1、一星权限设计(用户权限多对一)
?执行数据库脚本
?建立实体类
?创建dao
?Web层创建
?更改展示的树形菜单
2、二星权限设计(用户权限多对多)
?执行数据库脚本
?修改原有的实体类
?建立实体类
?创建dao
?修改原有的dao
?新增web的方法
?新增登入界面,跳入前端树形菜单
权限目的:
是为了让不同的用户可以操作系统中不同资源
直接点说就是不同的用户可以看到左侧不同的菜单
实现菜单权限的核心思想就是控制用户登录后台所传递的menuId
建立实体类(与数据库相对应的列段)
package com.entity;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
public class TreeNode {
private String id;
private String text;
private List<TreeNode> children=new ArrayList<TreeNode>();
private Map<String, Object> attributes=new HashMap<String, Object>();
public String getId() {
return id;
}
public void setId(String id) {
this.id = id;
}
public String getText() {
return text;
}
public void setText(String text) {
this.text = text;
}
public List<TreeNode> getChildren() {
return children;
}
public void setChildren(List<TreeNode> children) {
this.children = children;
}
public Map<String, Object> getAttributes() {
return attributes;
}
public void setAttributes(Map<String, Object> attributes) {
this.attributes = attributes;
}
@Override
public String toString() {
return "TreeNode [id=" + id + ", text=" + text + ", children=" + children + ", attributes=" + attributes + "]";
}
}
UserDao
package com.dao;
import java.sql.SQLException;
import java.util.List;
import java.util.Map;
import com.util.JsonBaseDao;
import com.util.JsonUtils;
import com.util.PageBean;
import com.util.StringUtils;
public class UserDao extends JsonBaseDao {
/**
* 用户登录或者查询用户分页信息的公共方法
* @param paMap
* @param pageBean
* @return
* @throws InstantiationException
* @throws IllegalAccessException
* @throws SQLException
*/
public List<Map<String, Object>> list(Map<String, String[]> paMap,PageBean pageBean) throws InstantiationException, IllegalAccessException, SQLException{
String sql="SELECT * FROM t_easyui_user_version2 WHERE TRUE ";
String uid=JsonUtils.getParamVal(paMap, "uid");
String upwd=JsonUtils.getParamVal(paMap, "upwd");
if(StringUtils.isNotBlank(uid)) {
sql +=" AND uid="+uid;
}
if(StringUtils.isNotBlank(upwd)) {
sql +=" AND upwd="+upwd;
}
return super.executeQuery(sql, pageBean);
}
/**
* 根据当前用户登录的id去查询对应的所菜单
* @param paMap
* @param pageBean
* @return
* @throws InstantiationException
* @throws IllegalAccessException
* @throws SQLException
*/
public List<Map<String, Object>> getMenuByUid(Map<String, String[]> paMap,PageBean pageBean) throws InstantiationException, IllegalAccessException, SQLException{
String sql="SELECT * FROM t_easyui_usermenu WHERE TRUE ";
String uid=JsonUtils.getParamVal(paMap, "uid");
if(StringUtils.isNotBlank(uid)) {
sql +=" AND uid="+uid;
}
return super.executeQuery(sql, pageBean);
}
}
MenuDao
package com.dao;
import java.sql.SQLException;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import com.entity.TreeNode;
import com.util.JsonBaseDao;
import com.util.JsonUtils;
import com.util.PageBean;
import com.util.StringUtils;
public class MenuDao extends JsonBaseDao{
/**
* 给前台返回tree_data1.json的字符串
* @param paMap 从前台jsp传递过来的参数集合
* @param pageBean
* @return
* @throws SQLException
* @throws IllegalAccessException
* @throws InstantiationException
*/
public List<TreeNode> listTreeNode(Map<String, String[]> paMap,PageBean pageBean) throws InstantiationException, IllegalAccessException, SQLException{
//我们调用下面的方法 ListMapTOListTreeNode
List<Map<String, Object>> listMap = this.listMapAuth(paMap, pageBean);//上面调用下面的方法
List<TreeNode> listTreeNode=new ArrayList<>();
this.ListMapTOListTreeNode(listMap, listTreeNode);
return listTreeNode;
}
/**
* [{'menuid':001,'Menuname':’菜单管理‘:‘学生管理’},{''},{'menuid':001,'Menuname':’菜单管理‘:‘学生管理’},{''},]
* @param paMap
* @param pageBean
* @return
* @throws InstantiationException
* @throws IllegalAccessException
* @throws SQLException
*/
public List<Map<String, Object>> listMap(Map<String, String[]> paMap,PageBean pageBean) throws InstantiationException, IllegalAccessException, SQLException{
String sql="select * from t_easyui_menu where true";
String menuId=JsonUtils.getParamVal(paMap, "Menuid");//获取meuid,从前台传过来的
if(StringUtils.isNotBlank(menuId)) {//如果id 不为空我们就拼接
sql +=" and parentid="+menuId;
}else {
sql +=" and parentid=-1";//如果上面没有查我们就要查顶级节点
}
//存放着是数据库中的菜单信息
List<Map<String, Object>> listMap= super.executeQuery(sql, pageBean);
return listMap;
}
public List<Map<String, Object>> listMapAuth(Map<String, String[]> paMap,PageBean pageBean) throws InstantiationException, IllegalAccessException, SQLException{
String sql="select * from t_easyui_menu where true";
String menuId=JsonUtils.getParamVal(paMap, "MenuId");//获取meuid,从前台传过来的
if(StringUtils.isNotBlank(menuId)) {//如果id 不为空我们就拼接
//为什么将Parentid改成menuid
//原因之前的方法,只能查询当前的节点的所有子节点集合,不能将当前节点给查询出来,
sql +=" and menuId in ("+menuId+")";
}else {
sql +=" and menuId=000";//如果上面没有查我们就要查顶级节点
}
//存放着是数据库中的菜单信息
List<Map<String, Object>> listMap= super.executeQuery(sql, pageBean);
return listMap;
private void mapTOTreeNode(Map<String, Object> map, TreeNode treeNode) throws InstantiationException, IllegalAccessException, SQLException {
treeNode.setId(map.get("Menuid")+"");
treeNode.setText(map.get("Menuname")+"");
treeNode.setAttributes(map);
//将子节点添加到父节点当中,建立数据之间的父子关系
//treeNode.setChildren(children);
Map<String, String[]> childrenMap=new HashMap<>();
childrenMap.put("Menuid", new String[] {treeNode.getId()});
List<Map<String, Object>> listMap = this.listMap(childrenMap, null);
List<TreeNode> listTreeNode=new ArrayList<>();
this.ListMapTOListTreeNode(listMap, listTreeNode);
treeNode.setChildren(listTreeNode);
}
/**
* [{'menuid':001,'Menuname':’菜单管理‘:‘学生管理’},{''},{'menuid':001,'Menuname':’菜单管理‘:‘学生管理’},{''},]
*
* @param listMap
* @param listTreeNode
* @throws SQLException
* @throws IllegalAccessException
* @throws InstantiationException
*/
private void ListMapTOListTreeNode( List<Map<String, Object>> listMap, List<TreeNode> listTreeNode) throws InstantiationException, IllegalAccessException, SQLException {
TreeNode treeNode=null;
for (Map<String, Object> map : listMap) {
treeNode =new TreeNode();
mapTOTreeNode(map, treeNode);
listTreeNode.add(treeNode);
}
}
}
UserAction
package com.web;
import java.util.List;
import java.util.Map;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.framework.ActionSupport;
import com.dao.UserDao;
public class UserAction extends ActionSupport {
private UserDao userDao=new UserDao();
/**
* 登录方法。登录成功后跳转index.jsp
* @param req
* @param resp
* @return
*/
public String login(HttpServletRequest req, HttpServletResponse resp) {
try {
//系统中是否有当前登录用户
try {
Map<String, Object> map = this.userDao.list(req.getParameterMap(), null).get(0);
//有
if(map !=null && map.size() > 0) {
StringBuilder sb=new StringBuilder();
List<Map<String, Object>> menuIdArr = this.userDao.getMenuIdsBy(req.getParameterMap(), null);
for (Map<String, Object> m : menuIdArr) {
sb.append(","+m.get("menuId"));
}
req.setAttribute("menuIds", sb.substring(1));
return "index";
}else {
//查询用户菜单中间表,获取对应menuid的集合
//没有
req.setAttribute("mag","用户名不存在");
return "login";
}
} catch (Exception e) {
req.setAttribute("mag","用户名不存在");
return "login";
}
} catch (Exception e) {
// TODO Auto-generated catch block
e.printStackTrace();
return "login";
}
}
}
index.js
$(function(){
$('#tt').tree({
url:'menuAction.action?methodName=menuTree&&MenuId='+$("#menuIds").val(),
onClick: function(node){
// alert(node.text); // 在用户点击的时候提示
// // add a new tab panel $.extends
var content = '<iframe scrolling="no" frameborder="0" src="'+node.attributes.menuURL+'" width="99%" height="99%"></iframe>';
if($('#menuTab').tabs('exists',node.text)){
// 存在执行选项卡选中已有选项卡的操作
$('#menuTab').tabs('select',node.text);
}else{
// 不存在执行新增的操作
$('#menuTab').tabs('add',{
title:node.text,
content:content,
closable:true
});
}
}
});
})
在index.jsp里面加入web层传过来的用户登录时的menuid代码
<input type="hidden" id="menuIds" value="${menuIds}">
登陆页面:login.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
<form action="${pageContext.request.contextPath }/userAction.action?methodName=login" method="post">
uid:<input type="text" name="uid"><br>
upwd:<input type="text" name="upwd"><br>
<input type="submit">
</form>
<span style="color: red">${msg }</span>
</body>
</html>
MXL配置
<?xml version="1.0" encoding="UTF-8"?> <config> <action path="/menuAction" type="com_tanhaifang.web.MenuAction"></action> <action path="/userAction" type="com_tanhaifang.web.UserAction"> <forward name="index" path="/index.jsp" redirect="false" /> <forward name="login" path="/login.jsp" redirect="false" />
</action> </config>
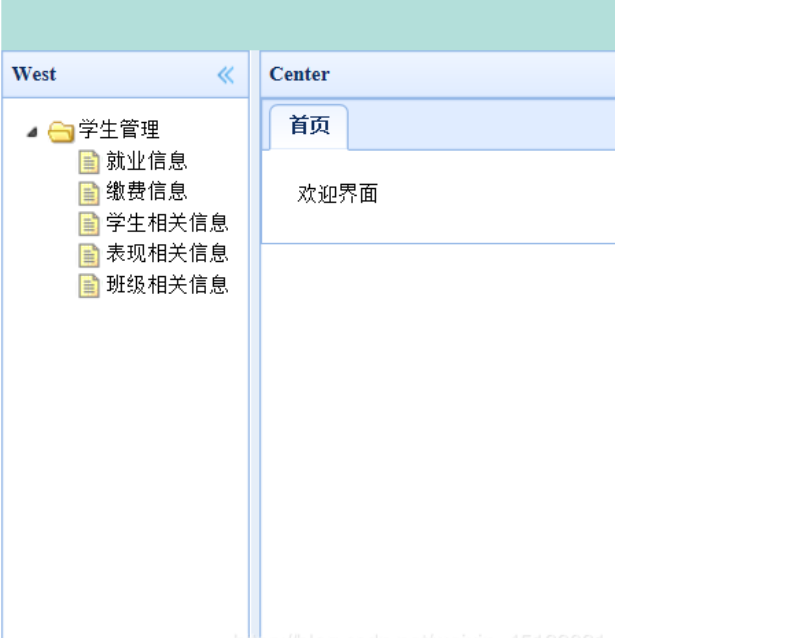
运行结果:
就只简单运行001啦!!!