一、基本介绍
Vuejs是一套构建用户界面的渐进式框架。
vue-cli脚手架 搭建基本代码框架
vue-router 官方插件管理路由
vue-resourse Ajax通信
webpack 构建工具
es6+eslint eslint:es6代码风格检查工具
工程化 组件化 模块化
移动端常用开发技巧:flex弹性布局 css stickyfooter 炫酷的交互设计
2-vuejs介绍
架构从传统后台MVC向REST API+前端MV*迁移
MVVM :view(视图、dom) viewmodel(通讯,观察者) model(数据,js对象)
应用场景:针对具有复杂交互逻辑的前端应用
提供基础的架构抽象
通过Ajax数据持久化,保证用户体验
eg: angular react vuejs
轻量级MVVM框架
数据驱动+组件化的前端开发
Github超过25k+的star数,社区完善
数据驱动:DOM是数据的一种自然映射
组件化:扩展html元素,封装可重用的代码
原则:页面上每个独立的可视/可交互区域视为一个组件
每个组件对应一个工程目录,组件所需要的各种资源在 这个目录就近维护
页面不过是组件容器,组件可以嵌套自由组合形成完整 的页面
二、安装
本人用npm方法安装。(前期工作见另一篇随笔: Nodejs下载到其他盘后的环境配置+第一个http服务器的构建 )
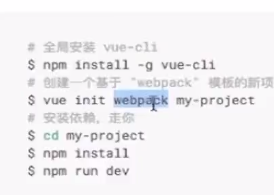
打开cmd 输入以下命令,my-project这个是工程名,可以随便起的。先进入你要创建的文件夹下再创建webpack。
先安装vue-cli相当于建筑工人先把框架搭好才能继续工作。

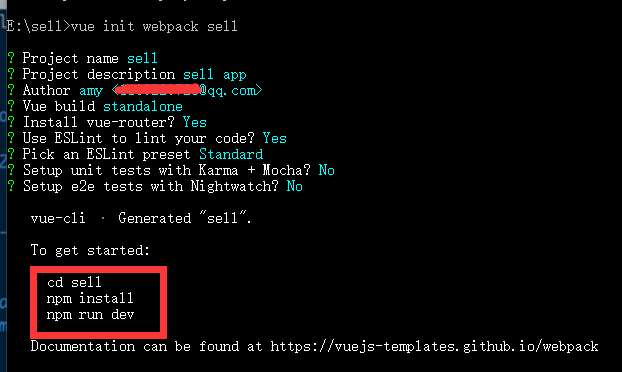
执行完第二步会有一系列问题:(我的工程名叫sell ,回车继续)

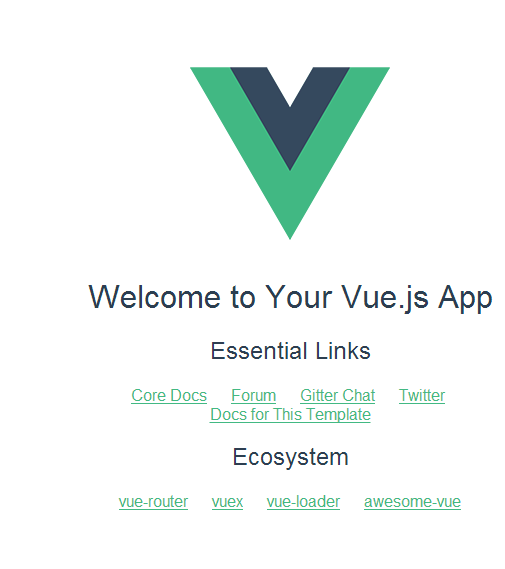
根据红框里的提示再依次输入。 浏览器就会自动打开
 说明安装vue成功了。
说明安装vue成功了。
三、目录结构:
build:最终发布的代码存放位置
config:配置目录,包括端口号等。
node_modules:npm加载的项目依赖模块
src:开发目录 源码
assetes:放置一些图片,如logo等
components:目录里面放了一个组件文件,可以不用
App.vue:项目入口文件,我们可以直接将组件写这里
main.js:项目的核心文件
static:静态资源目录,如图片字体等
test:初始测试目录,可删除
.***.:配置文件
index.html:首页入口文件
package.json:项目配置文件
README.md:项目的说明文档
四、模块语法
1、插值
文本:数据绑定 {{ message}}
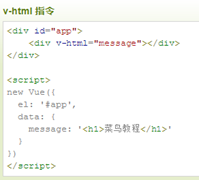
html:
属性:v-bind
表达式:js的表达式
2、指令
参数:v-bind指令被用来响应地更新html属性

这里的href是参数
<a v-on:click="doSomething">
v-on 用来监听DOM事件
修饰符:半角句号(还不太懂)
3、用户输入

input输入框 用v-model指令来实现双向数据绑定

v-on监听事件
4、过滤器
五、条件语句
1、条件判断
v-if:在元素和template中使用
v-else :
v-else-if :
v-show:不支持template语法
六、循环语句
v-for指令需要以site in sites形式的特殊语法,sites是源数据 site是数组元素别名
迭代对象:v-for=”value in object”
index 索引 key value 键值对
学过oracle的大概都知道,这跟游标for循环遍历类似。
七、计算属性
computed vs methods

用methods代替computed效果是一样的,但是computed可以缓存数据
八、样式绑定
1、class属性绑定
在对象中传入更多属性用来动态切换多个class:<div class="static active text-danger"></div>
2、数组语法
可以把一个数组传给v-bind-class
3、v-bind:style
九、事件处理器
事件监听用v-on
事件修饰:click.stop(阻止事件冒泡) submit.prevent(提交事件不再重载页面) click.capture(添加事件侦听器时使用事件捕获模式) click.self(只当事件在该元素本身触发时触发) click.once(事件至少触发一次)
十、表单
复选框
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue 测试实例</title>
<script src="https://cdn.bootcss.com/vue/2.2.2/vue.min.js"></script>
</head>
<body>
<div id="app">
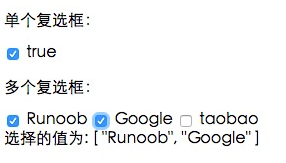
<p>单个复选框:</p>
<input type="checkbox" id="checkbox" v-model="checked">
<label for="checkbox">{{ checked }}</label>
<p>多个复选框:</p>
<input type="checkbox" id="runoob" value="Runoob" v-model="checkedNames">
<label for="runoob">Runoob</label>
<input type="checkbox" id="google" value="Google" v-model="checkedNames">
<label for="google">Google</label>
<input type="checkbox" id="taobao" value="Taobao" v-model="checkedNames">
<label for="taobao">taobao</label>
<br>
<span>选择的值为: {{ checkedNames }}</span>
</div>
<script>
new Vue({
el: '#app',
data: {
checked : false,
checkedNames: []
}
})
</script>
</body>
</html>

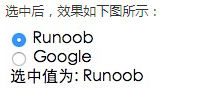
单选框
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue 测试实例</title>
<script src="https://cdn.bootcss.com/vue/2.2.2/vue.min.js"></script>
</head>
<body>
<div id="app">
<input type="radio" id="runoob" value="Runoob" v-model="picked">
<label for="runoob">Runoob</label>
<br>
<input type="radio" id="google" value="Google" v-model="picked">
<label for="google">Google</label>
<br>
<span>选中值为: {{ picked }}</span>
</div>
<script>
new Vue({
el: '#app',
data: {
picked : 'Runoob'
}
})
</script>
</body>
</html>

下拉菜单
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue 测试实例 </title>
<script src="https://cdn.bootcss.com/vue/2.2.2/vue.min.js"></script>
</head>
<body>
<div id="app">
<select v-model="selected" name="fruit">
<option value="">选择一个网站</option>
<option value="www.runoob.com">Runoob</option>
<option value="www.google.com">Google</option>
</select>
<div id="output">
选择的网站是: {{selected}}
</div>
</div>
<script>
new Vue({
el: '#app',
data: {
selected: ''
}
})
</script>
</body>
</html>

修饰符:.lazy <!-- 在 "change" 而不是 "input" 事件中更新 -->
<input v-model.lazy="msg" >
.number
如果想自动将用户的输入值转为 Number 类型(如果原值的转换结果为 NaN 则返回原值),可以添加一个修饰符 number 给 v-model 来处理输入值
.trim
如果要自动过滤用户输入的首尾空格,可以添加 trim 修饰符到 v-model 上过滤输入
十一、组件
1、 全局组件
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue 测试实例</title>
<script src="https://cdn.bootcss.com/vue/2.2.2/vue.min.js"></script>
</head>
<body>
<div id="app">
<runoob></runoob>
</div>
<script>
// 注册
Vue.component('runoob', {
template: '<h1>自定义组件!</h1>'
})
// 创建根实例
new Vue({
el: '#app'
})
</script>
</body>
</html>
2、局部组件
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue 测试实例</title>
<script src="https://cdn.bootcss.com/vue/2.2.2/vue.min.js"></script>
</head>
<body>
<div id="app">
<runoob></runoob>
</div>
<script>
var Child = {
template: '<h1>自定义组件!</h1>'
}
// 创建根实例
new Vue({
el: '#app',
components: {
// <runoob> 将只在父模板可用
'runoob': Child
}
})
</script>
</body>
</html>
vue的开发文档很友好,此处只列出了基本的语法,有需要可以看开发文档。
------------------------------------------------------------------------------------------阿罗哈-------------------------------------------------------------------------------------------------------------------------------------------
并非教学帖,只是自己学习中的笔记。
原创,版权保护。
over。



