this.$message({
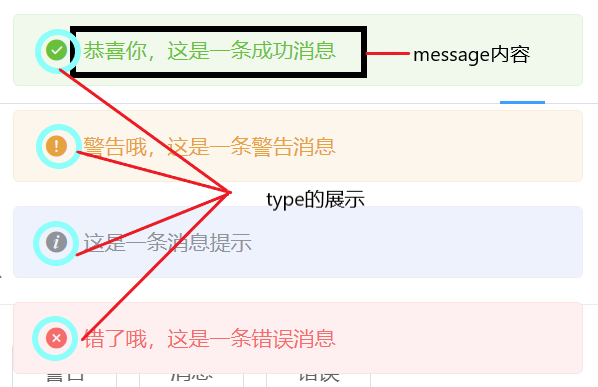
type: 'success'/'warning'/'error'/'info',
message: '消息提示内容',
showClose: true/false,
duration: Number,
center: true/false,
dangerouslyUseHtmlString: true/false
})
type:定义消息提示框的不同状态,默认为info
message:消息提示内容
showClose:默认的message是不可以手动关闭的,如果需要手动关闭,设置showClose为true,一般与duration搭配使用
duration:显示时间, 毫秒。设为 0 则不会自动关闭,默认3000ms
center:是否居中
dangerouslyUseHTMLString:将此属性设置为true,message会被当成html片段处理