<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
img用来标记图片,src的引号里面添加图片的地址,
而alt的作用是当你没有输入照片地址时会用引号里面的内容替代照片
<img src="" alt="">

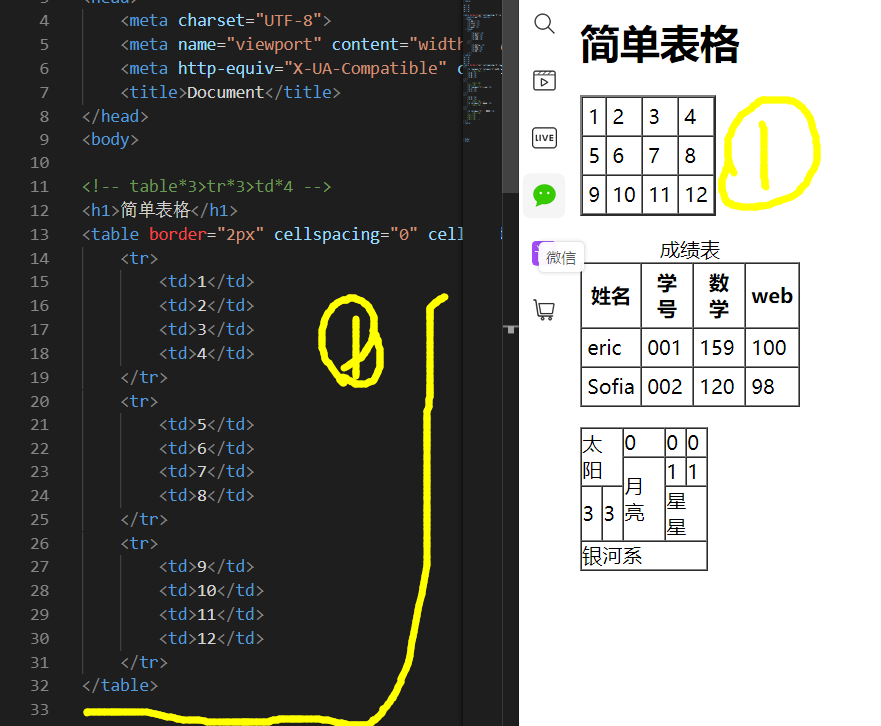
table用来标记表格
border 用来标记表格边框的厚度
cellspacing 用来标记格子的大小
cellpadding 用来标记内容与边框的间隔
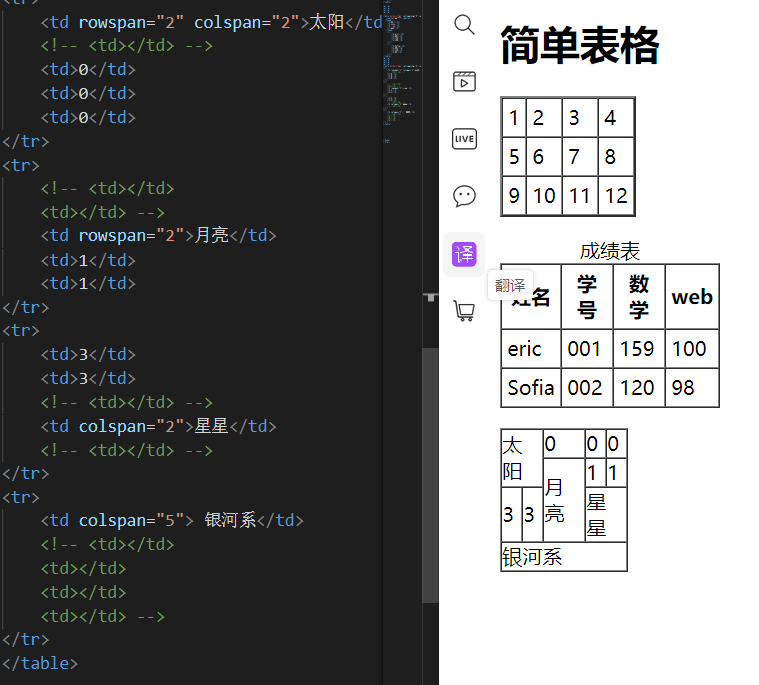
h 用来标记大标题 而caption 则用来标记表格的名称
th用来标记表格的表头
colspan 和rowspan分别用来合并列和行



</body>
</html>


