在这我是以一个点击图标返回为例的
1. 在要点击的按钮或者图片上添加事件
<img src="images/back.png" alt="" onTouchStart={this.backClick}/>
2. 事件编写
// 点击按钮返回上一个路由
backClick(){
this.props.history.go(-1)
}
注意: 这里的this.props必须拿到,否则点击报错
this.props如果没有需要从父组件传递,在当前组件接收
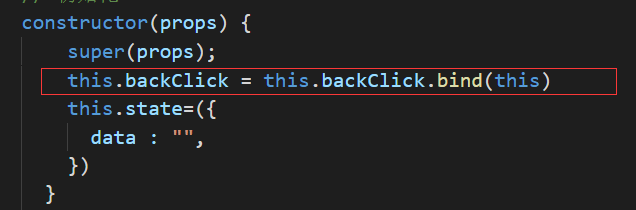
最重要的一点是this的指向,需要bind(this)一下

这样子就好了啊 ^_^



