Django+xadmin 打造线上教育平台 Django + Uwsgi + Nginx部署上线
参考链接:https://www.cnblogs.com/Eric15/articles/9484762.html
1、将mxonline项目复制放到linux系统用户目录下:
打包成.zip格式,传到linux系统,再用命令:unzip 项目.zip ,解压成文件夹
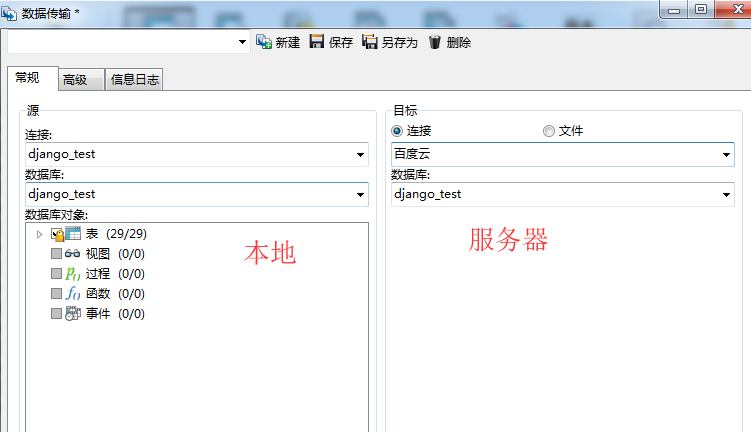
2、将win系统下mysql数据,传输到linux下的mysql中:

3、linux下虚拟环境安装
3.1、virtualenv安装:
sudo apt-get install python-virtualenv
3.2、virtualenv使用:
# py2版本 # 1、创建虚拟环境 ,默认启用python版本为,python2 virtualenv py2 # 路径:/home/nan/py2/bin/python2 # 2、进入虚拟环境bin目录下 cd py2/bin # 3、执行命令进入虚拟环境 source activate # 回车后显示:(py2) nan@nan-virtual-machine:~/py2/bin$ # 4、退出虚拟环境 deactivate # py3版本 # 同window操作 virtualenv -p python3路径 文件名 # 例: virtualenv -p /usr/bin/python3 py3test
3.3、virtualenvwrapper安装:
作用:简化virtualenv 创建虚拟环境的步骤
# 1、安装 ,用pip3安装,属python3版本,配置文件时需注明py3版本安装 pip3 install virtualenvwrapper pip install virtualenvwrapper #python2
3.4、找到virtualenvwrapper的配置文件:
默认安装后,使用命令是需要进入到相应环境文件夹下的,我们将配置文件的路径拷到$home当前路径,可方便我们直接使用命令
3.4.1、输入指令:
sudo find / -name virtualenvwrapper.sh #找到virtualenvwrapper.sh文件路径 # 或 which virtualenvwrapper.sh # 同样可找到virtualenvwrapper.sh文件路径

3.4.2、配置当前路径下的.bashrc文件(用户当前目录下,可用ls -a 查看),将virtualenvwrapper虚拟环境路径配置进去:
vim .bashrc
# 添加的内容 export WORKON_HOME=$HOME/.envs #虚拟环境都保存到 .envs文件夹中 VIRTUALENVWRAPPER_PYTHON='/usr/bin/python3' #linux启动默认python2版本,而virtualenvwrapper安装是使用pip3安装,因此需注明这句代码 source /usr/local/bin/virtualenvwrapper.sh #启动文件路径

3.4.3.、执行命令:source ~/.bashrc #更新配置
3.4.4、.现可以正常创建虚拟环境了:
mkvirtualenv py2test #创建虚拟环境,并进入虚拟环境,默认python版本为python2 #此时创建好的虚拟环境在 ~/.envs文件夹中,ls -a可查看 workon #查看虚拟环境 workon py2scrapy #进入虚拟环境 deactivate #退出虚拟环境 rm -rf py2scrapy #删除虚拟环境,需进入到.envs文件夹执行 #手动指定使用python3版本 mkvirtualenv --python=/usr/bin/python3 py3scrapy
使用python3版本:

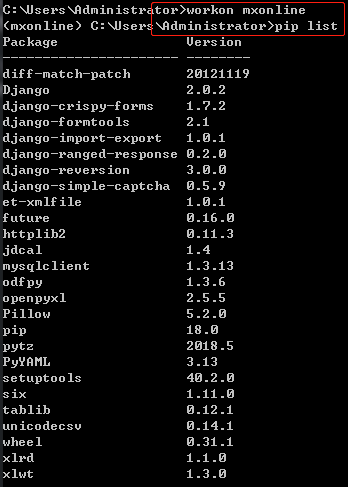
4、将win下开发MxOnline项目时使用的开发虚拟环境中的所有依赖包,都需要在linux下新建的虚拟环境中安装
4.1、新建虚拟环境并进入:
mkvirtualenv --python=/usr/bin/python3 mxonline
4.2、导出win系统下MxOnline开发环境中所依赖的包:
4.2.1、导出指令:pip freeze > requirements.txt
到当前目录下找到:requirements.txt ,将此文件复制到linux下的MxOnline虚拟环境中
读取文件 并安装到虚拟环境中:pip install -r requirements.txt



注意:安装上述依赖包时,可能会出现某些问题:
1. Command "python setup.py egg_info" failed with error code 1 in /tmp/pip-install-syed52n2/mysqlclient/
解决方法:sodu apt-get install libmysqlclient-dev python3-dev
解决问题后记得重新执行:pip install -r requirements.txt ,继续安装中断的依赖包
5、uwsgi安装使用
5.1、安装
pip3 install uwsgi
5.2、Uwsgi启动Django
1)Django自启动:
python manag.py runserver 0.0.0.0:9000
2)uwsgi启动Django
方式一:
uwsgi --http :9000 --module mysite.wsgi #mysite =项目名 # eg: uwsgi --http :9000 --module MxOnline.wsgi
方式二(推荐):
首先,把参数写到配置文件里,命名mxonline_uwsgi.ini,放在MxOnline项目下:
vim mxonline_uwsgi.ini
[uwsgi] http = :9000 #uwsgi浏览器连接端口,启动Django不需要用到 #the local unix socket file than commnuincate to Nginx socket = 127.0.0.1:8001 #用于跟Nginx之间的通信 # the base directory (full path) chdir = /home/nan/MxOnline #项目的绝对地址 # Django's wsgi file wsgi-file = Mxonline/wsgi.py #项目中Mxonline文件夹内的wsgi.py文件 # maximum number of worker processes processes = 4 #4个进程 #thread numbers startched in each worker process threads = 2 # 2个线程 virtualenv = /home/nan/.envs/mxonline # 虚拟环境路径 #monitor uwsgi status stats = 127.0.0.1:9191 #监控进程 # clear environment on exit vacuum = true #退出时清除环境
配置好后,需要通过下面命令启动Django:
(mxonline)nan@nan-virtual-machine:/MxOnline# uwsgi mxonline_uwsgi.ini #在MxOnline项目下执行
如果启动出现问题:
detected binary path: /usr/local/bin/uwsgi !!! no internal routing support, rebuild with pcre support !!! chdir() to /home/nan/MxOnline #项目的绝对地址 chdir(): No such file or directory [core/uwsgi.c line 2631] chdir(): No such file or directory [core/uwsgi.c line 1646]
做如下操作:
pip uninstall uwsgi yum install -y pcre pcre-devel pcre-static pip install uwsgi -I --no-cache-dir
6、Nginx的安装使用
6.1、安装使用:
sudo apt-get install nginx #安装 sudo /etc/init.d/nginx start # start nginx
6.2、copy nginx下的uwsgi_params文件到你的Django项目目录下,不用作任何改动
uwsgi_params在 /etc/nginx下
#cp 源文件 目标文件 cp ./uwsgi_params ~/MxOnline # ./ :当前目录 # ../:上级目录 # / :根目录 # ~/ :当前用户目录
6.3、为MxOnline项目生成Nginx配置文件 :mxonline_nginx.conf :
# the upstream component nginx needs to connect to upstream django { # server unix:///path/to/your/mysite/mysite.sock; # for a file socket server 127.0.0.1:8001; # 用于与uwsgi通信,与uwsgi设置保持一致 } # configuration of the server server { # the port your site will be served on listen 8000; #自己端口 # the domain name it will serve for server_name 192.168.1.145; # substitute your machine's IP address or FQDN charset utf-8; # max upload size client_max_body_size 75M; # adjust to taste # Django media location /media { alias /home/nan/MxOnline/media; # your Django project's media files - amend as required } location /static { alias /home/nan/MxOnline/static; # 静态文件路径 } # Finally, send all non-media requests to the Django server. #一切动态的访问均交由Django自己处理 location / { uwsgi_pass django; include /home/nan/MxOnline/uwsgi_params; # the uwsgi_params file you installed } }
6.4、做一个软连接,将此配置文件生成一个快捷方式,放到:/etc/nginx/sites-enabled/ 下,如软连接不行,则将该配置文件复制或移动到/etc/nginx/sites-enabled/ 下
ln -s ./celery_nginx.conf /etc/nginx/sites-enabled/
6.5、在Django的setting中配置:STATIC_ROOT ,用于将Django所有静态文件cp一份放置在一个地方,方便Nginx调用:
STATIC_ROOT = os.path.join(BASE_DIR, "static/")
或: 
接着执行命令:python manage.py collectstatic
作用:将所有app静态文件都copy到一个统一的目录,方便Nginx访问
最后,
重启Nginx:
/etc/init.d/nginx restart
启动uwsgi:
uwsgi celery_uwsgi.ini
至此,基于Django + Uwsgi + Nginx的生产环境便部署好了




