一.团队项目系统设计改进:
1.分析项目系统设计说明书初稿的不足,特别是软件系统结构模型建模不完善内容:
在上一次的项目系统设计说明书中没有很好的完成软件系统结构模型的建模设计,只做了基本的系统项目原型模型,项目系统结构的整体设计不够完善。我们针对上一次的设计功能UML模型图进行了改进,原本的UML模型图描述了项目的功能作用,没有展示出项目的设计流程和实现路线图,改善后的流程图加入了设计实现路线,对于系统功能进行了更为详细的展示。
2.团队项目Github仓库《软件系统详细设计说明书》链接:https://github.com/yhy618/A
二.团队项目系统设计:
1.在OOD的软件项目详细设计阶段,开发团队将进一步细化分析系统设计模型,精化类的属性和操作,详细定义类中服务的参数和具体实现逻辑,依据软件开发环境调整类的层次关系和关联关系,定义软件数据库表结构等等。请采用适当的建模方法完成团队项目的系统详细设计。(任务二)
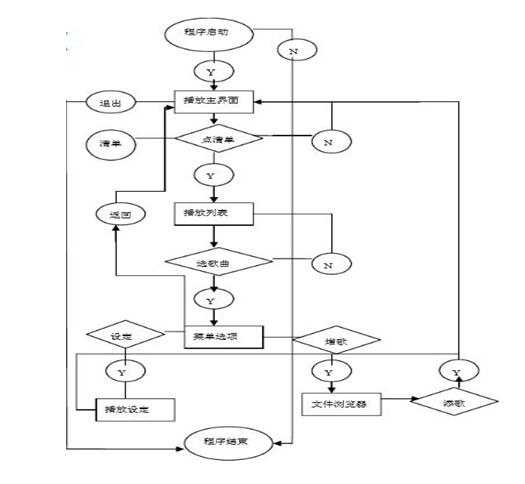
功能实现流程图:

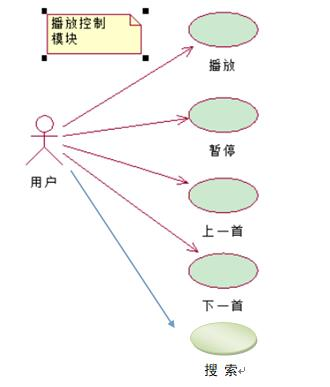
UML模型描述项目系统:



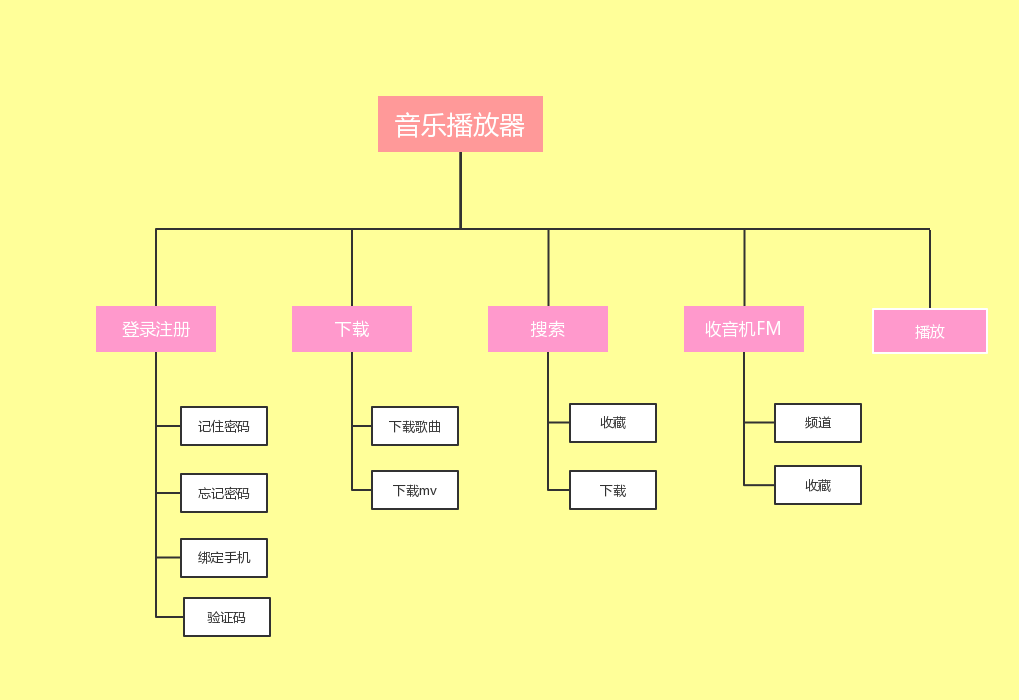
功能分析图:

2.团队项目Github仓库《软件系统详细设计说明书》链接:https://github.com/yhy618/A
3.本次实验实施过程:
本次任务实验是在团队作业5系统概要设计的基础上进一步详细改进的过程,在设计好的模型下进行补充改进,对于项目系统设计中的不足点进行了讨论分析,和技术上的难题小组成员间进行了交流和协商,擅长编程的组员对于软件后台内容进一步的添加,完善了其中的一些功能;严格按照系统说明书中提出的模型原理进行补充完善。其他小组成员对于界面进行美化,还有对于系统说明书的改进。最后各位小组成员的任务结果汇总起来就完成本次实验项目。
4.团队成员分工表和任务量:
|
团队成员 |
任务 |
所需时间 |
工作量比例 |
|
龚继恒 |
系统详细设计说明书 |
三天 |
15% |
|
龙正圆 |
后台逻辑设计与完善 |
四天 |
20% |
|
纪亚星 |
界面美化设计 |
三天 |
15% |
|
杨环宇 |
后台逻辑设计与完善 |
四天 |
20% |
|
候燕 |
博客内容的撰写 |
一天 |
15% |
|
马军 |
系统详细设计说明书和博客撰写 |
三天 |
15% |
5.总结与设计心得:
在本次的实验任务中我们小组对于项目系统做了详细的改进和设计,在老师发布实验任务后我们小组内迅速的进行任务分工,对于以前设计的系统说明书重新进行了分析和研究,对于其中的不足之处进行了讨论,小组内成员讨论后交换了自己上次任务中存在的难题和瓶颈。大家讨论完成后开始做自己的分工任务,大家互相帮助和交流,很认真的完成本次的实验任务,完成了系统设计改进。大家一起合作完成一项任务的效率还是很高的,分工明确,互相协助,相互反馈就能够很好的做好一个系统设计。
6.回答以下六个问题:
(1)何谓软件体系结构、软件设计模式?
软件体系结构是具有一定形式的结构化元素,即构件的集合,包括处理构件、数据构件和连接构件。处理构件负责对数据进行加工,数据构件是被加工的信息,连接构件把体系结构的不同部分组合连接起来。这一定义注重区分处理构件、数据构件和连接构件,这一方法在其他的定义和方法中基本上得到保持。
软件设计模式,又称设计模式,是一套被反复使用、多数人知晓的、经过分类编目的、代码设计经验的总结。使用设计模式是为了可重用代码、让代码更容易被他人理解、保证代码可靠性、程序的重用性。
(2)什么是C/S与B/S结构?
C/S结构,即Client/Server(客户机/服务器)结构,是大家熟知的软件系统体系结构,通过将任务合理分配到Client端和Server端,降低了系统的通讯开销,可以充分利用两端硬件环境的优势。早期的软件系统多以此作为首选设计标准。
B/S结构,即Browser/Server(浏览器/服务器)结构,是随着Internet技术的兴起,对C/S结构的一种变化或者改进的结构。在这种结构下,用户界面完全通过WWW浏览器实现,一部分事务逻辑在前端实现,但是主要事务逻辑在服务器端实现,形成所谓3-tier结构。B/S结构,主要是利用了不断成熟的WWW浏览器技术,结合浏览器的多种Script语言(VBScript、JavaScript…)和ActiveX技术,用通用浏览器就实现了原来需要复杂专用软件才能实现的强大功能,并节约了开发成本,是一种全新的软件系统构造技术。随Windows98/Windows2000将浏览器技术植入操作系统内部,这种结构更成为当今应用软件的首选体系结构。
(3) 什么是MVC设计模式?
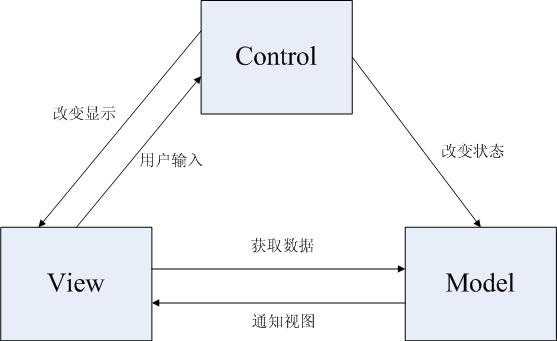
MVC全名是Model View Controller,是模型(model)-视图(view)-控制器(controller)的缩写,一种软件设计典范,用一种业务逻辑、数据、界面显示分离的方法组织代码,将业务逻辑聚集到一个部件里面,在改进和个性化定制界面及用户交互的同时,不需要重新编写业务逻辑。MVC被独特的发展起来用于映射传统的输入、处理和输出功能在一个逻辑的图形化用户界面的结构中。
MVC简易框架图如下所示;

在上图中 MVC模式框架图中(Model-View-Controller)是软件工程中的一种软件架构模式,把软件系统分为三个基本部分:模型(Model)、视图(View)和控制器(Controller)
- 控制器Controller- 负责转发请求,对请求进行处理。
- 视图View - 界面设计人员进行图形界面设计。
- 模型Model - 程序员编写程序应有的功能(实现算法等等)、数据库专家进行数据管理和数据库设计(可以实现具体的功能)。
(4)结合项目系统设计体验,简要说明(1)、(2)、(3)的内容与软件系统设计的关系。
框架、设计模式这两个概念总容易被混淆,其实它们之间还是有区别的。框架通常是代码重用,而设计模式是设计重用,架构则介于两者之间,部分代码重用,部分设计重用,有时分析也可重用。在软件生产中有三种级别的重用:内部重用,即在同一应用中能公共使用的抽象块;代码重用,即将通用模块组合成库或工具集,以便在多个应用和领域都能使用;应用框架的重用,即为专用领域提供通用的或现成的基础结构,以获得最高级别的重用性。框架与设计模式虽然相似,但却有着根本的不同。设计模式是对在某种环境中反复出现的问题以及解决该问题的方案的描述,它比框架更抽象;框架可以用代码表示,也能直接执行或复用,而对模式而言只有实例才能用代码表示;设计模式是比框架更小的元素,一个框架中往往含有一个或多个设计模式,框架总是针对某一特定应用领域,但同一模式却可适用于各种应用。可以说,框架是软件,而设计模式是软件的知识。
设计模式仅是一个单纯的设计,这个设计可被不同语言以不用方式来实现;而框架则是设计和代码的一个混合体,编程者可以用各种方式对框架进行扩展,进而形成完整的不同的应用。框架一旦设计成形,虽然还没有构成完整的一个应用,但是以其为基础进行应用的开发显然要受制于框架的实现环境;而设计模式是与语言无关的,所以可以在更广泛的异构环境中进行应用。
(5)详细设计的常见工具有哪些?
1> PDL描述的总体结构和一般的程序很相似,包括数据说明部分和过程部分,也可以带有注释等成分。但它是一种非形式的语言,对于控制结构的描述是确定的,而控制结构内部的描述语法不确定,可以根据不同的应用领域和不同的设计层次 灵活选用描述方式,也可以用自然语言。用它来描述详细设计,工作量比画图小,又比较容易转换为真正的代码。
2>PAD图所描述的程序结构十分清晰。图中最左边的竖线是程序的主线,即第一层控制结构。随着程序层次的增加,PAD图逐渐向右延伸,每增加一个层次,图形向右扩展一条竖线。PAD图中竖线的总条数就是程序的层次数;结构唯一、易于编制、易于检查和易于修改的详细设计表现方法。用PAD可以消除软件开发过程中设计与制作的分离,也可消除制作过程中的"属人性"。虽然目前仍需要由人来编制程序,一旦开发的PAD编程自动化系统实现的话,计算机就能从PAD自动编程,到那时程序逻辑就是软件开发过程中人工制作的最终产品。显然在开发时间上大大节省,开发质量上将会大大提高。
3>盒图(boxplot):摆弄数据离散度的一种图形。它对于显示数据的离散的分布情况效果不错,在软件工程中,Nassi和Shneiderman 提出了一种符合结构化程序设计原则的图形描述工具叫做盒图,也叫做N_S图。PAD所描绘的程序结构十分清晰;用PAD图表现程序的逻辑易读、易懂和易记;容易将PAD图转换成高级语言源程序自动完成;即可以表示逻辑,也可用来描绘数据结构;支持自顶向下方法的使用。
4>程序流程图又称为程序框图,是使用最广泛然而也是用得最混乱的一种描述程序逻辑结构的工具。它用方框表示一个处理步骤,菱形表示一个逻辑条件,箭头表示控制流向。其优点是:结构清晰,易于理解,易于修改。缺点是:只能描述执行过程而不能描述有关的数据。
(6)如何绘制符合规范的流程图?
规范一:字体、字色、格式、底色等保持一致;
规范二:尽量表达出流程的六大要素;
规范三:操作及语言描述要简洁清晰,一目了然;
规范四:动作环节要用准确的动词来描述;
规范五:流程衔接处应该着重描述;
其他细节规范:https://wenku.baidu.com/view/a785d0f1e2bd960591c67743.html




