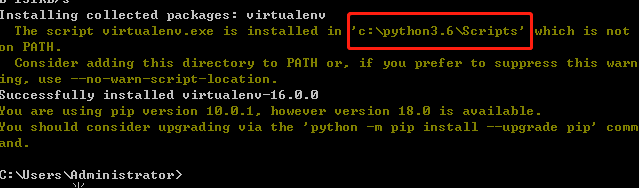
vue+django2.0.2-rest-framework 生鲜项目
一、开发环境搭建
1.虚拟环境(virtualenv)的安装与配置
virtualenv介绍:每个应用可能需要各自拥有一套独立的Python运行环境。virtualenv就是用来为一个应用创建一套隔离的Python运行环境。
virtualenv优点:
1.使不同应用开发环境独立
2.环境升级不影响其他应用,也不会影响全局的python环境
3.它可以防止系统中出现包管理混乱和版本的冲突

1.1)virtualenv使用,py3下创建的虚拟环境:
#1、创建虚拟环境: C:\Users\Administrator> virtualenv vltest # 在当前目录创建名为vltest的虚拟环境 #此时提示:using base prefix ‘c:\\python3.6' #路径: C:\Users\Administrator\vltest\Scripts\python.exe #2、进入虚拟环境: C:\Users\Administrator>cd vltest/Scripts #3、执行 activate.bat ,进入虚拟环境 C:\Users\Administrator\vltest\Scripts>activate.bat #回车后显示:(vltest)C:\Users\Administrator...,前面括号即表示已经进入虚拟环境 #4、此时再执行python查看,会显示python版本,并进入虚拟环境中的python环境 (vltest) C:\Users\Administrator\vltest\Scripts>python #5、退出虚拟环境,ctrl+z 退出python环境 (vltest) C:\Users\Administrator\vltest\Scripts>deactivate.bat
注意:如需更换其他python版本(python2),如下操作:
# 新建虚拟环境 ,-p:表示指定python版本 virtualenv -p python2路径 文件名 # 例: C:\Users\Administrator> virtualenv -p C:\Python3.6\python.exe vltest
sudo apt-get install python-virtualenv
# py2版本 # 1、创建虚拟环境 ,默认启用python版本为,python2 virtualenv py2 # 路径:/home/nan/py2/bin/python2 # 2、进入虚拟环境bin目录下 cd py2/bin # 3、执行命令进入虚拟环境 source activate # 回车后显示:(py2) nan@nan-virtual-machine:~/py2/bin$ # 4、退出虚拟环境
deactivate
# py3版本 # 同window操作 virtualenv -p python3路径 文件名 # 例: virtualenv -p /usr/bin/python3 py3test
2、virtualenvwrapper的安装
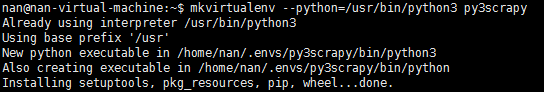
# virtualenvenwrapper 安装 pip install virtualenvwrapper-win mkvirtualenv DjangoProject #创建虚拟环境,会直接进入虚拟环境,默认python版本为python2,如没有则用3版本,省去virtualenv创建虚拟环境的步骤 workon #查看有哪些虚拟环境 workon DjangoProject #进入创建的虚拟环境 deactivate.bat #退出虚拟环境 activate.bat #激活虚拟环境 #使用python3版本创建虚拟环境 mkvirtualenv --python python路径 文件名 #例: mkvirtualenv --python=/C:user/python3.6/bin/python.exe py3test
此时新建的DjangoProject虚拟环境存于C:\Users\Administrator\Envs中,可以通过环境变量设置,以后创建虚拟环境,均在自己要求的文件夹内创建,例,以后创虚拟环境,都保存到 G:\Envs文件夹中
环境变量设置
- G盘新建文件夹Envs
- 新建环境变量:以后创建虚拟环境会自动保存到这个路径
- 重开下cmd,再创建虚拟环境就会存放到新设置的位置上了

# 1、安装 ,用pip3安装,属python3版本,配置文件时需注明py3版本安装 ,使用python2版本的话可以直接用:pip install virtualenvwrapper pip3 install virtualenvwrapper
pip install virtualenvwrapper #python2
2.找到配置文件路径:
sudo find / -name virtualenvwrapper.sh #找到virtualenvwrapper.sh文件路径
或者执行指令:which virtualenvwrapper.sh ,同样可找到virtualenvwrapper.sh文件路径

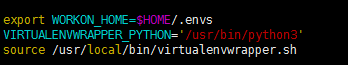
配置 ~/.bashrc文件:添加以下内容
export WORKON_HOME=$HOME/.envs #虚拟环境都保存到 .envs文件夹中
VIRTUALENVWRAPPER_PYTHON='/usr/bin/python3' #linux启动默认python2版本,而virtualenvwrapper安装是使用pip3安装,存于py3中,而py2没有,因此如果使用py2则需注明这句代码以防报错
source /usr/local/bin/virtualenvwrapper.sh #启动文件路径

3.执行命令:source ~/.bashrc #更新配置
4.现可以正常创建虚拟环境了:
mkvirtualenv py2test #创建虚拟环境,并进入虚拟环境,默认python版本为python2 #此时创建好的虚拟环境在 ~/.envs文件夹中,ls -a可查看 workon #查看虚拟环境 workon py2scrapy #进入虚拟环境 deactivate #退出虚拟环境 rm -rf py2scrapy #删除虚拟环境,需进入到.envs文件夹执行 #手动指定使用python3版本 mkvirtualenv --python=/usr/bin/python3 py3scrapy
使用python3版本:

-
1. profile文件
1.1 profile文件的作用
profile(/etc/profile),用于设置系统级的环境变量和启动程序,在这个文件下配置会对所有用户生效。
当用户登录(login)时,文件会被执行,并从/etc/profile.d目录的配置文件中查找shell设置。
1.2 在profile中添加环境变量
一般不建议在/etc/profile文件中添加环境变量,因为在这个文件中添加的设置会对所有用户起作用。
当必须添加时,我们可以按以下方式添加:
如,添加一个HOST值为linuxprobe.com的环境变量:
export HOST=linuxprobe.com
添加时,可以在行尾使用;号,也可以不使用。
一个变量名可以对应多个变量值,多个变量值需要使用:进行分隔。
添加环境变量后,需要重新登录才能生效,也可以使用source命令强制立即生效:
source /etc/profile
查看是否生效可以使用echo命令:
$ echo $HOST
linuxprobe.com
-
2. bashrc文件
bashrc文件用于配置函数或别名。bashrc文件有两种级别:
系统级的位于/etc/bashrc、用户级的位于~/.bashrc,两者分别会对所有用户和当前用户生效。
bashrc文件只会对指定的shell类型起作用,bashrc只会被bash shell调用。
-
3. bash_profile文件
bash_profile只对单一用户有效,文件存储位于~/.bash_profile,该文件是一个用户级的设置,可以理解为某一个用户的profile目录下。
这个文件同样也可以用于配置环境变量和启动程序,但只针对单个用户有效。
和profile文件类似,bash_profile也会在用户登录(login)时生效,也可以用于设置环境变理。
但与profile不同,bash_profile只会对当前用户生效。
-
4. 差异总结
4.1 首先读入全局环境变量设定档/etc/profile,然后根据其内容读取额外的设定的文档,如/etc/profile.d和/etc/inputrc;
4.2 根据不同使用者帐号,于其家目录内读取~/.bash_profile;
读取失败则会读取~/.bash_login;
再次失败则读取~/.profile(这三个文档设定基本上无差别,仅读取上有优先关系);
4.3 最后,根据用户帐号读取~/.bashrc。(对于预装的linux系统选择《Linux就该这么学》书籍提供的,可免费下载。)
至于~/.profile与~/.bashrc都具有个性化定制功能,但~/.profile可以设定本用户专有的路径、环境变量等,它只能登入的时候执行一次。
~/.bashrc也是某用户专有设定文档,可以设定路径、命令别名,每次shell script的执行都会使用它一次。
这三种文件类型的差异用一句话表述就是:
/etc/profile,/etc/bashrc 是系统全局环境变量设定;~/.profile,~/.bashrc用户家目录下的私有环境变量设定。
当登入系统时候获得一个shell进程时,其读取环境设定档如下:
![]()
pip install -i https://pypi.douban.com/simple/ django

三、Vue(前端)开发环境搭建
- webstorm
- node.js
- cnpm
1、node安装
64 位安装包下载地址 : https://nodejs.org/zh-cn/download/,直接运行安装
2、cnpm安装
npm install -g cnpm --registry=https://registry.npm.taobao.org
3、安装依赖
cnpm install
npm install(我用的是这个指令)
4、运行
cnpm run dev
cnpm启动时遇上的坑:
1、在安装cnpm依赖时,报下面的错误:

E:\angular_study\vue_01>cnpm install × Install fail! Error: EBUSY: resource busy or locked, symlink 'E:\angular_stud y\vue_01\node_modules_path-is-absolute@1.0.1@path-is-absolute' -> ‘E:\angular_s tudy\vue_01\node_modules_babel-core@6.24.1@babel-core\node_modules\path-is-abso lute’
解决方法:
# 使用以下命令就可以使用npm命令并使用淘宝的镜像了,是持久使用 npm config set registry https://registry.npm.taobao.org
# 再安装依赖
npm install
2、如果上述问题无法解决,或解决了重新安装时遇到这样的坑:

解决方法:
1)cnpm cache clean --force
2)npm config set registry https://registry.npm.taobao.org
3) npm install
3、vue报错:module.js:471 throw err;...
解决方法:
1)先删除文件夹node_modules
2)执行指令,如果第一个不行,就执行第二个:
cnpm cache clean
npm cache verify
3)重新安装依赖:
npm install
4)运行项目:
npm run dev
至此,应该就没问题了。
运行成功页面效果:






 浙公网安备 33010602011771号
浙公网安备 33010602011771号