*** 目录 ***
1. 块级标签与行内标签
2. css常用清除样式
3. 两种清除浮动的方式
4. CSS学习
5. JS 学习
*** END ***
1. 块级标签与行内标签
- 常见的块级元素有 div、form、table、p、pre、h1~h5、dl、ol、ul 等。
- 常见的行内元素有span、a、strong、em、label、input、select、textarea、img、br等
2. css常用清除样式
# 清除浏览器默认边框 * { margin: 0 } # 或 body { margin: 0 } # 清除文本下划线 a { text-decoration: none } # 清除ul、ol自带样式(margin等) ul,ol { margin: 0; padding: 0 } # 清除li标签自带的 点 li { list-style-type: none }

// 返回顶部代码 <script> // 动态显示返回顶部图标 $(window).scroll(function () { if ($(window).scrollTop() > 100) { $("#b2").removeClass("hide"); }else { $("#b2").addClass("hide"); } }); // 返回顶部 $("#b2").on("click", function () { $(window).scrollTop(0); }) </script>

// 阻止事件执行的3种方式 // 1. 阻止事件冒泡 e.stopPropagation(); // e:事件本身 // 2. 阻止后续事件执行 return false; // 常见阻止表单提交等 // 3. 阻止默认事件执行 e.preventDefault(); // 阻止表单默认提交事件,类似方式2 // 页面加载两种写法: // 写法一: $(document).ready(function(){ // 在这里写你的JS代码... }) // 写法二(推荐): $(function(){ // 你在这里写你的代码 })
3、清除浮动两种方式:
方式一(推荐):
clearfix:after { # 在类名为“clearfix”的元素内最后面加入内容;
content: ""; # 内容为空
display: block; # 加入的这个元素转换为块级元素。
clear: both; # 清除左右两边浮动。
visibility: hidden; # 可见度设为隐藏。注意它和display:none;是有区别的。visibility:hidden;仍然占据空间,只是看不到而已; 当然此行代码可写可不写
line-height: 0; # 行高为0;
height: 0; # 高度为0;
}
# IE6 特殊写法
clearfix { *zoom:1;} # 这是针对于IE6的,因为IE6不支持:after伪类,这个神奇的zoom:1让IE6的元素可以清除浮动来包裹内部元素。
解析:整段代码就相当于在浮动元素后面跟了个宽高为0的空div,然后设定它clear:both来达到清除浮动的效果。之所以用它,是因为,你不必在html文件中写入大量无意义的空标签,又能清除浮动。
使用很简单:只要写一个.clearfix就行了,然后在需要清浮动的元素中 添加clearfix类名就好了
<div class="head clearfix"></div>
方式二:
设定css样式:
{overflow:hidden}
overflow:hidden的含义是超出的部分要裁切隐藏,float的元素虽然不在普通流中,但是他是浮动在普通流之上的,可以把普通流元素+浮动元素想象成一个立方体。如果没有明确设定包含容器高度的情况下,它要计算内容的全部高度才能确定在什么位置hidden,这样浮动元素的高度就要被计算进去。这样包含容器就会被撑开,清除浮动。
4. CSS 学习
参考博文:https://www.cnblogs.com/Eric15/articles/9206628.html
4.1、CSS 的选择器
4.1.1、基础选择器
* // 通用元素选择器,匹配任何元素 * { margin:0; padding:0; } E // 标签选择器,匹配所有使用E标签的元素 p { color:green; } .info和E.info // class选择器,匹配所有class属性中包含info的元素 .info { background:#ff0; } p.info { background:blue; } #info和E#info // id选择器,匹配所有id属性等于footer的元素 #info { background:#ff0; } p#info { background:#ff0; }
4.1.2、组合选择器
E,F # 多元素选择器,同时匹配所有E元素或F元素,E和F之间用逗号分隔 div,p { color:#f00; } E F # 后代元素选择器,匹配所有属于E元素后代的F元素,E和F之间用空格分隔 li a { font-weight:bold; E > F # 子元素选择器,匹配所有E元素的子元素F div > p { color:#f00; } E + F # 毗邻元素选择器,匹配紧随E元素之后的第一个同级元素F div + p { color:#f00; } E ~ F # 毗邻元素选择器,匹配所有紧随E元素之后的同级元素
注意嵌套规则:
- 块级元素可以包含内联元素或某些块级元素,但内联元素不能包含块级元素,它只能包含其它内联元素。
- 有几个特殊的块级元素只能包含内联元素,不能包含块级元素。如h1,h2,h3,h4,h5,h6,p,dt
- li内可以包含div
- 块级元素与块级元素并列、内联元素与内联元素并列。
4.1.3、属性选择器
E[att] # 匹配所有具有att属性的E元素,不考虑它的值。(注意:E在此处可以省略,比如“[cheacked]”。以下同。) p[title] { color:#f00; } E[att=val] # 匹配所有att属性等于“val”的E元素 div[class=”error”] { color:#f00; } E[att~=val] # 匹配所有att属性具有多个空格分隔的值、其中一个值等于“val”的E元素 td[class~=”name”] { color:#f00; } E[attr^=val] # 匹配属性值以指定值开头的每个元素 div[class^="test"]{background:#ffff00;} E[attr$=val] # 匹配属性值以指定值结尾的每个元素 div[class$="test"]{background:#ffff00;} E[attr*=val] # 匹配属性值中包含指定值的每个元素 div[class*="test"]{background:#ffff00;}
4.1.4、伪类选择器
分为四种:
1)动态伪类选择器
E:link(链接伪类选择器)# 选择匹配的E元素,而且匹配元素被定义了超链接并未被访问过。常用于链接描点上 E:visited(链接伪类选择器 )# 选择匹配的E元素,而且匹配元素被定义了超链接并已被访问过。常用于链接描点上 E:active(用户行为选择器)# 选择匹配的E元素,且匹配元素被激活。常用于链接描点和按钮上 E:hover (用户行为选择器)# 选择匹配的E元素,且用户鼠标停留在元素E上。IE6及以下浏览器仅支持a:hover E:focus (用户行为选择器)# 选择匹配的E元素,而且匹配元素获取焦点

/*让超链接点击之前是红色*/ a:link {color: red;} /*让超链接点击之后是橙色*/ a:visited {color: orange;} /*鼠标悬停,放到标签上的时候是绿色*/ a:hover {color: green;} /*鼠标点击链接,但是不松手的时候*/ a:active {color: black;}
注意:在 CSS 定义中,a:hover 必须被置于 a:link 和 a:visited 之后,才是有效的,a:active 必须被置于 a:hover 之后,才是有效的。所以,a标签的这四种伪类选择器的顺序为:a:link ,a:visited,a:hover ,a:active
2)UI元素状态伪类选择器
E:checked(选中状态伪类选择器)# 匹配选中的复选按钮或者单选按钮表单元素 E:enabled(启用状态伪类选择器 )# 匹配所有启用的表单元素 E:disabled(不可用状态伪类选择器)# 匹配所有禁用的表单元素

input[type="text"]:disabled {border:1px solid #999;background-color: #fefefe;} # 注意:IE6-8不支持":checked",":enabled",":disabled"这三种选择器
3)结构伪类选择器
E:fisrt-child # 作为父元素的第一个子元素的元素E。与E:nth-child(1)等同 E:last-child # 作为父元素的最后一个子元素的元素E。与E:nth-last-child(1)等同 E:root # 选择匹配元素E所在文档的根元素。在HTML文档中,根元素始终是html,此时该选择器与html类型选择器匹配的内容相同 E F:nth-child(n) # 选择父元素E的第n个子元素F。其中n可以是整数(1,2,3)、关键字(even,odd)、可以是公式(2n+1),而且n值起始值为1,而不是0. E F:nth-last-child(n) # 选择父元素E的倒数第n个子元素F。此选择器与E:nth-child(n)选择器计算顺序刚好相反,但使用方法都是一样的,其中:nth-last-child(1)始终匹配最后一个元素,与last-child等同 E:nth-of-type(n) # 选择父元素内具有指定类型的第n个E元素 E:nth-last-of-type(n) # 选择父元素内具有指定类型的倒数第n个E元素 E:first-of-type # 选择父元素内具有指定类型的第一个E元素,与E:nth-of-type(1)等同 E:last-of-type # 选择父元素内具有指定类型的最后一个E元素,与E:nth-last-of-type(1)等同 E:only-child # 选择父元素只包含一个子元素,且该子元素匹配E元素 E:only-of-type # 选择父元素只包含一个同类型子元素,且该子元素匹配E元素 E:empty # 选择没有子元素的元素,而且该元素也不包含任何文本节点
需要强调的是,如下:
下述代码表示的是:选择父元素下的第一个子元素 p,而不是选择 p 元素的第一个子元素
p:first-child;
4)否定伪类选择器
E:not(F) # 匹配所有除元素F外的E元素
例:对form中所有input加边框,但又不想submit也起变化,就可以这样写:
input:not([type="submit"]) {border: 1px solid red;}
5)补充:before 和 after 伪类
p:before # 在每个 <p> 元素的内容之前插入内容 p:before{content:"hello";color:red} p:after # 在每个 <p> 元素的内容之后插入内容 p:after{ content:"hello";color:red}
4.1.5、css 继承和优先级
1)css优先级:
# 样式表中的特殊性描述了不同规则的相对权重,它的基本规则是: 1 内联样式表的权值最高 style=""-------------------1000; 2 统计选择符中的ID属性个数。 #id -------------100 3 统计选择符中的CLASS属性个数。 .class -------------10 4 统计选择符中的HTML标签名个数。 p --------------1
2)继承:
继承是CSS的一个主要特征,它是依赖于祖先-后代的关系的。继承是一种机制,它允许样式不仅可以应用于某个特定的元素,还可以应用于它的后代。例如一个BODY定义了的颜色值也会应用到段落的文本中
5. JS 学习
参考博文:https://www.cnblogs.com/liwenzhou/p/8004649.html
5.1、js基础简单介绍
1)变量声明:JavaScript的变量名可以使用_,数字,字母,$组成,不能以数字开头
2)声明变量使用 var 变量名; 的格式来进行声明。推荐使用驼峰式命名规则。
3)ES6 新增:
①. 新增 let 命令:用于声明变量。其用法类似于var,但是所声明的变量只在let命令所在的代码块内有效。例如:for循环的计数器就很适合使用let命令
for (let i=0;i<arr.length;i++){...}
②. 新增 const 用来声明变量,一旦声明,其值就不能改变
const PI = 3.1415; PI // 3.1415 PI = 3 //报错: TypeError: "PI" is read-only
4)js 保留字:不能用做变量名

abstract boolean byte char class const debugger double enum export extends final float goto implements import int interface long native package private protected public short static super synchronized throws transient volatile
5.2、js数据类型
1)js 拥有动态类型
var x; // 此时x是undefined var x = 1; // 此时x是数字 var x = "Alex" // 此时x是字符串
2)数值(number):
JavaScript不区分整型和浮点型,就只有一种数字类型。NaN也属于数字类型,但表示的意思是不是一个数字(Not a Number):
parseInt("123") // 转换成数字类型。 返回123
parseInt("ABC") // 返回NaN,NaN属性是代表非数字值的特殊值。该属性用于指示某个值不是数字。
parseFloat("123.456") // 返回123.456
3)字符串(string)
常用方法:

.length # 返回长度 .trim() # 移除空白 .trimLeft() # 移除左边的空白 .trimRight() # 移除右边的空白 .charAt(n) # 返回第n个字符 .concat(value, ...) # 拼接 .indexOf(substring, start) # 子序列位置 .substring(from, to) # 根据索引获取子序列 .slice(start, end) # 切片 .toLowerCase() # 小写 .toUpperCase() # 大写 .split(delimiter, limit) # 分割

string.slice(start, stop)和string.substring(start, stop): 两者的相同点: 如果start等于end,返回空字符串 如果stop参数省略,则取到字符串末 如果某个参数超过string的长度,这个参数会被替换为string的长度 substirng()的特点: 如果 start > stop ,start和stop将被交换 如果参数是负数或者不是数字,将会被0替换 silce()的特点: 如果 start > stop 不会交换两者 如果start小于0,则切割从字符串末尾往前数的第abs(start)个的字符开始(包括该位置的字符) 如果stop小于0,则切割在从字符串末尾往前数的第abs(stop)个字符结束(不包含该位置字符)
注意:拼接字符串时一般使用 "+" 进行拼接
4)布尔值
区别于Python ,true 和 false 都是小写的
# 注意:""(空字符串)、0、null、undefined、NaN都表示false
* null和undefined
null表示值是空,一般在需要指定或清空一个变量时才会使用,如 name=null;
undefined表示当声明一个变量但未初始化时,该变量的默认值是undefined。还有就是函数无明确的返回值时,返回的也是undefined。
null表示变量的值是空,undefined则表示只声明了变量,但还没有赋值
5)对象(object)
JavaScript 中的所有事物都是对象:字符串、数值、数组、函数...此外,JavaScript 允许自定义对象。
JavaScript 提供多个内建对象,比如 String、Date、Array 等等。
对象只是带有属性和方法的特殊数据类型
6)数组
数组对象的作用是:使用单独的变量名来存储一系列的值。类似于Python中的列表
数组方法:

.length // 数组的大小 ,注意:这是个属性,不是方法 .push(ele) // 尾部追加元素 .pop() // 获取尾部的元素 .unshift(ele) // 头部插入元素 .shift() // 头部移除元素 .slice(start, end) // 切片 .reverse() // 反转 .join(seq) // 将数组元素连接成字符串 .concat(val, ...) // 连接数组 .sort() // 排序 .forEach() // 将数组的每个元素传递给回调函数 .splice() // 删除元素,并向数组添加新元素 .map() // 返回一个数组元素调用函数处理后的值的新数组
关于sort() 方法需注意:
如果调用该方法时没有使用参数,将按字母顺序对数组中的元素进行排序,说得更精确点,是按照字符编码的顺序进行排序。要实现这一点,首先应把数组的元素都转换成字符串(如有必要),以便进行比较。
如果想按照其他标准进行排序,就需要提供比较函数,该函数要比较两个值,然后返回一个用于说明这两个值的相对顺序的数字。比较函数应该具有两个参数 a 和 b:
function sortNumber(a,b){ return a - b } var arr1 = [11, 100, 22, 55, 33, 44] arr1.sort(sortNumber)
数组几个主要方法:
1)splice()
语法:splice(index,howmany,item1,.....,itemX)
splice(1,2) // 从第1个位置开始删,删除2个元素 splice(1,2,3,4) // 从第1个位置开始删,删除2个元素 ,然后将3、4插入到该位置
2)forEach()
语法:forEach(function(currentValue, index, arr), thisValue)
array_obj = [11,22,33,44] array_obj.forEach(function(a,b){return a+b}, thisValue) // 将数组中每个元素都执行一次function操作。 thisValue是个可选参数,一般传递 "this" 值
3)map()
语法:map(function(currentValue,index,arr), thisValue)
使用上类似forEach方法
7)类型查询:typeof
typeof是一个一元运算符(就像++,--,!,- 等一元运算符),不是一个函数,也不是一个语句。 对变量或值调用 typeof 运算符将返回下列值之一: undefined - 如果变量是 Undefined 类型的 boolean - 如果变量是 Boolean 类型的 number - 如果变量是 Number 类型的 string - 如果变量是 String 类型的 object - 如果变量是一种引用类型或 Null 类型的

typeof "abc" // "string" 不需要加括号 typeof null // "object" typeof true // "boolean" typeof 123 // "number"
8)流程控制:

var a = 10; if (a > 5){ console.log("yes"); }else { console.log("no"); }

var a = 10; if (a > 5){ console.log("a > 5"); }else if (a < 5) { console.log("a < 5"); }else { console.log("a = 5"); }

var day = new Date().getDay(); switch (day) { case 0: console.log("Sunday"); break; // 需加 break 语句 case 1: console.log("Monday"); break; default: console.log("...") }

for (var i=0;i<10;i++) { console.log(i); }

var i = 0; while (i < 10) { console.log(i); i++; }

var a = 1; var b = 2; var c = a > b ? a : b
9)函数
JavaScript中的函数和Python中的非常类似,只是定义方式有点区别

// 普通函数定义 function f1() { console.log("Hello world!"); } // 带参数的函数 function f2(a, b) { console.log(arguments); // 内置的arguments对象 console.log(arguments.length); console.log(a, b); } // 带返回值的函数 function sum(a, b){ return a + b; } sum(1, 2); // 调用函数 // 匿名函数方式 var sum = function(a, b){ return a + b; } sum(1, 2); // 立即执行函数 (function(a, b){ return a + b; })(1, 2);
补充:ES6中允许使用“箭头”(=>)定义函数

var f = v => v; // 等同于 var f = function(v){ return v; }
如果箭头函数不需要参数或需要多个参数,就是用圆括号代表参数部分:

var f = () => 5; // 等同于 var f = function(){return 5}; var sum = (num1, num2) => num1 + num2; // 等同于 var sum = function(num1, num2){ return num1 + num2; }
10)函数的全局变量与局部变量
// 局部变量: 在JavaScript函数内部声明的变量(使用 var)是局部变量,所以只能在函数内部访问它(该变量的作用域是函数内部)。只要函数运行完毕,本地变量就会被删除。 // 全局变量: 在函数外声明的变量是全局变量,网页上的所有脚本和函数都能访问它。 // 变量生存周期: JavaScript变量的生命期从它们被声明的时间开始。 局部变量会在函数运行以后被删除。 全局变量会在页面关闭后被删除。
作用域查找顺序:首先在函数内部查找变量,找不到则到外层函数查找,逐步找到最外层
注意:JavaScript 词法分析:JavaScript中在调用函数的那一瞬间,会先进行词法分析
词法分析的过程:
当函数调用的前一瞬间,会先形成一个激活对象:Avtive Object(AO),并会分析以下3个方面:
1:函数参数,如果有,则将此参数赋值给AO,且值为undefined。如果没有,则不做任何操作。
2:函数局部变量,如果AO上有同名的值,则不做任何操作。如果没有,则将此变量赋值给AO,并且值为undefined。
3:函数声明,如果AO上有,则会将AO上的对象覆盖。如果没有,则不做任何操作。
函数内部无论是使用参数还是使用局部变量都到AO上找
demo:

var age = 18; function foo(){ console.log(age); var age = 22; console.log(age); } foo(); // 问:执行foo()之后的结果是?

var age = 18; function foo(){ console.log(age); var age = 22; console.log(age); function age(){ console.log("呵呵"); } console.log(age); } foo(); // 执行后的结果是?

词法分析过程: 1、分析参数,有一个参数,形成一个 AO.age=undefine; 2、分析变量声明,有一个 var age, 发现 AO 上面已经有一个 AO.age,因此不做任何处理 3、分析函数声明,有一个 function age(){...} 声明, 则把原有的 age 覆盖成 AO.age=function(){...}; 最终,AO上的属性只有一个age,并且值为一个函数声明 执行过程: 注意:执行过程中所有的值都是从AO对象上去寻找 1、执行第一个 console.log(age) 时,此时的 AO.age 是一个函数,所以第一个输出的一个函数 2、这句 var age=22; 是对 AO.age 的属性赋值, 此时AO.age=22 ,所以在第二个输出的是 2 3、同理第三个输出的还是22, 因为中间再没有改变age值的语句了
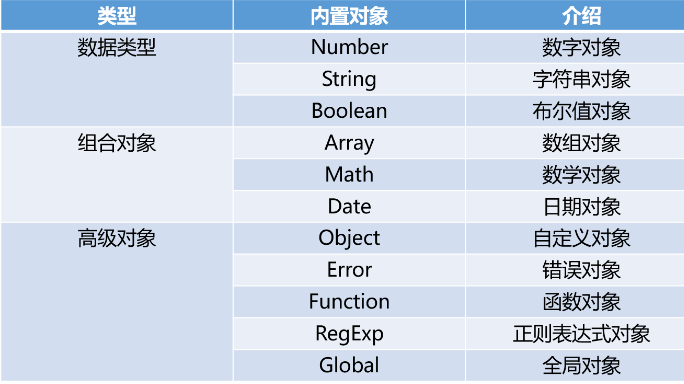
11)内置对象
JavaScript中的所有事物都是对象:字符串、数字、数组、日期,等等。在JavaScript中,对象是拥有属性和方法的数据

* 自定义对象:JavaScript的对象(Object)本质上是键值对的集合(Hash结构),但是只能用字符串作为键
var a = {"name": "Alex", "age": 18}; console.log(a.name); console.log(a["age"]);
遍历对象中的内容:
var a = {"name": "Alex", "age": 18}; for (var i in a){ console.log(i, a[i]); }
创建对象:
var person=new Object(); // 创建一个person对象 person.name="Alex"; // person对象的name属性 person.age=18; // person对象的age属性
注意:ES6中提供了Map数据结构。它类似于对象,也是键值对的集合,但是“键”的范围不限于字符串,各种类型的值(包括对象)都可以当做键。也就是说,Object结构提供了“字符串--值”的对应,Map结构提供了“值--值”的对应,是一种更完善的Hash结构实现。

var m = new Map(); var o = {p: "Hello World"} m.set(o, "content"} m.get(o) // "content" m.has(o) // true m.delete(o) // true m.has(o) // false
扩展:JavaScript 面向对象之继承

// 父类构造函数 var Car = function (loc) { this.loc = loc; }; // 父类方法 Car.prototype.move = function () { this.loc ++; }; // 子类构造函数 var Van = function (loc) { Car.call(this, loc); }; // 继承父类的方法 Van.prototype = Object.create(Car.prototype); // 修复 constructor Van.prototype.constructor = Van; // 扩展方法 Van.prototype.grab = function () { /* ... */ };
* Date 对象
创建Date 对象:

//方法1:不指定参数 var d1 = new Date(); console.log(d1.toLocaleString()); //方法2:参数为日期字符串 var d2 = new Date("2004/3/20 11:12"); console.log(d2.toLocaleString()); var d3 = new Date("04/03/20 11:12"); console.log(d3.toLocaleString()); //方法3:参数为毫秒数 var d3 = new Date(5000); console.log(d3.toLocaleString()); console.log(d3.toUTCString()); //方法4:参数为年月日小时分钟秒毫秒 var d4 = new Date(2004,2,20,11,12,0,300); console.log(d4.toLocaleString()); //毫秒并不直接显示
Date 对象的方法:

var d = new Date(); //getDate() 获取日 //getDay () 获取星期 //getMonth () 获取月(0-11) //getFullYear () 获取完整年份 //getHours () 获取小时 //getMinutes () 获取分钟 //getSeconds () 获取秒 //getMilliseconds () 获取毫秒 //getTime () 返回累计毫秒数(从1970/1/1午夜)
* JSON 对象
var str1 = '{"name": "Alex", "age": 18}'; var obj1 = {"name": "Alex", "age": 18}; // JSON字符串转换成对象 var obj = JSON.parse(str1); // 对象转换成JSON字符串 var str = JSON.stringify(obj1);
* Math 对象

.abs(x) 返回数的绝对值。 .exp(x) 返回 e 的指数。 .floor(x) 对数进行下舍入。 .log(x) 返回数的自然对数(底为e)。 .max(x,y) 返回 x 和 y 中的最高值。 .min(x,y) 返回 x 和 y 中的最低值。 .pow(x,y) 返回 x 的 y 次幂。 .random() 返回 0 ~ 1 之间的随机数。 .round(x) 把数四舍五入为最接近的整数。 .sin(x) 返回数的正弦。 .sqrt(x) 返回数的平方根。 .tan(x) 返回角的正切。





