一、Modal(弹出框)使用上的问题
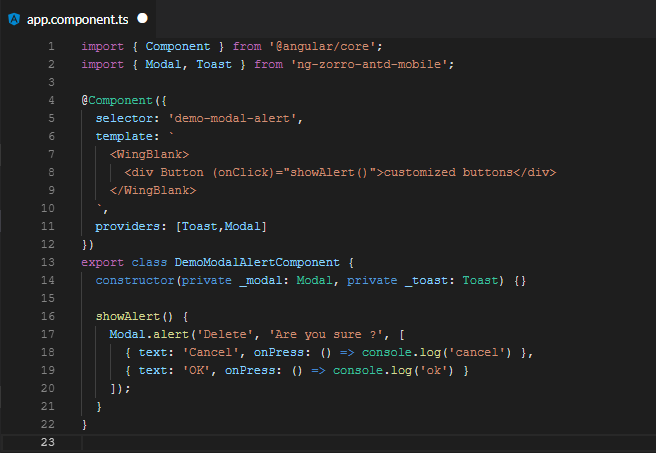
在官方文档中,Modal是这样使用的:

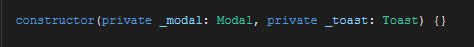
这里需要注意的一点就是,看到上方代码中只用了Modal的全局方式,所以个人认为下面这段注入初始化的东西是没有用的便去掉:

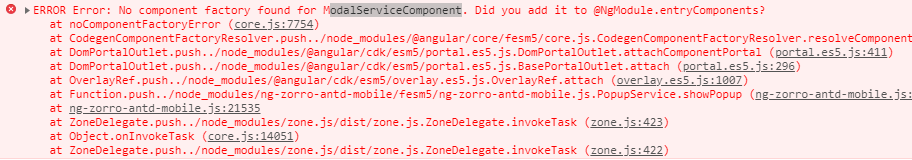
结果报错不能使用,于是把它重新加回去还是不能使用,提示下面的报错信息:

提示需要将ModalServiceComponent在entryComponents里面声明?然后试着在entryComponents加入,并在自动提示下补充import,变成:
import { NgZorroAntdMobileModule, ModalServiceComponent, ToastComponent } from 'ng-zorro-antd-mobile';
@NgModule({
entryComponents: [ModalServiceComponent, ToastComponent]
})
然后运行,正常使用!而这些是官方文档没有写的!!





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构