尽量去使用cmd 不要去用gitbash
1.安装脚手架,用于生成项目 npm install -g @vue/cli 安装的版本是3.x的版本
npm install -g @vue/cli
2.快速原型开发 npm install -g @vue/cli-service-global 安装完成以后就可以直接启动单vue文件
npm install -g @vue/cli-service-global
3.项目搭建
1.cli命令行(命令行)
vue create 项目名称
vue create vue-app
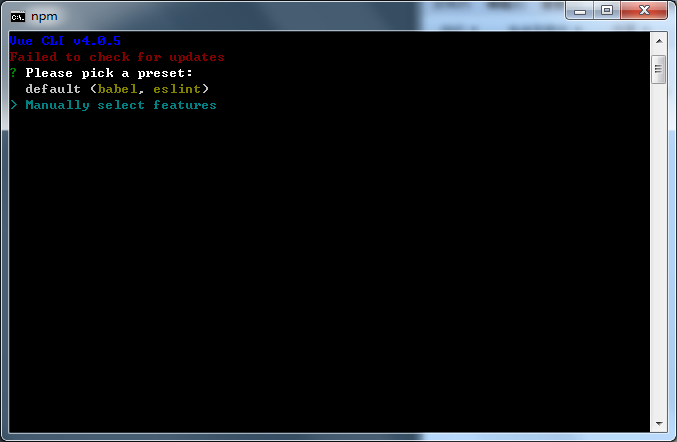
选择项目所用到的依赖 选择 Manually
default 默认
Manually 自己配置

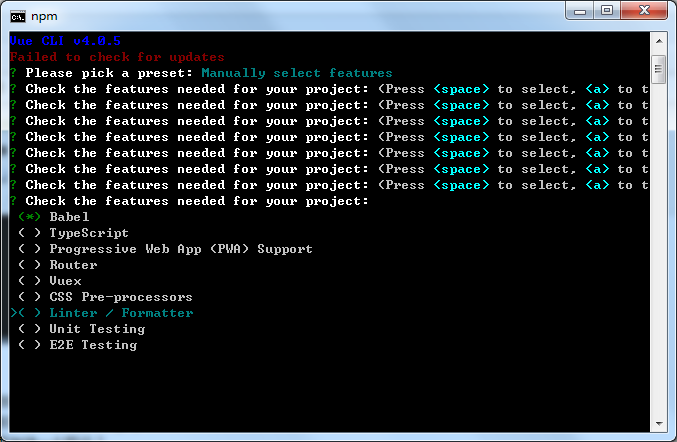
只选择一个babel 选择是空格,回车是确定

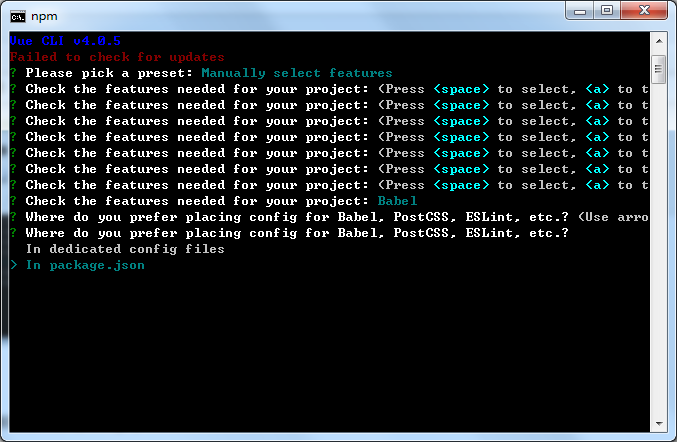
一般是选择生成package.json文件

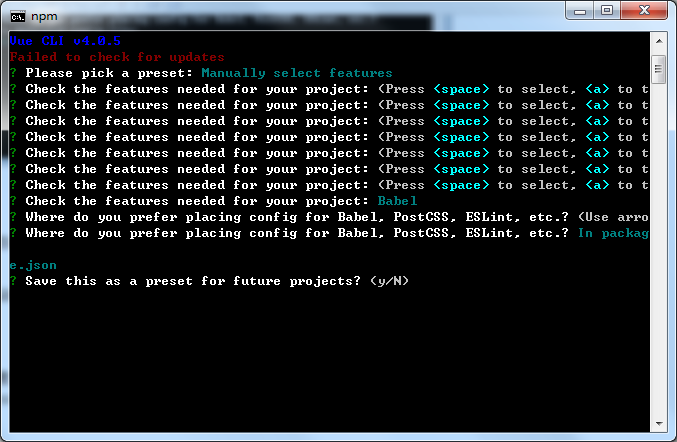
是否存储一个预设?
预设的存储:C:\Users\Administrator 中有个.vuerc文件


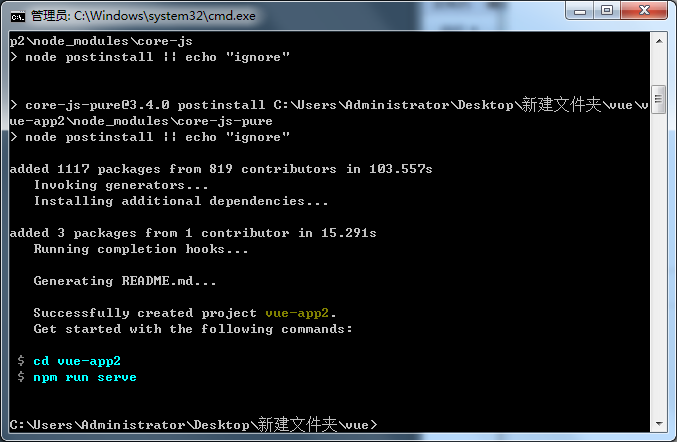
cd vue-app2 进入项目文件夹
npm run serve 运行项目
2.ui界面
vue ui
项目配置文件
C:\Users\Administrator\.vue-cli-ui 中有个db.json



