丁子鸣-第一次个人编程作业
| 博客班级 | 2018级计算机和综合实验班 |
|---|---|
| 作业要求 | |
| 作业目标 | |
| 作业源代码 | |
| 学号 |
前言
在看到这次作业时,我想都没想就决定做第二题了,很快啊。不是因为不会爬虫,也不是因为简单好做,而是因为这题切合时事,符合当下时代主题。作为一个当代优秀大学生,使命与责任趋势我做第二题。
首先,根据本次作业要求制定如下计划:
| 你在干神莫? | 花费的时间 |
|---|---|
| 注册用友 | 2min |
| 搭建maven | 15min |
| 搭建git仓库? | 20min |
| 构思冥想查资料 | 4h |
| 编写Controller | 30min |
| 编写js | 5h |
需求分析完后,进入实战
1.搭建maven项目
本地机子不知道受什么刺激嗷,每次搭骨架都要10分钟起步,这里快启了一个web骨架,初步想用SpringMVC实现请求处理

2.搭建git仓库
①创建了一个远程first-personal-work仓库

②将README.md pull到本地

③按要求在本地新建两个分支并push到远程
crawl分支进行数据采集和处理代码的编写
chart分支进行数据的展示

到此git仓库就搭建完成
3.测试Controller
@Controller
public class MapController {
@ResponseBody
@RequestMapping("/map")
public String mapController() {
return DockApi.getRequest();
}
}
在测试时遇到了JSON乱码问题

解决方法:在dispathservlet中配置mvc:annotation-driven
<mvc:annotation-driven>
<!-- 解决JSON乱码 -->
<mvc:message-converters register-defaults="true">
<bean class="org.springframework.http.converter.StringHttpMessageConverter">
<constructor-arg value="UTF-8"/>
</bean>
<bean class="org.springframework.http.converter.json.MappingJackson2HttpMessageConverter">
<property name="objectMapper">
<bean class="org.springframework.http.converter.json.Jackson2ObjectMapperFactoryBean">
<property name="failOnEmptyBeans" value="false"/>
</bean>
</property>
</bean>
</mvc:message-converters>
</mvc:annotation-driven>
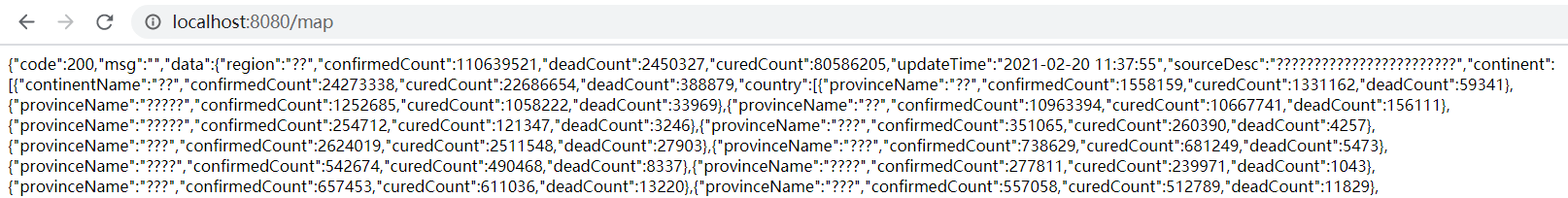
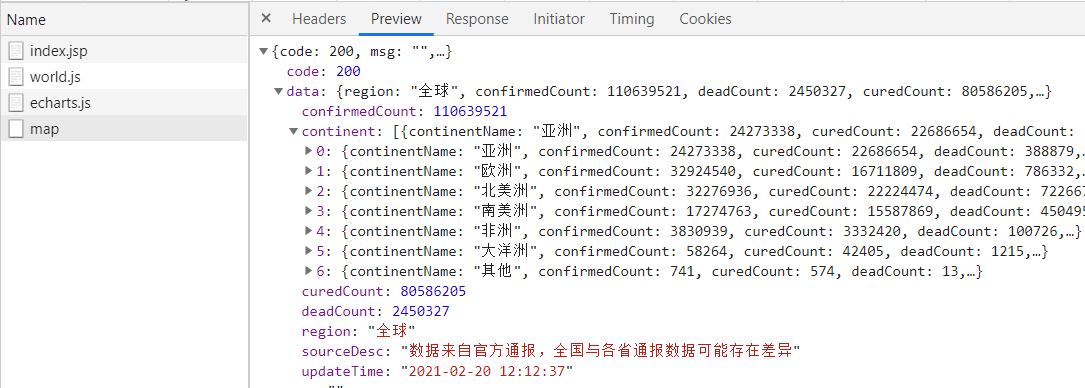
配置之后,JSON就能正常显示,测试完毕

4.渲染
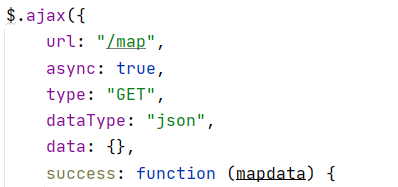
这一步也是最关键的一步,涉及到ajax处理json以及运用Echarts渲染数据
首先根据本机分辨率给echarts定制一个容器


通过ajax进行前后端交互

原理:通过发送GET请求,Controller来处理map请求,后台发送JSON数据到前台,AJAX对json数据进行处理,再通过echarts来渲染数据
遇到的问题:
①导入的echarts.js包配合world.js(世界地图)使用报错,后来换了echarts.min.js问题解决
②引入的js包顺序问题:不知道是个人操作原因还是什么,必须要echarts.min.js包在前,world.js在后才能正确渲染
③echarts上的国家需要中英对照,而且有些由于未知原因,导致渲染失败,或许是由于音译问题导致,因此根据未能渲染的国家再挑出来一一对照
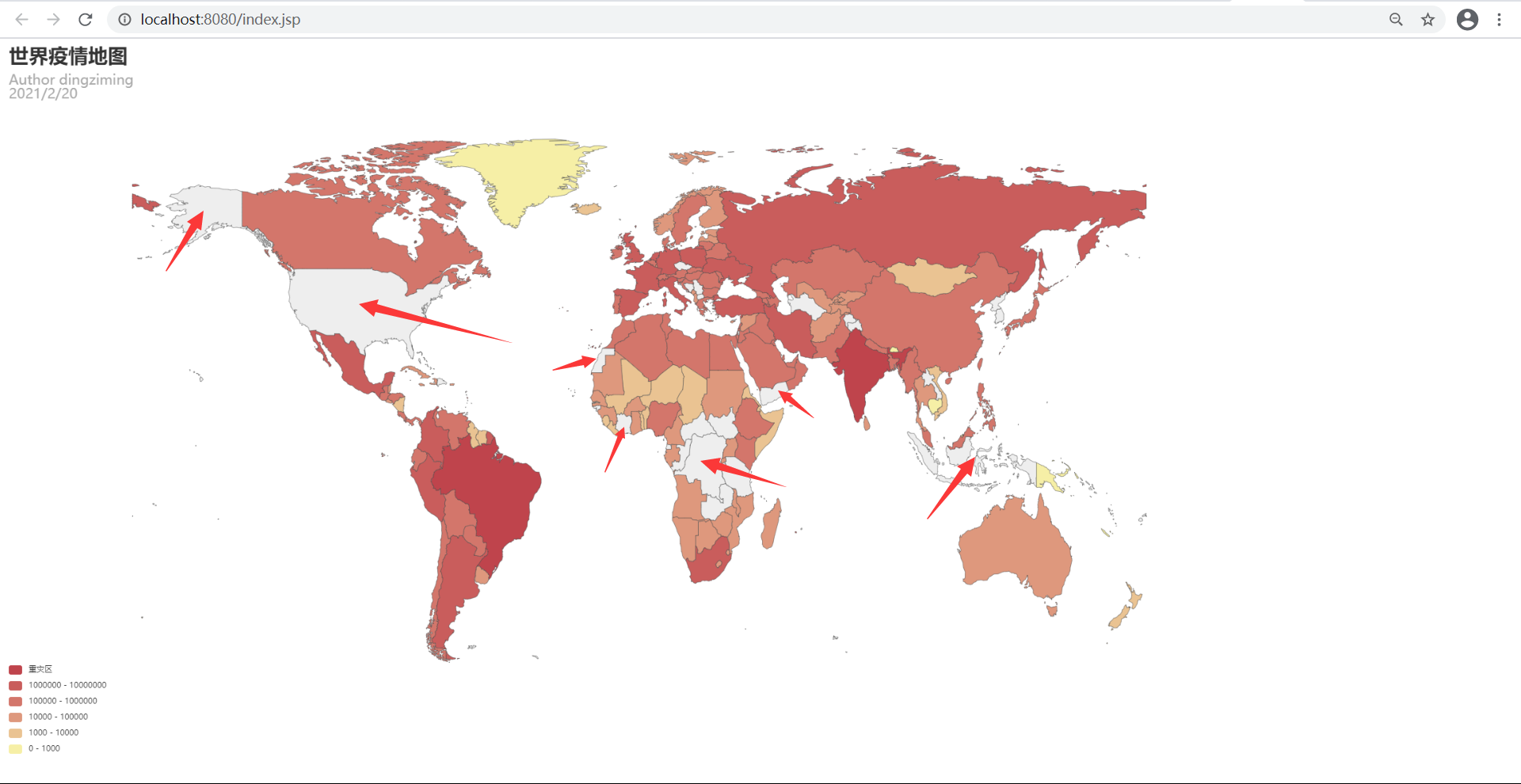
初步渲染:

没想到最花时间的居然是对照找地图.....
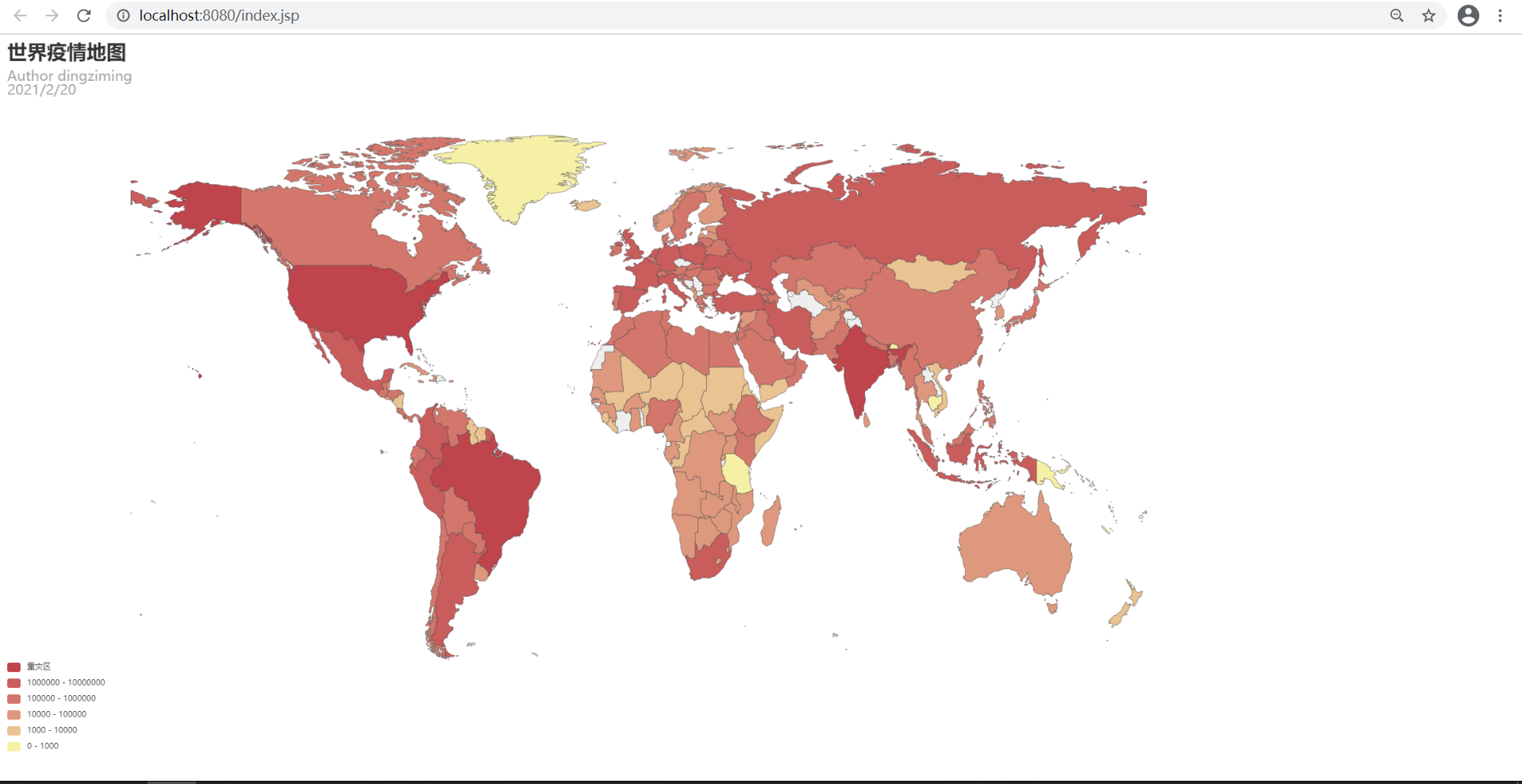
尽力之后

一些国家实在难找,有的也有着映射失败的问题
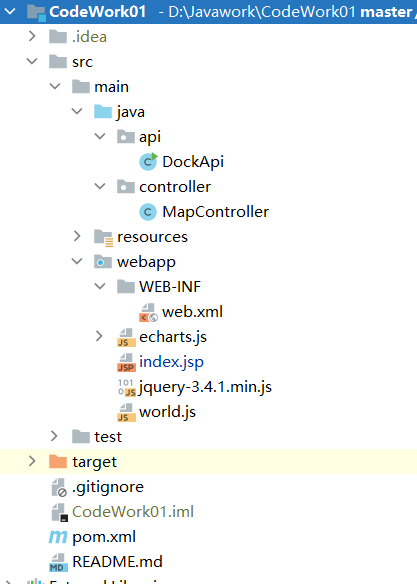
项目结构:

最后,合并本地分支,push到git 完美结束

实际花费时间:
结结实实12小时
代码量:
300行+(不算上api),另外:对于用友API,修改了getRequest()的返回值,便于控制器调用
参考资料:
echarts下载地址
echarts参考模板
echarts参考教程1
echarts参考教程2
echarts国家中英文映射参照
国内镜像js

