阿里云 项目部署 - 生鲜超市
环境:Ubuntu 16.04
1、虚拟环境安装
参考:https://www.cnblogs.com/Eric15/articles/9593662.html
1.1、安装虚拟环境virtualenv:
pip install virtualenv
1.2、安装virtualenvwrapper:
pip install virtualenvwrapper # python2
pip3 install virtualenvwrapper # python3
1.3、配置.bashrc文件:
1)输入指令:
sudo find / -name virtualenvwrapper.sh #找到virtualenvwrapper.sh文件路径
2)配置.bashrc文件:
vim .bashrc,进入编辑模式并添加:
# 添加的内容 export WORKON_HOME=$HOME/.envs #虚拟环境都保存到 .envs文件夹中 VIRTUALENVWRAPPER_PYTHON='/usr/bin/python3' #linux启动默认python2版本,而virtualenvwrapper安装是使用pip3安装,因此需注明这句代码 source /usr/local/bin/virtualenvwrapper.sh #启动文件路径

3)添加完成后,执行命令:source ~/.bashrc #更新配置
1.4、创建虚拟环境
mkvirtualenv --python=/usr/bin/python3 mxshop
问题:执行上述命令出现:
ModuleNotFoundError: No module named 'distutils.spawn'
解决方法:
安装python3-distutils
sudo apt-get install python3-distutils
如果不能解决,请按顺序执行下列指令:
# apt-get update # apt-get upgrade # apt-get install <packagename> ---------------------
1.5、导出win系统下mxshop开发环境中所依赖的包:
1)导出指令:pip freeze > requirements.txt
2)到当前目录下找到:requirements.txt ,将此文件复制到linux下的MxOnline虚拟环境中
注:需要在Ubuntu中安装lrzsz,才能在win下复制文件到Ubuntu中:apt install lrzsz
3)当前目录下读取文件 并安装到虚拟环境中:pip install -r requirements.txt



安装过程可能会出现问题:
Command "python setup.py egg_info" failed with error code 1 in /tmp/pip-install-syed52n2/mysqlclient/
解决方法:
sodu apt-get install libmysqlclient-dev python3-dev
解决问题后记得重新执行:pip install -r requirements.txt ,继续安装中断的依赖包
至此,虚拟环境配置告一段落
2、 将win下mxshop数据库数据,传输到阿里云服务器中的mysql中
Ubuntu下安装mysql参考:https://www.cnblogs.com/Eric15/articles/9198777.html
步骤:安装mysql → 配置mysql配置文件(0.0.0.0)→ 设置密码(进入mysql客户端配置) → 用户权限配置(进入mysql客户端配置)
mysql安装及相关配置请参考上述链接
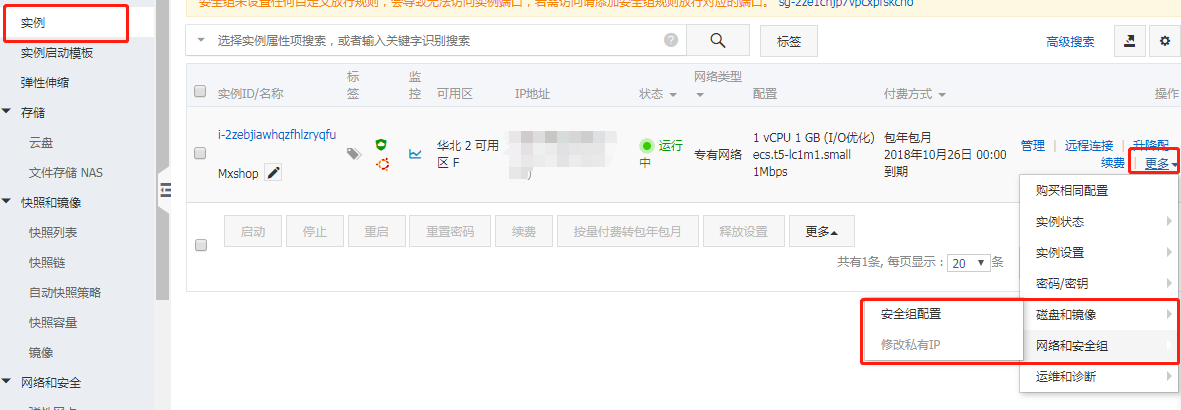
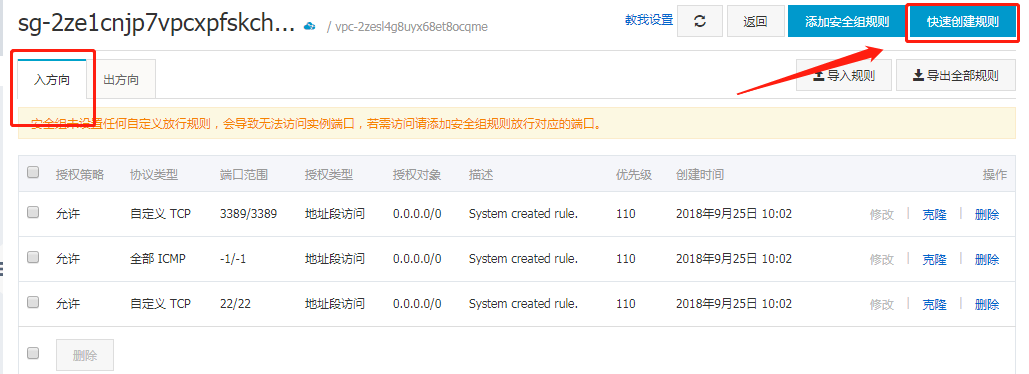
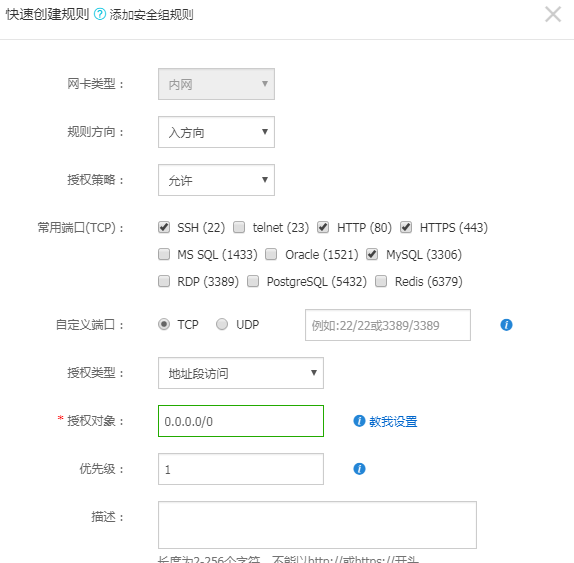
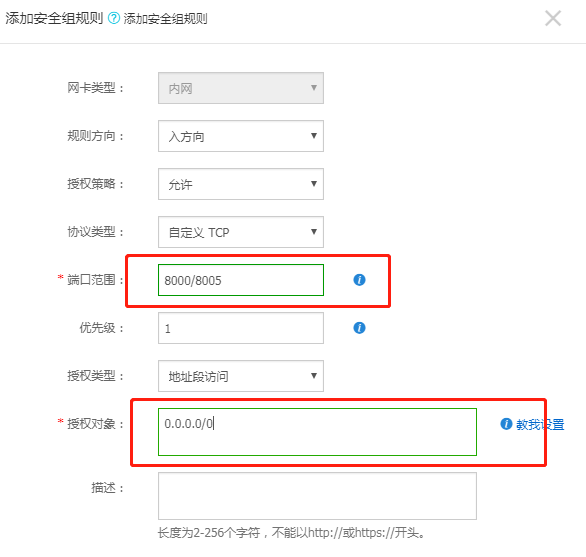
2.1、在阿里云服务器实例中,配置安全组信息:
更多 → 网络和安全组 → 快速创建规则 → 配置规则 → 快速配置规则 → 进行mysql ssh 等相关端口配置




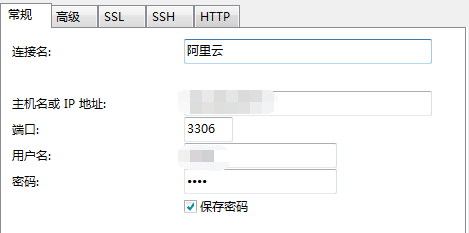
2.2、用Navicat连接阿里云服务器mysql

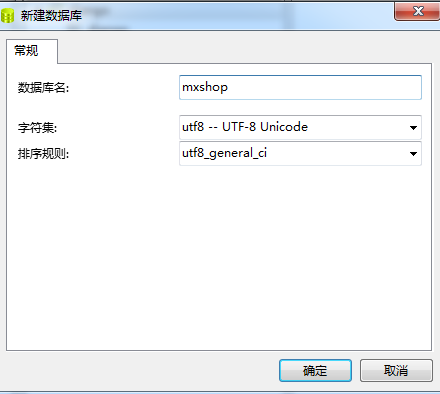
2.2.1、新建数据库:mxshop

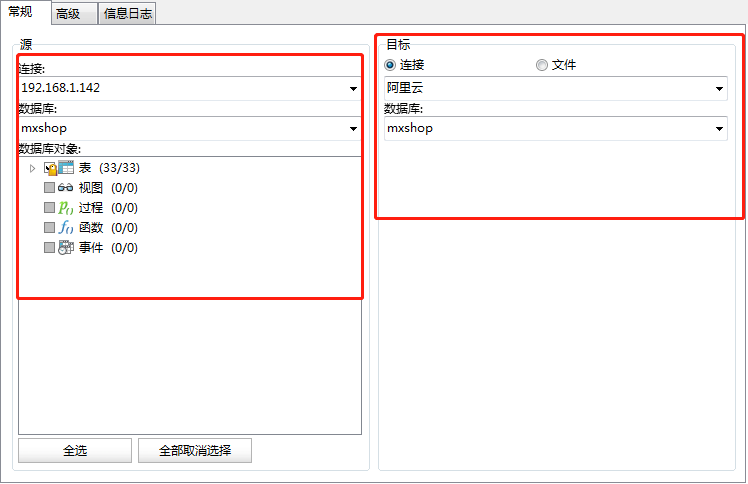
2.2.2、将win系统下mysql中mxshop相关数据库数据,传输到阿里服务器中mxshop实例下的mysql中:

3、pycharm远程代码调试
基本配置都配置好了,我们来试试pycharm远程调试服务器项目
上面配置时,我们在安全组规则中已经有用 快速创建规则 开发了相应端口,现在需要再做一步:


接着我们需要将代码同步到服务器中,然后利用pycharm远程调试代码
1)同步前,需要在pycharm中的mxshop项目下的setting中,做如下修改:
DEBUG = False # 调试情况下可以不设为False ,但生产环境部署时需要配置成False ,静态文件路径另外配置 ALLOWED_HOSTS = ['*'] # mysql DATABASES = { 'default': { 'ENGINE': 'django.db.backends.mysql', 'NAME': 'mxshop', #数据库名字 'USER': 'root', #账号 'PASSWORD': '******', #密码 # 'HOST': '127.0.0.1', #IP 'HOST': '101.200.45.75', #服务器的IP 'PORT': '3306', #端口 #这里引擎用innodb(默认myisam) #因为后面第三方登录时,要求引擎为INNODB # 'OPTIONS':{'init_command': 'SET storage_engine=INNODB'}, #这样设置会报错,改为 "OPTIONS":{"init_command":"SET default_storage_engine=INNODB;"} } }
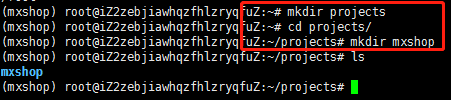
2)在服务器下当前目录新建projects文件夹,再在projects目录下新建mxshop文件夹

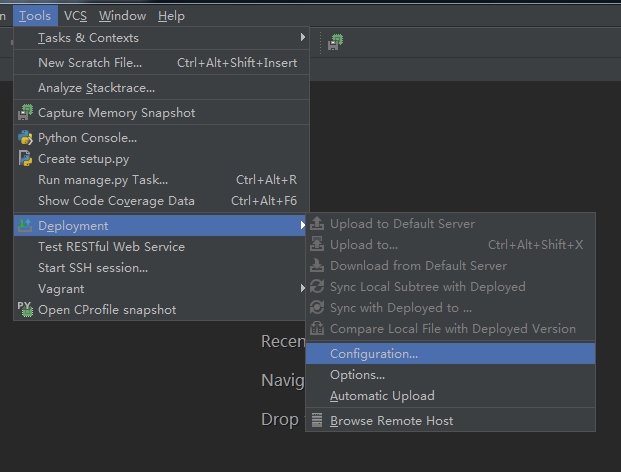
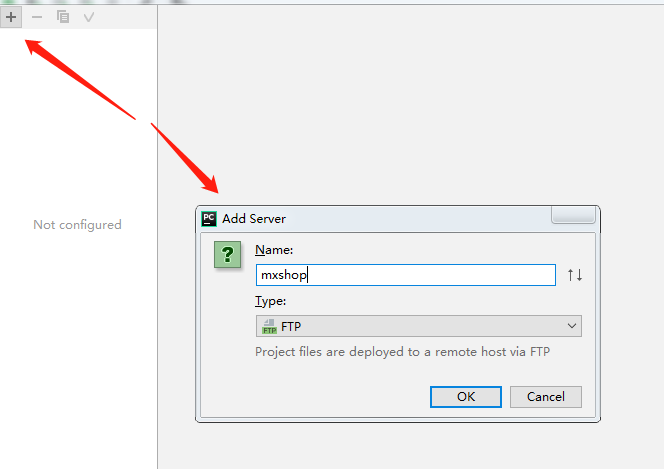
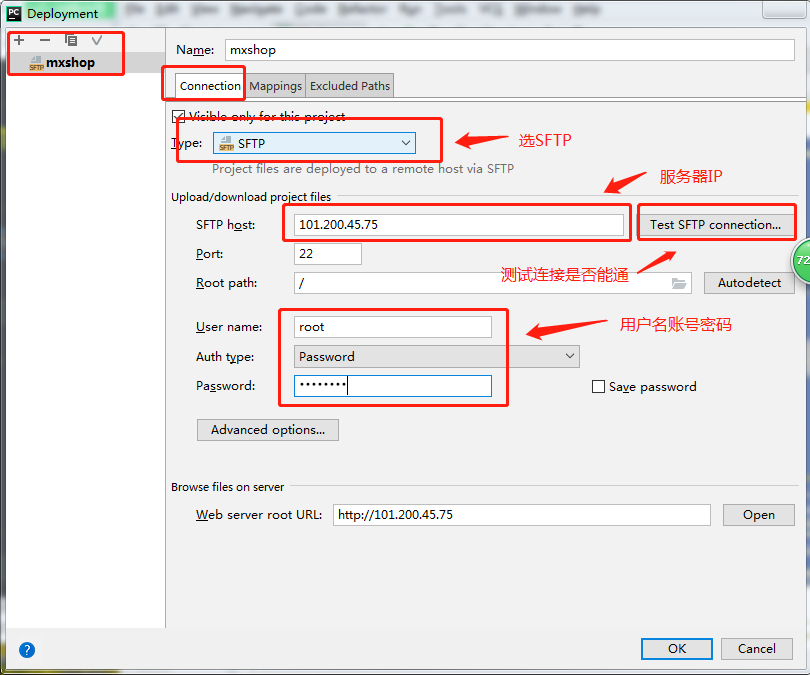
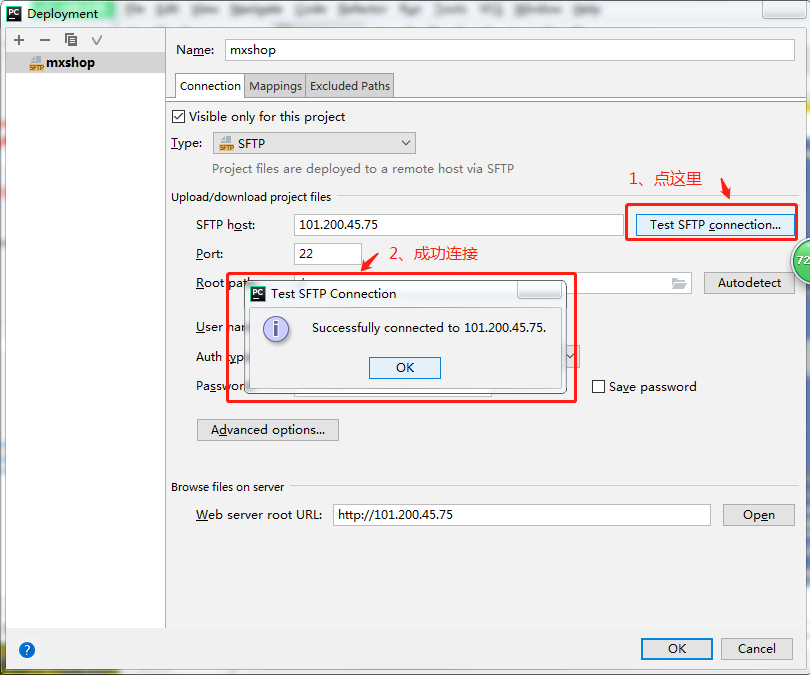
3) Tools-->>Deployment-->>Configuration ,新增配置,按下述步骤执行:





点击确定,然后执行:
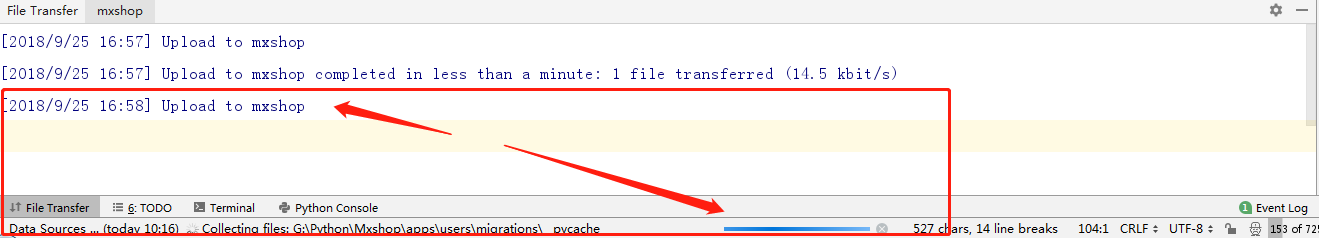
Tools-->>Deployment-->>Upload to mxShop :同步到服务器mxshop实例下的mxshop中去


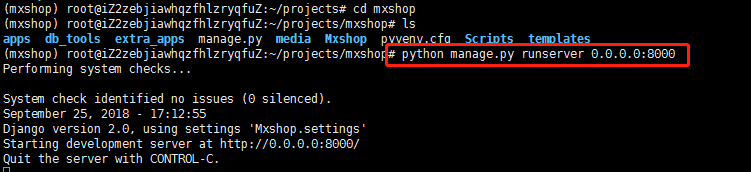
项目同步完成后,我们在服务器运行项目,浏览器访问项目地址试试:
python manage.py runserver 0.0.0.0:8000 # 进入项目下运行

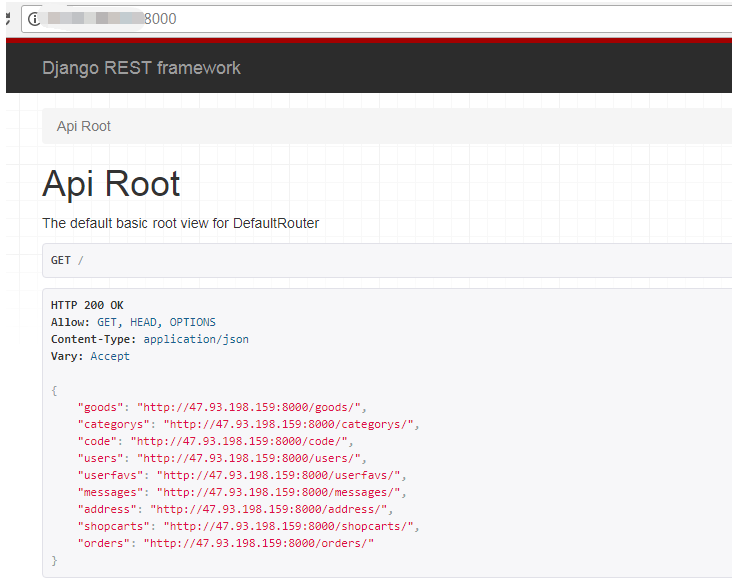
访问结果:
url:101.200.45.75:8000

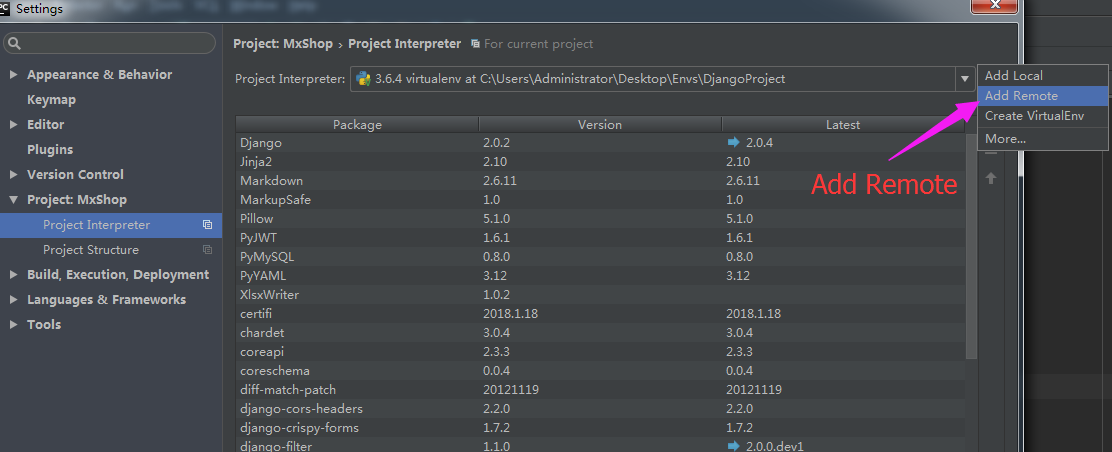
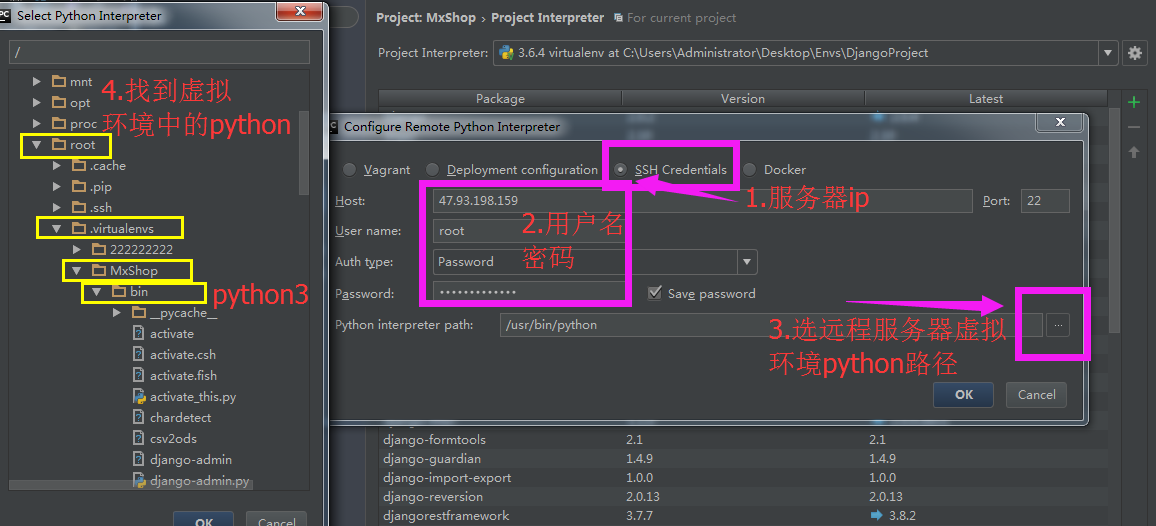
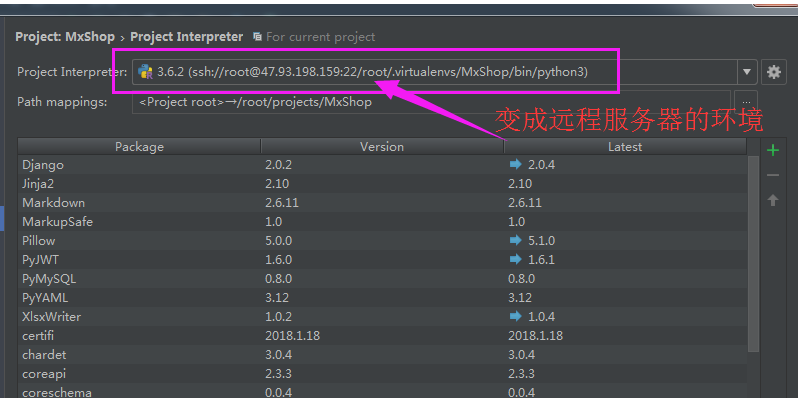
3)服务器上已经可以正常访问, 我们来配置pycharm下python环境,使win环境下的pycharm能正常调试服务器下的mxshop项目
pycharm 的interpreter设置为服务器虚拟环境的python ,这样相当于在服务器上运行项目了



上述操作中间会加载一些数据,耐心等待完成。
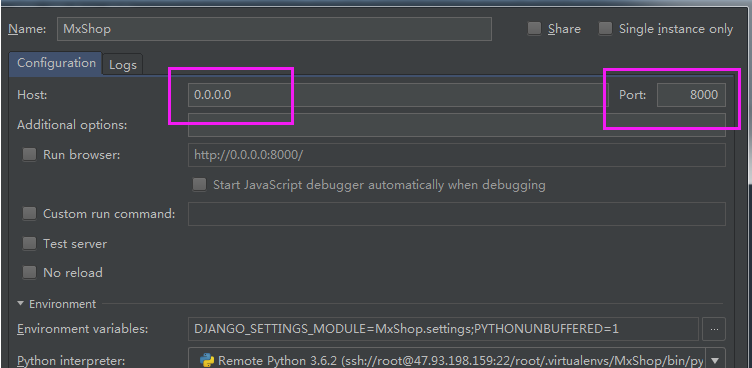
数据加载完成,需要再配置访问端口:
0.0.0.0:8000


这样,便配置完成了。
在win下的pycharm中运行项目,访问地址填写服务器的地址及8000,端口,也能正常访问数据了。
4、Django + Uwsgi + Nginx 实现生产环境部署
win环境下使用pycharm调试远程服务器代码已经完美实现,现在我们使用Django + Uwsgi + Nginx 部署我们的生产环境
因本项目是采用Django + vue 前后端分离的项目,不好处理生产环境,我们借用之前做好的mxonline项目(在线教育平台),在阿里服务器上部署我们的生产环境
创建虚拟环境 → 导出虚拟环境依赖包到服务端安装 → 数据库同步 → 项目同步,这些同上面介绍的类似,此处不再累述
4.1、安装并使用Nginx(不在虚拟环境安装)
4.1.1、Nginx安装及启动指令
sudo apt-get install nginx # 安装 sudo /etc/init.d/nginx start # start nginx
4.1.2、copy nginx下的uwsgi_params(位置:/etc/nginx)文件到你的Django项目目录下,不用作任何改动:
下面已经做好路径处理,可以不用这步操作,部署时忽略4.1.2 这一步骤
#cp 源文件 目标文件 cp ./uwsgi_params ~/projects/MxOnline # ./ :当前目录 # ../:上级目录 # / :根目录
浏览器访问:http://101.200.45.75/ ,结果:

4.1.3、为mxshop项目生成Nginx配置文件 :mxonline_nginx.conf ,放置于MxOnline项目目录下:
# the upstream component nginx needs to connect to upstream django { # server unix:///path/to/your/mysite/mysite.sock; # for a file socket server 127.0.0.1:8001; # 用于与uwsgi通信,与uwsgi设置保持一致 } # configuration of the server server { # the port your site will be served on listen 9000; #监听的端口 # the domain name it will serve for server_name www.eduonline.com 101.200.45.75; # 服务器地址 charset utf-8; # max upload size client_max_body_size 75M; # adjust to taste # Django media location /media { alias /root/projects/MxOnline/media; # 用户下载上传等静态文件路径,绝对路径 } location /static { # alias /MxOnline/static; # 静态文件路径,绝对路径 alias /root/projects/MxOnline/static; # 静态文件路径
} # Finally, send all non-media requests to the Django server.
#一切动态的访问均交由Django自己处理
location / {
uwsgi_pass django;
include /etc/nginx/uwsgi_params; # the uwsgi_params file you installed ,uwsgi_params的路径
}
}
4.14、为 mxonline_nginx.conf 做一个软连接,将此配置文件生成一个快捷方式,放到:/etc/nginx/sites-enabled/ 下,如软连接不行,则将该配置文件复制或移动到/etc/nginx/sites-enabled/ 下:
ln -s ./celery_nginx.conf /etc/nginx/sites-enabled/
4.15、静态文件配置
1)在Django的setting中配置:STATIC_ROOT ,用于将Django所有静态文件cp一份放置在一个地方,方便Nginx调用:
STATIC_ROOT = os.path.join(BASE_DIR, "static/") # 静态文件路径 #同时注释掉 STATICFILES_DIRS # STATICFILES_DIRS = [ # os.path.join(BASE_DIR,'static'), # ]
2)接着,执行指令:
将所有静态相关的文件都集中到static中
python manage.py collectstatic
3)将静态文件路径配置到mxonline_nginx.conf中:
location /static { # alias /MxOnline/static; # 静态文件路径,本项目静态文件路径在根目录下的MxOnline项目中 alias /root/projects/MxOnline/static; # 静态文件路径 }
4.2、Uwsgi配置
4.2.1、Uwsgi安装(在虚拟环境中安装)
pip3 install uwsgi
4.2.2、配置uWSGI配置文件:mxonline_uwsgi.ini ,放于mxonline项目目录下:
[uwsgi] http = :8800 #uwsgi 即浏览器的访问端口,Nginx+uwsgi时不需要用到, #the local unix socket file than commnuincate to Nginx socket = 127.0.0.1:8001 #用于跟Nginx之间的通信 # the base directory (full path) chdir = /root/projects/MxOnline #项目的绝对地址 # Django's wsgi file wsgi-file = MxOnline/wsgi.py #项目中Celery_test文件夹内的wsgi.py文件 # maximum number of worker processes processes = 4 #4个进程 #thread numbers startched in each worker process threads = 2 # 2个线程
daemonize = /var/log/uwsgi.log #日志
# virtualenv = /root/.envs/mxonline # 虚拟环境路径 绝对路径 #monitor uwsgi status stats = 127.0.0.1:9191 #监控进程 # clear environment on exit vacuum = true #退出时清除环境
至此,Nginx、uWSGI相关配置便配置完成,接下来启动服务便可以了:
1、启动Nginx:
/etc/init.d/nginx start # /etc/init.d/nginx restart # 或 service Nginx start
2、启动uwsgi:
进入MxOnline项目目录下启动uwsgi:
uwsgi celery_uwsgi.ini
至此,Django + Uwsgi + Nginx 生产环境部署便完成了。
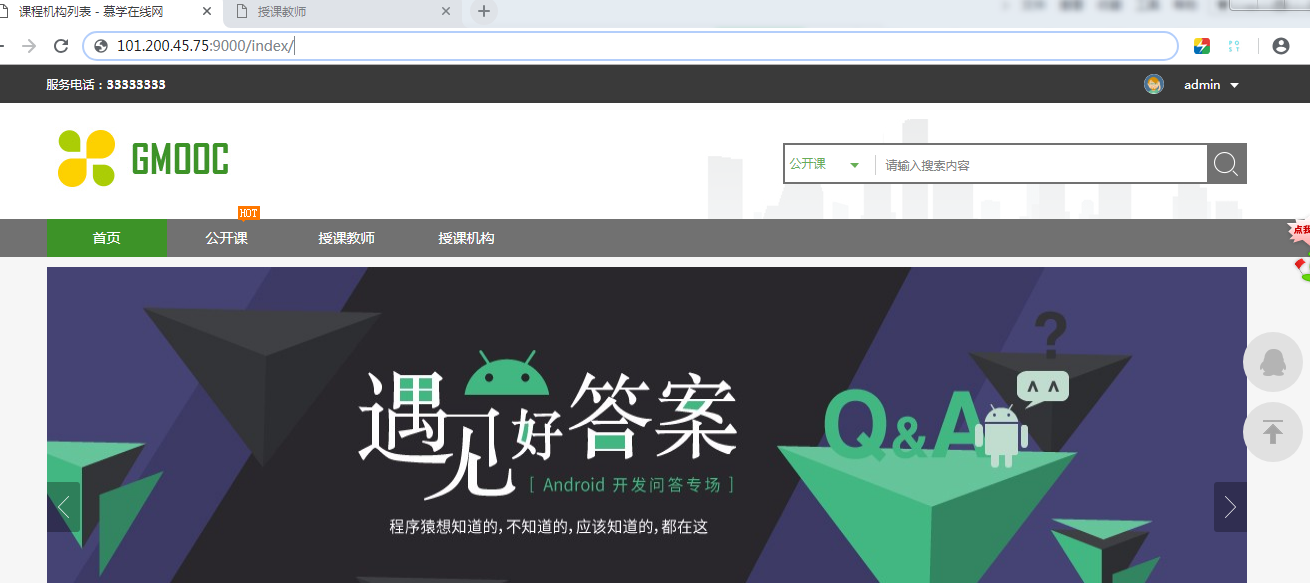
访问url:http://101.200.45.75:9000/index/
页面效果:

访问url页面问题概况:
1、如果出现forbidden错误,则是Nginx.conf权限问题,
解决:
- cd /etc/nginx
- vim nginx.conf
- 将 user www-data; ,这句代码改成:user root;
2、静态文件(css、js、图片等)not found问题
解决:Nginx配置文件下,media路径没配好,参考上述配置
阿里云域名解析 ,待续。。




