由于Asp.Net Mvc 不支持ViewState,也不支持Asp.net Ajax服务器端控件,导致以前写的部门选择控件不能正常使用,搜索jquery的插件也没找到可以使用的插件,所以自己动手写一个jquery.popup插件
完整源代码及示例下载:jquery.popup.rar
下拉框选择控件,该插件需要引用jquery.dimensions插件,结合jquery.treeview可以支持树状结构的下拉框
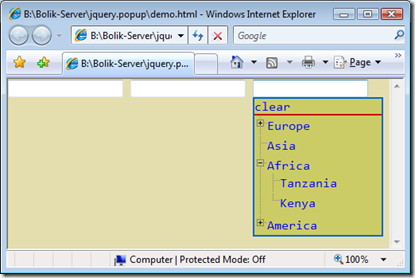
先看看效果如下:
jquery.popup.js代码如下:
/* $Id: jquery.popup.js 67 2008-01-22 08:54:37Z Bolik@xjgc.com $ */(function($) { function Popup(el, content) { this.input = $(el); this.popupContent = content;this.input.attr("readonly", "readonly");
this.bindMethodsToObj("show", "hide", "hideIfClickOutside", "selectItem");
this.build(); //this.selectItem(); this.hide();};
Popup.prototype = { build: function() {this.ClearController = $('<a href="#">clear</a>').click(this.bindToObj(function(event) {
this.selectItem("", "");
this.hide();return false;
}));
this.popupController = $('<div class="popupController"></div>').append(this.ClearController);
this.popupContent = $('<div class="popupContent"></div>').append(this.popupContent);
this.popupPanel = this.rootLayers = $('<div class="popupPanel"></div>')
.css({ display: "none", position: "absolute", zIndex: 100 }).append(this.popupController, this.popupContent)
.appendTo(document.body);
if ($.browser.msie && $.browser.version < 7) {this.ieframe = $('<iframe class="popupPanel_ieframe" frameborder="0" src="#"></iframe>')
.css({ position: "absolute", display: "none", zIndex: 99 }) .insertBefore(this.popupPanel);this.rootLayers = this.rootLayers.add(this.ieframe);
};
$("a", this.popupContent).click(this.bindToObj(function(event) {
this.selectItem($(event.target).attr("id"), $(event.target).attr("innerHTML"));
this.hide();return false;
}));
//this.input.change(this.bindToObj(function() { this.selectItem(); }));},
selectItem: function(item, text) { this.selectedItem = item;this.input.attr("SelectedItem", item);
this.input.val(text); },
show: function() { this.setPosition();this.rootLayers.css("display", "block");
this.input.unbind("focus", this.show);
$(document.body).click(this.hideIfClickOutside);},
hide: function() {this.rootLayers.css("display", "none");
$(document.body).unbind("click", this.hideIfClickOutside);
this.input.focus(this.show);
},
hideIfClickOutside: function(event) {
if (event.target != this.input[0] && !this.insideSelector(event)) {
this.hide();};
},
setPosition: function() {var offset = this.input.offset();
this.rootLayers.css({ top: offset.top + this.input.outerHeight(),left: offset.left
});
if (this.ieframe) {
this.ieframe.css({ width: this.popupPanel.outerWidth(), height: this.popupPanel.outerHeight()});
};
},
insideSelector: function(event) {
var offset = this.popupPanel.offset();
offset.right = offset.left + this.popupPanel.outerWidth(); offset.bottom = offset.top + this.popupPanel.outerHeight();return event.pageY < offset.bottom &&
event.pageY > offset.top && event.pageX < offset.right && event.pageX > offset.left;},
bindToObj: function(fn) {var self = this;
return function() { return fn.apply(self, arguments) };
},
bindMethodsToObj: function() {for (var i = 0; i < arguments.length; i++) {
this[arguments[i]] = this.bindToObj(this[arguments[i]]);
};
}
};
$.fn.popup = function(content) {return this.each(function() {
new Popup(this, content);
});
};
})(jQuery);
使用方法如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta name="author" content="Bolik" />
<meta content="Copyright 2006-2008 Bolik" name="copyright" />
<meta name="description" content="WorkItem Tracking System" />
<meta name="keywords" content="wit, WorkItem, WorkItemTracking, Ajax, Web2.0, MVC" />
<%1: --<meta http-equiv="Pragma" content="no-cache" />--%>
<meta name="robots" content="none" />
<link charset="utf-8" rel="stylesheet" type="text/css" href="Common.css" />
<link charset="utf-8" rel="stylesheet" type="text/css" href="jquery.popup.css"/>
<link charset="utf-8" rel="stylesheet" type="text/css" href="jquery.treeview.css" />
<script type="text/javascript" charset="utf-8" src="jquery.js"></script>1:2: <script type="text/javascript" charset="utf-8" src="jquery.treeview.js">1: </script>2: <script type="text/javascript" charset="utf-8" src="jquery.cookie.js">1: </script>2: <script type="text/javascript" charset="utf-8" src="jquery.dimensions.js">1: </script>2: <script type="text/javascript" charset="utf-8" src="jquery.popup.js">1: </script>2: </head>3: <body>4: <div>5: <input id="popupDemo1" type="text" class="popup" />6: <input id="popupDemo2" type="text" class="popup" />7: <input id="TreeViewPopup" type="text" />8: <script type="text/javascript">9: jQuery(function($){10: $("input.popup").popup('<a href="#" id="demo1">demo1Text</a><br /><a href="#" id="demo2">demo2Text</a>');11: $("input#TreeViewPopup").popup(' <ul class="treeview-popup"><li><a href="#" id="node_100">Europe</a><ul><li><a href="#" id="node_101">Norway</a><ul><li><a href="#" id="node_102">Rogaland</a><ul><li class="tree_sheet.gif"><a href="#" id="node_103">Stavanger</a></li><li class="tree_sheet.gif"><a href="#" id="node_104">Haugesund</a></li></ul></li><li class="tree_sheet.gif"><a href="#" id="node_105">Hordaland</a></li> <li class="tree_sheet.gif"><a href="#" id="node_106">Oslo</a></li> </ul> </li> <li><a href="#" id="node_107">United Kingdom</a> <ul> <li><a href="#" id="node_108">London</a></li> <li><a href="#" id="node_109">Manchester</a></li> <li><a href="#" id="node_110">Oxford</a></li> </ul> </li> <li><a href="#" id="node_111">Sweden</a></li> <li><a href="#" id="node_112">Denmark</a></li> <li><a href="#" id="node_113">Germany</a></li> </ul> </li> <li><a href="#" id="node_114">Asia</a></li> <li><a href="#" id="node_115">Africa</a><ul><li><a href="#" id="node_116">Tanzania</a></li><li><a href="#" id="node_117">Kenya</a></li></ul></li><li><a href="#" id="node_118">America</a><ul><li class="tree_sheet.gif"><a href="#" id="node_119">Canada</a></li><li><a href="#" id="node_120">United States</a></li><li class="tree_sheet.gif"><a href="#" id="node_121">Mexico</a></li><li><a href="#" id="node_122">Argentina</a></li></ul></li></ul>');12: $(".treeview-popup").treeview({13: persist: "cookie",14: cookieId: "treeview-popup"15: });16: });17:</script>
</div>
</body>
</html>
欢迎大家交流指正!!!
完整源代码及示例下载:jquery.popup.rar