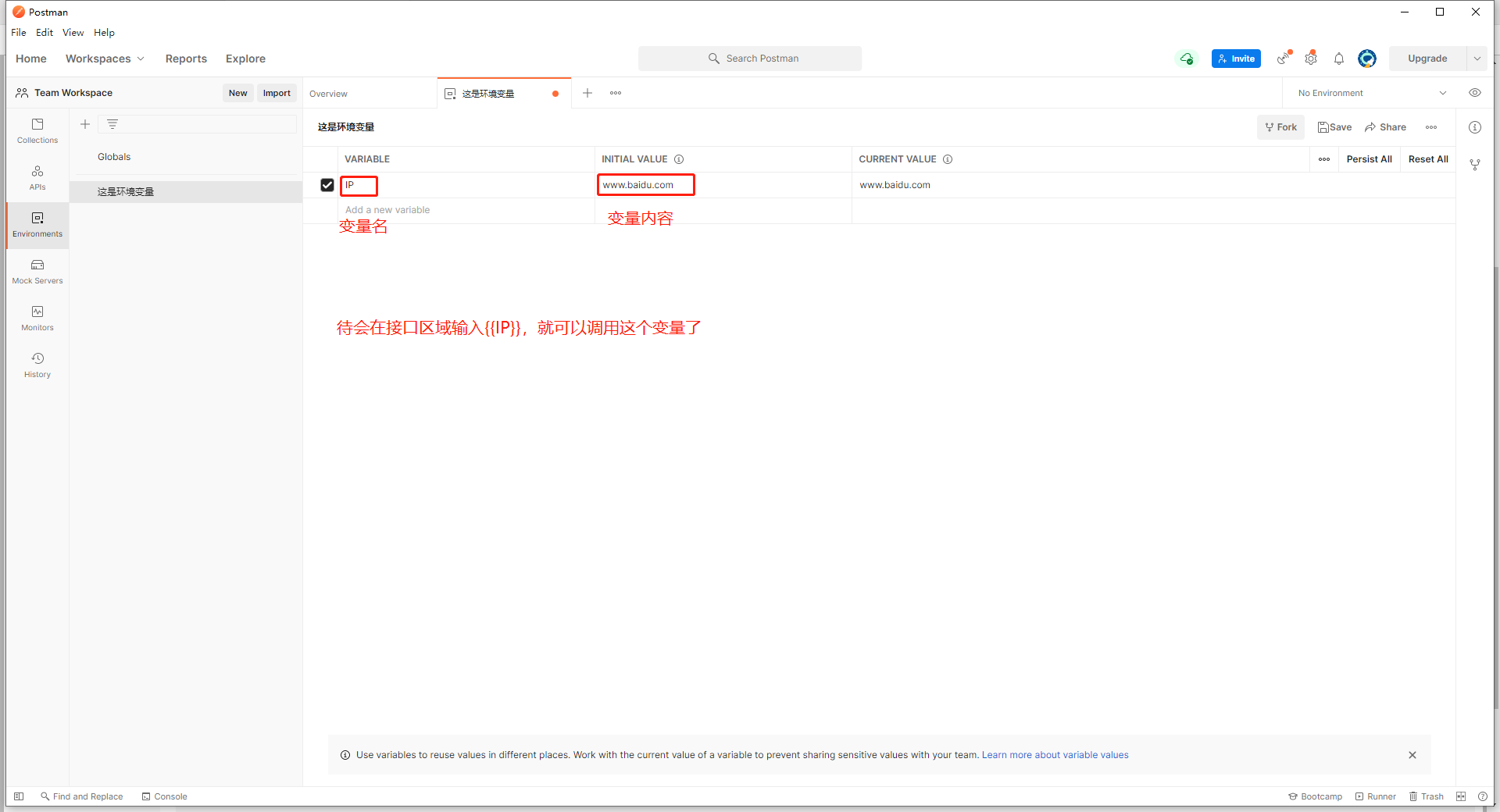
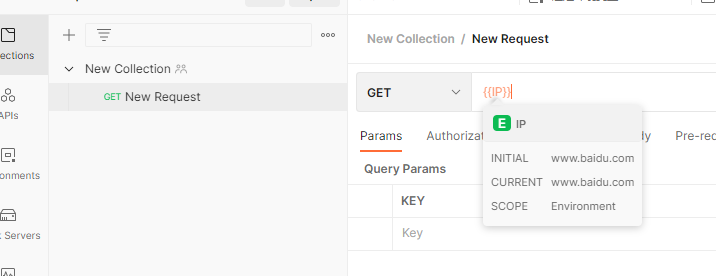
设置环境变量


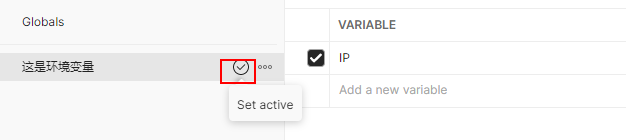
注意:
需要点击,变成黑色,启动环境







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异