一. 三大前端框架的特点
1.easyui=jquery+html4
优点:快速开发、功能齐全 、免费
缺点:不好看、不支持相应式开发
2.bootstrap=jquery+html5
优点: 功能强大、好看、好用、 支持响应式开发
缺点:部分功能收费
3.layui
优点:好看 、功能强大、免费、支持响应式开发
缺点:框架本生bug较多
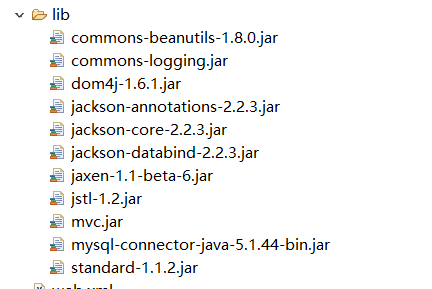
先导入包

导包之后引入文件(自己使用时记得更改CSS和Javascript引用路径)
<link rel="stylesheet" type="text/css" href="easyui/themes/default/easyui.css"> 2 <link rel="stylesheet" type="text/css" href="easyui/themes/icon.css"> 3 <script type="text/javascript" src="easyui/jquery-1.7.2.min.js"></script> 4 <script type="text/javascript" src="easyui/jquery.easyui.min.js"></script>
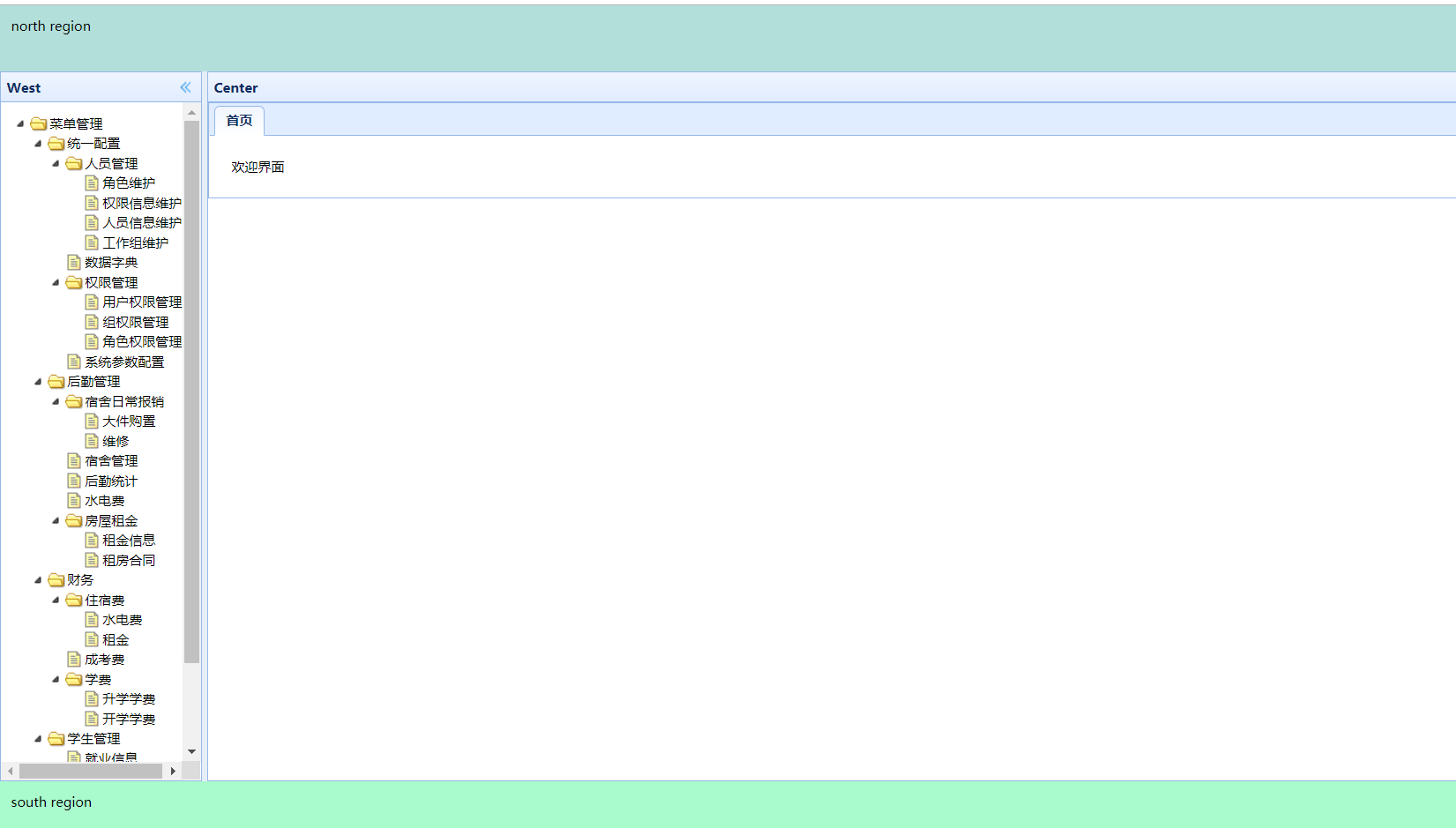
jsp页面布局
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>后台主界面</title>
<link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath }/static/js/public/easyui/themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath }/static/js/public/easyui/themes/icon.css">
<script type="text/javascript" src="${pageContext.request.contextPath }/static/js/public/easyui/jquery.min.js"></script>
<script type="text/javascript" src="${pageContext.request.contextPath }/static/js/public/easyui/jquery.easyui.min.js"></script>
<script type="text/javascript" src="${pageContext.request.contextPath }/static/js/index.js"></script>
</head>
<body class="easyui-layout">
<div data-options="region:'north',border:false" style="height:60px;background:#B3DFDA;padding:10px">north region</div>
<div data-options="region:'west',split:true,title:'West'" style="width:150px;padding:10px;">
<ul id="tt"></ul>
</div>
<div data-options="region:'east',split:true,collapsed:true,title:'East'" style="width:100px;padding:10px;">east region</div>
<div data-options="region:'south',border:false" style="height:50px;background:#A9FACD;padding:10px;">south
region</div>
<div data-options="region:'center',title:'Center'">
<div id="menuTab" class="easyui-tabs" style="">
<div title="首页" style="padding:20px;display:none;">
欢迎界面
</div>
</div>
</div>
</body>
</html>
创建个实体类
package com.entity;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
/**
* 作用是通过treeNode类转换成
* tree_date1.json的字符串
* @author 2018111801
*
*/
public class TreeNode {
private String id;
private String text;
private List<TreeNode> children=new ArrayList<>();
private Map<String, Object> attributes=new HashMap<>();
public String getId() {
return id;
}
public void setId(String id) {
this.id = id;
}
public String getText() {
return text;
}
public void setText(String text) {
this.text = text;
}
public List<TreeNode> getChildren() {
return children;
}
public void setChildren(List<TreeNode> children) {
this.children = children;
}
public Map<String, Object> getAttributes() {
return attributes;
}
public void setAttributes(Map<String, Object> attributes) {
this.attributes = attributes;
}
@Override
public String toString() {
return "TreeNode [id=" + id + ", text=" + text + ", children=" + children + ", attributes=" + attributes + "]";
}
}
Menudao
package com.dao;
import java.sql.SQLException;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import com.entity.TreeNode;
import com.util.JsonBaseDao;
import com.util.JsonUtils;
import com.util.PageBean;
import com.util.StringUtils;
public class MenuDao extends JsonBaseDao {
/**
*给前台返回tree_data1.json的字符串
* @param paMap 从前台jsp传递过来的参数集合
* @param pageBean
* @return
* @throws SQLException
* @throws IllegalAccessException
* @throws InstantiationException
*/
public List<TreeNode> listTreeNode(Map<String, String[]> paMap,PageBean pageBean) throws InstantiationException, IllegalAccessException, SQLException{
List<Map<String, Object>> listMap=this.listMap(paMap, pageBean);
List<TreeNode> ListTreeNode=new ArrayList<>();
this.listMapToListTreeNode(listMap, ListTreeNode);
return ListTreeNode;
}
/**
*
* @param paMap
* @param pageBean
* @return
* @throws InstantiationException
* @throws IllegalAccessException
* @throws SQLException
*/
public List<Map<String, Object>> listMap(Map<String, String[]> paMap,PageBean pageBean) throws InstantiationException, IllegalAccessException, SQLException{
String sql="select * from t_easyui_menu where true";
String menuId=JsonUtils.getParamVal(paMap, "Menuid");
System.out.println(menuId);
if(StringUtils.isNotBlank(menuId)) {
sql +=" and parentid="+menuId;
}else {
sql +=" and parentid=-1";
}
//这里面存放的是数据库中菜单信息
List<Map<String, Object>> listMap = super.executeQuery(sql, pageBean);
return listMap;
}
/**
*
* @param map
* @param treeNode
* @throws SQLException
* @throws IllegalAccessException
* @throws InstantiationException
*/
private void MapToTreeNode(Map<String, Object> map,TreeNode treeNode) throws InstantiationException, IllegalAccessException, SQLException {
treeNode.setId(map.get("Menuid")+"");
treeNode.setText(map.get("Menuname")+"");
treeNode.setAttributes(map);
//将子节点添加到弗雷节点当中,建立数据之间的父子关系 001
// treeNode.setChildren(children);
Map<String, String[]> childrenMap=new HashMap<>();
childrenMap.put("Menuid", new String[] {treeNode.getId()});
List<Map<String, Object>> listMap=this.listMap(childrenMap, null);
List<TreeNode> ListTreeNode=new ArrayList<>();
this.listMapToListTreeNode(listMap, ListTreeNode);
treeNode.setChildren(ListTreeNode);
}
/**
* tree_data1.json
* @param listMap
* @param ListTreeNode
* @throws SQLException
* @throws IllegalAccessException
* @throws InstantiationException
*/
private void listMapToListTreeNode(List<Map<String, Object>> listMap,List<TreeNode> ListTreeNode) throws InstantiationException, IllegalAccessException, SQLException {
TreeNode treeNode=null;
for (Map<String, Object> map :listMap) {
treeNode=new TreeNode();
MapToTreeNode(map, treeNode);
ListTreeNode.add(treeNode);
}
}
}
XML配置
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://xmlns.jcp.org/xml/ns/javaee" xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_3_1.xsd" id="WebApp_ID" version="3.1">
<display-name>easyui01</display-name>
<filter>
<filter-name>encodingFiter</filter-name>
<filter-class>com.hmc.util.EncodingFiter</filter-class>
</filter>
<filter-mapping>
<filter-name>encodingFiter</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
<servlet>
<servlet-name>actionServlet</servlet-name>
<servlet-class>com.zking.framework.ActionServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>actionServlet</servlet-name>
<url-pattern>*.action</url-pattern>
</servlet-mapping>
</web-app>
MVC.XML
<?xml version="1.0" encoding="UTF-8"?>
<config>
<!-- <action path="/regAction" type="test.RegAction">
<forward name="failed" path="/reg.jsp" redirect="false" />
<forward name="success" path="/login.jsp" redirect="true" />
</action> -->
<action path="/menuAction" type="com.hmc.web.MenuAction">
</action>
<action path="/userAction" type="com.hmc.web.UserAction">
<forward name="index" path="/index.jsp" redirect="false" />
</action>
</config>
js代码
$(function(){
$('#tt').tree({
url:'menuAction.action?methodName=menuTree',
onClick:function(node){
var context='<iframe scrolling="no" frameborde="0" src="'+node.attributes.menuURL+'" width="100%" height="100%"></frame>'
if($('#menuTab').tabs('exists',node.text)){
$('#menuTab').tabs('select',node.text);
}else{
$('#menuTab').tabs('add',{
title:node.text,
content:context,
closable:true,
});
}
}
});
})
运行结果: