vue+django2.0.2-rest-framework 生鲜项目(九)
一、social_django 集成第三方登录
1、测试:
注册新浪微博开放平台:http://open.weibo.com/authentication

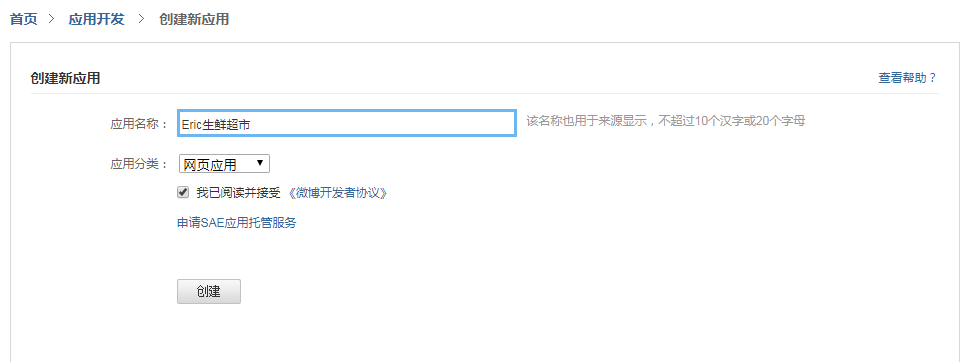
注册成功后,创建应用:


正常需要审核通过,才能允许第三方登录调试,但项目未完成时无法通过审核的,因为我们利用测试模式来完成,
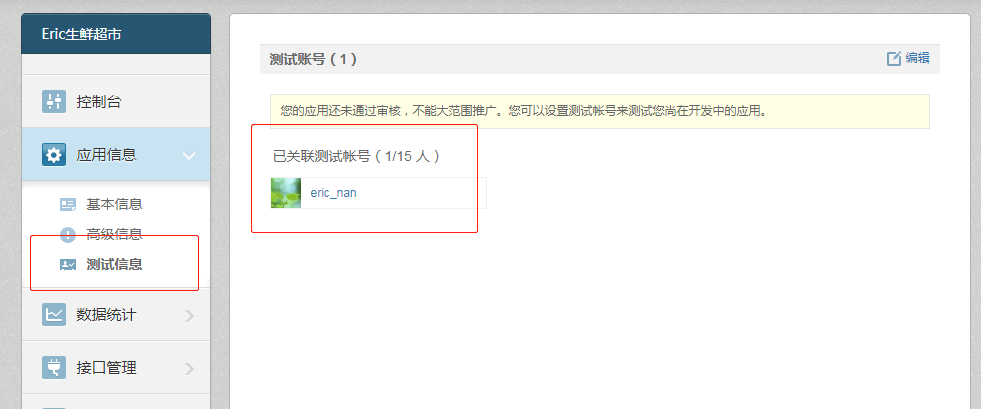
添加测试用户:即使应用没上线,这些测试用户也一样能登录的


微博API用户接口:
http://open.weibo.com/wiki/%E5%BE%AE%E5%8D%9AAPI#.E7.94.A8.E6.88.B7

进入正题:测试
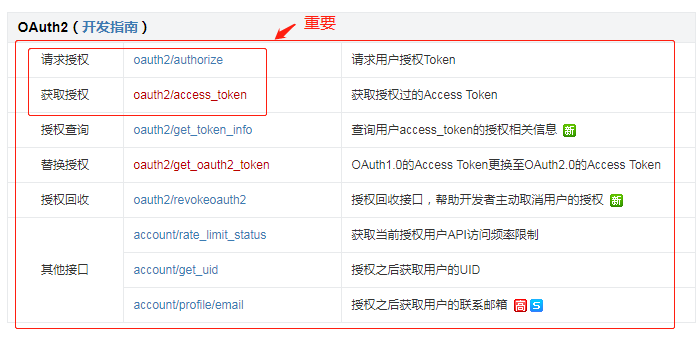
oauth2.0获取微博的access_token:
http://open.weibo.com/wiki/%E5%BE%AE%E5%8D%9AAPI#.E7.94.A8.E6.88.B7

这两个是比较重要:
- OAuth2/authorize 请求用户授权Token
- OAuth2/access_token 获取授权过的Access Token
测试:获取用户信息,
步骤:
- 定义 get_auth_url 函数:请求用户授权Token
- 定义 get_access_token 函数:获取授权过的Access Token
- 定义 get_user_info 函数:拿着用户授权token、uid,我们就可以请求到用户在微博中注册的用户信息
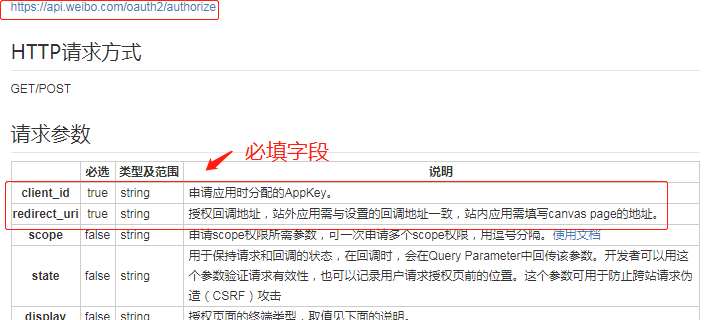
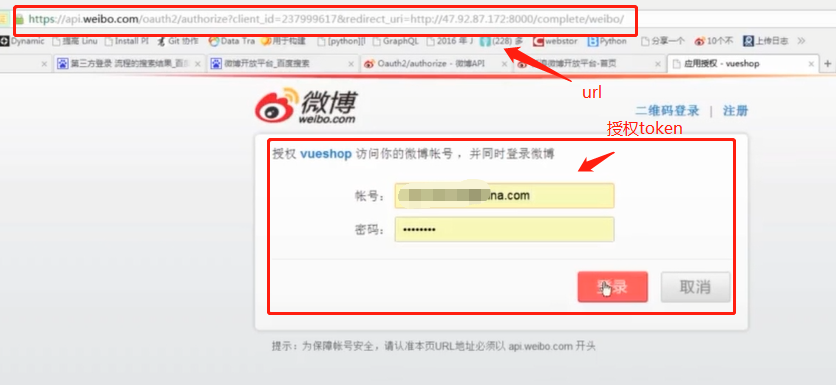
1)定义 get_auth_url 函数:请求用户授权Token

def get_auth_url(): """ client_id 必填,申请应用时分配的AppKey。 redirect_uri 必填,授权回调地址,站外应用需与设置的回调地址一致。 在该应用的基本信息、高级信息可找到 """ weibo_auth_url = "https://api.weibo.com/oauth2/authorize" redirect_uri = "http://remote_ip:8000/complete/weibo/" client_id = "8****0581" auth_url = weibo_auth_url+"?client_id={client_id}&redirect_uri={re_url}".format( client_id=client_id, re_url=redirect_uri )
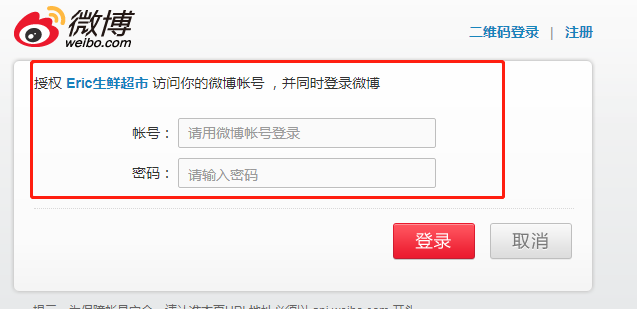
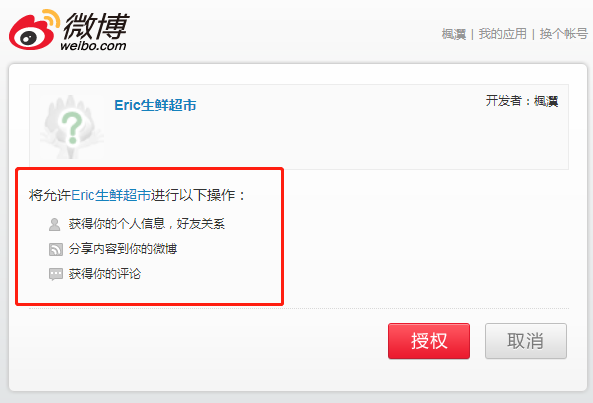
auth_url是个url,我们在浏览器上访问这个url,会跳出个页面,即是Token授权请求:

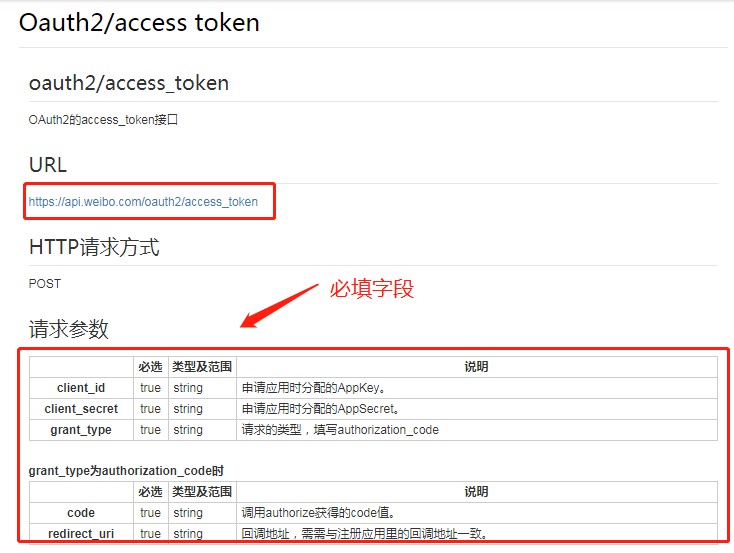
2)定义 get_access_token 函数:获取授权过的Access Token
步骤1)是请求Token授权,步骤2)是要获取授权的Token

def get_access_token(code): """ code:get_auth_url中的auth_url返回url中有带有一个code值,在这里就需要用到了 """ access_token_url = "https://api.weibo.com/oauth2/access_token" # OAuth2的access_token接口 import requests re_dict = requests.post(access_token_url, data={ "client_id": "8****0581", # 申请应用时分配的AppKey "client_secret": "", # 申请应用时分配的AppSecret "grant_type": "authorization_code", # 请求的类型,填写authorization_code "code": code, # 调用authorize获得的code值 ,请求用户授权时能获取到 "redirect_uri": "http://remote_ip:8000/complete/weibo/", # 回调地址,需需与注册应用里的回调地址一致 }) pass
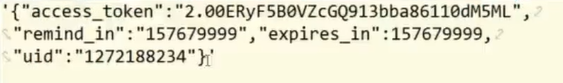
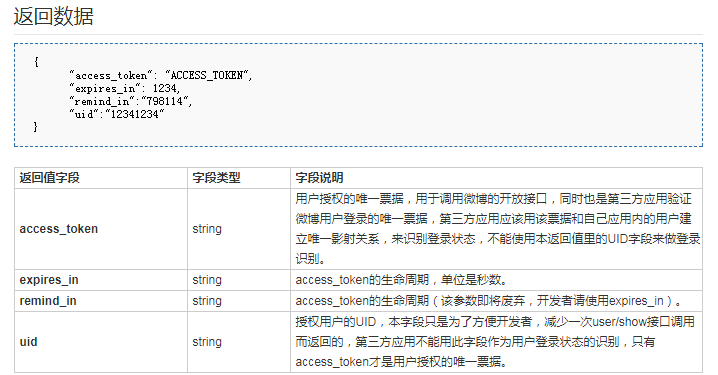
运行时,在re_dict中的text存有数据,是一个字典,被json化:


3)定义 get_user_info 函数:拿着用户授权token、uid,我们就可以请求到用户在微博中注册的用户信息了
微博API:http://open.weibo.com/wiki/%E5%BE%AE%E5%8D%9AAPI
这个API里面的数据信息,基本都是要求登录或已认证过的用户才能访问,我们通过上面获取的用户授权Token,测试访问用户接口 → 进入用户接口



def get_user_info(access_token,uid): """ 获取用户信息 :param access_token: 即为get_access_token中的re_dict获得的access_token :param uid: 即为get_access_token中的re_dict获得的uid """ user_url = "https://api.weibo.com/2/users/show.json" # 用户接口的url get_url = user_url+"?access_token={at}&uid={uid}".format(at=access_token,uid=uid) print(get_url) # 包含所有该用户的信息
通过上述三个步骤的操作,我们便可以拿到用户的信息了,接着通过这些用户信息,在我们自己项目中为用户注册一个新账号就可以了。
完整代码:

def get_auth_url(): """ client_id 必填,申请应用时分配的AppKey。 redirect_uri 必填,授权回调地址,站外应用需与设置的回调地址一致。 在该应用的基本信息、高级信息可找到 """ weibo_auth_url = "https://api.weibo.com/oauth2/authorize" redirect_uri = "http://remote_ip:8000/complete/weibo/" client_id = "8****0581" auth_url = weibo_auth_url+"?client_id={client_id}&redirect_uri={re_url}".format( client_id=client_id, re_url=redirect_uri ) def get_access_token(code): """ code:get_auth_url中的auth_url返回url中有带有一个code值,在这里就需要用到了 """ access_token_url = "https://api.weibo.com/oauth2/access_token" # OAuth2的access_token接口 import requests re_dict = requests.post(access_token_url, data={ "client_id": "8****0581", # 申请应用时分配的AppKey "client_secret": "", # 申请应用时分配的AppSecret "grant_type": "authorization_code", # 请求的类型,填写authorization_code "code": code, # 调用authorize获得的code值 ,请求用户授权时能获取到 "redirect_uri": "http://remote_ip:8000/complete/weibo/", # 回调地址,需与注册应用里的回调地址一致 }) pass def get_user_info(access_token,uid): """ 获取用户信息 :param access_token: 即为get_access_token中的re_dict获得的access_token :param uid: 即为get_access_token中的re_dict获得的uid """ user_url = "https://api.weibo.com/2/users/show.json" # 用户接口的url get_url = user_url+"?access_token={at}&uid={uid}".format(at=access_token,uid=uid) print(get_url) # 包含所有该用户的信息 if __name__ == "__main__": get_auth_url() get_access_token(code=) # code 必填 ,根据get_auth_url获得 get_user_info(access_token= ,uid=) #access_token 、 uid 必填 ,根据get_access_token获得
以上主要用于 '第三方登录(微博)获取用户信息' 测试,旨在展示原理性操作,在实际开发中,我们使用 social_django 第三方库集成来处理第三方用户登录相关操作
2、使用social_django第三方库来实现第三方登录
GitHub下载地址:https://github.com/python-social-auth/social-app-django
文档说明:https://python-social-auth.readthedocs.io/en/latest/
1)安装:虚拟环境下安装
pip install social-auth-app-django
2)setting中配置:
2.1)INSTALL_APP中配置:
INSTALLED_APPS = [
'social_django',
]
然后migrate生成表数据(已经生成相应py文件,不需要makemigrations操作):

2.2)添加到AUTHENTICATION_BACKENDS中:
# 设置邮箱和用户名和手机号均可登录 AUTHENTICATION_BACKENDS = ( 'users.views.CustomBackend', # 本来存在,用户验证 'social_core.backends.weibo.WeiboOAuth2', # 微博登录 'social_core.backends.qq.QQOAuth2', # qq登录 'social_core.backends.weixin.WeixinOAuth2', # 微信登录 'django.contrib.auth.backends.ModelBackend', )
2.3)TEMPLATES配置:
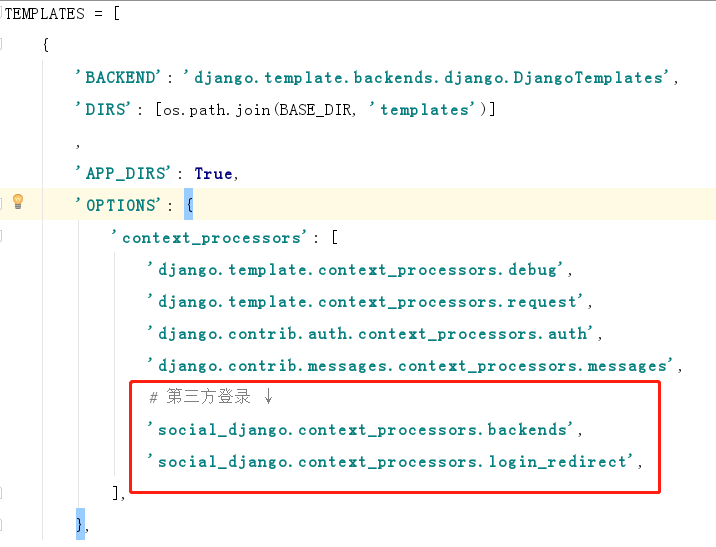
在TEMPLATES → OPTIONS → context_processors 下添加:
'social_django.context_processors.backends', 'social_django.context_processors.login_redirect',

3)urls.py配置:
# 第三方登录 path('', include('social_django.urls', namespace='social'))
以上是关于social_django的基本配置。
要使用第三方登录还得进行一些配置操作:
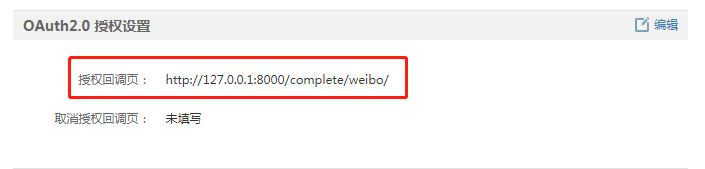
首先,我们使用的是微博第三方登录,需要到微博 我的应用 → Eric生鲜电商 → 高级信息 中配置授权回调页:
这是本地测试用的回调页,如果正式上线,需要配置成服务器下的url

接着,需要在setting中配置相应的APP Secret和App key:
# 第三方登录,里面的值是你的开放平台对应的值 SOCIAL_AUTH_WEIBO_KEY = 'xxxxxxx' # 微博 APP key SOCIAL_AUTH_WEIBO_SECRET = 'xxxxxx' # 微博 APP secret SOCIAL_AUTH_QQ_KEY = 'xxxxxxx' # QQ SOCIAL_AUTH_QQ_SECRET = 'xxxxxxx' SOCIAL_AUTH_WEIXIN_KEY = 'xxxxxxx' # 微信 SOCIAL_AUTH_WEIXIN_SECRET = 'xxxxxxx'
然后,setting中配置,第三方登录成功应该跳转到的页面:我们设定跳转到首页
#登录成功后跳转到首页 SOCIAL_AUTH_LOGIN_REDIRECT_URL = '/index/'
最后,咱们就可以用第三方访问我们项目了:
现在浏览器中访问:http://127.0.0.1:8000/login/weibo ,能成功跳到我们的首页


登录成功跳转到首页,但你会发现首页左上角显示登录状态还是未登录的:

原因是因为 social_django第三方库是为django定制的,而我们现在用的是django rest framework,我们在前端判断用户是否登录是通过给泳裤cookies中设置token跟username来判断的,而social_django并没帮我们做这些操作,
我们需要修改social_django源码来达到要求:
首先,重新复制External Libraries/python3.6/site-packages/social_core ,复制到extra_apps,
然后在social_core/actions,修改actions.py源码:
原始代码:
return backend.strategy.redirect(url)
修改成:
# 修改源码适配drf
response = backend.strategy.redirect(url)
payload = jwt_payload_handler(user)
response.set_cookie("name",user.name if user.name else user.username, max_age=24*3600)
response.set_cookie("token", jwt_encode_handler(payload), max_age=24*3600)
return response
再访问:http://127.0.0.1:8000/login/weibo ,便能成功进入首页,并更改登录显示状态了:





 浙公网安备 33010602011771号
浙公网安备 33010602011771号