一、安装nodejs
登录nodejs官网,下载对应系统版本;安装,只要一直下一步即可。

在nodejs中自带了npm,不需要独立安装npm。
输入node -v /npm -v 查看node和npm是否安装成功;出现版本号即安装成功。
二、安装cnpm(淘宝滤镜)
在DOS窗口中(window键+R),直接输入回车执行
npm install cnpm -g -registry=https://registry.npm.taobao.org

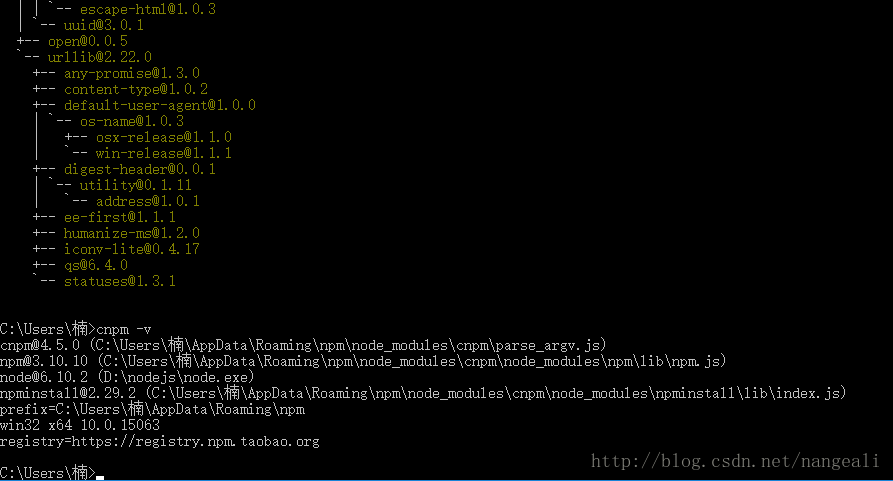
安装完成,输入cnpm -v查看是否安装成功!

查看版本号之后,关闭命令提示符窗口重新打开,否则,安装完毕后直接使用会出现错误。
说明
由于npm安装插件是从国外服务器下载,受网络影响很大,可能出现异常,继而淘宝团队生产一个完整的npmjs.org镜像,用cnpm代替npm,cnpm与nodejs的npm用法一致,只是在执行命令时,将npm改为cnpm。
三、安装typescript和typings
在DOS中,直接输入回车安装(angular-cli是用typescript写的,所以要先安装typescript和typings):
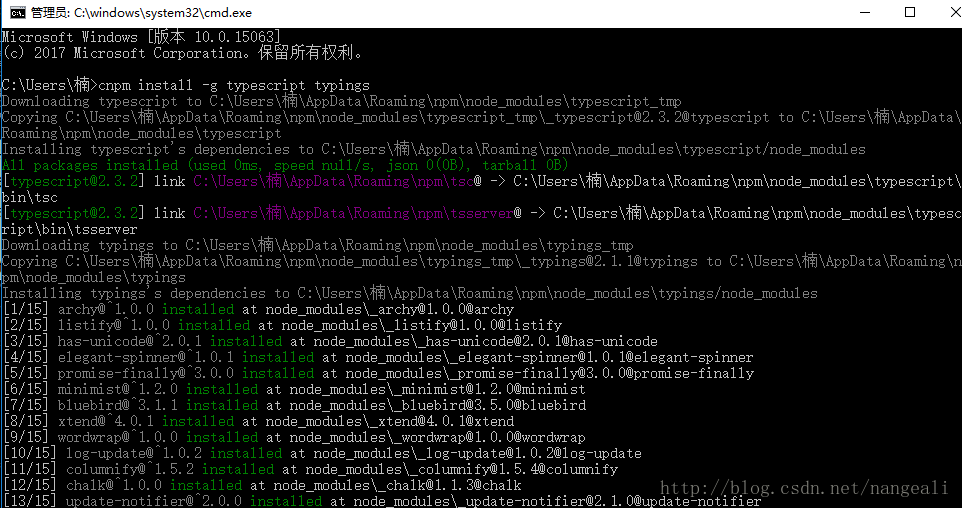
cnpm install -g typescript typings

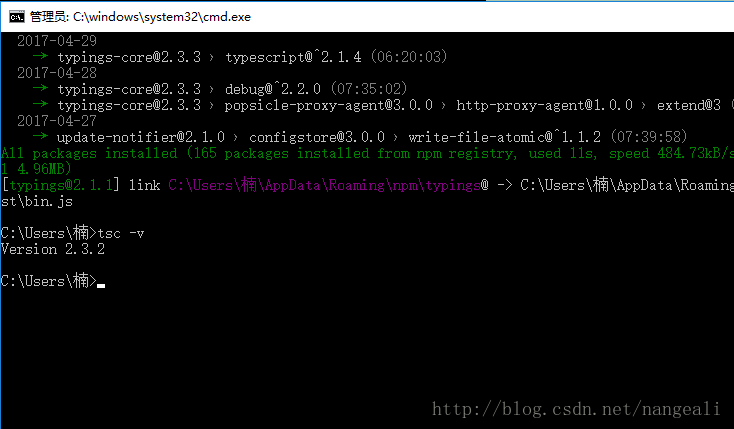
运行完毕之后,查看版本确定是否安装成功,在命令提示符中直接输入:tsc -v

四、安装angular-cli
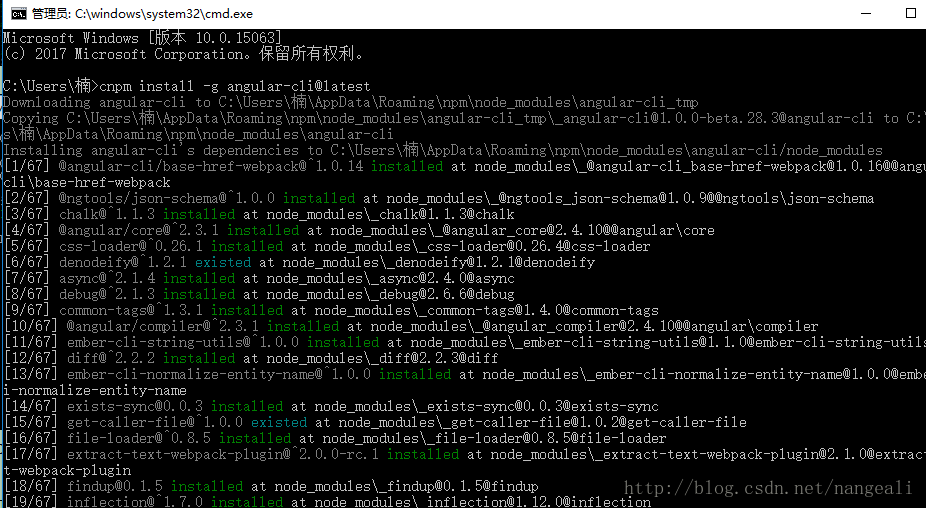
直接在DOS中,输入回车安装:
cnpm install -g angular-cli@latest // latest安装最新版本
注意:如果你之前安装失败过,最好在安装angular-cli之前先卸载干净,用以下两句:
npm uninstall -g angular-cli
npm cache clean
在检查你全局的那些npm 文件下还残留下图这两个文件,有的话也要删掉,删掉后再用“npm install -g angular-cli@latest”安装最新的angular-cli即可。

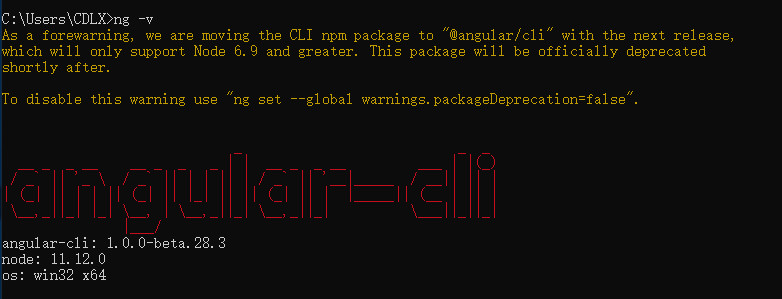
安装完毕后,用ng -v或者ng --help查看是否安装成功。

显示如上表示已经安装完成。
五、创建并运行项目
切换目录:D:
进入到某个路径:cd D:\project
创建项目:
ng new my-app // my-app为你的项目名
cd my-app
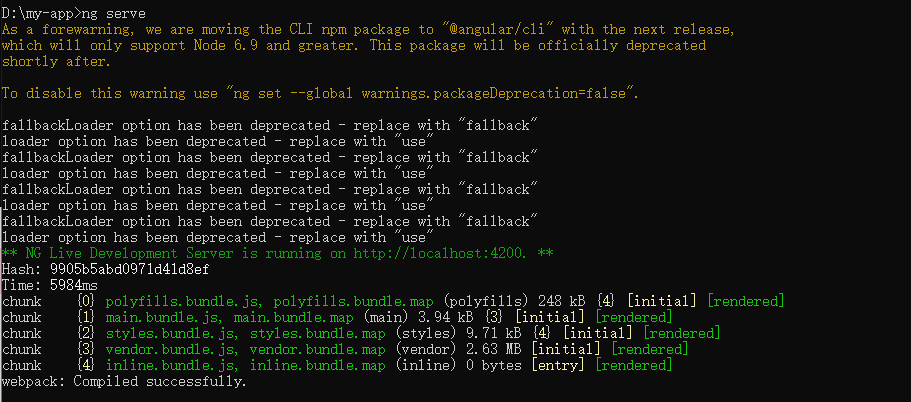
ng serve // 启动项目 或者 ng serve --open 启动项目并运行

接下来在浏览器地址栏中输入http://localhost:4200就可以查看项目了。
六、问题归纳
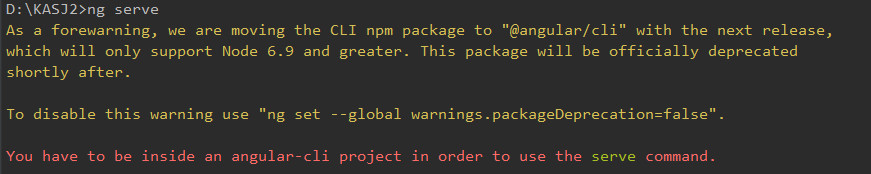
问题一:有时候会出现在使用ng serve运行项目的时候报错:

解决方法:
打开终端/控制台窗口,输入下列命令:
npm install -g @angular/cli
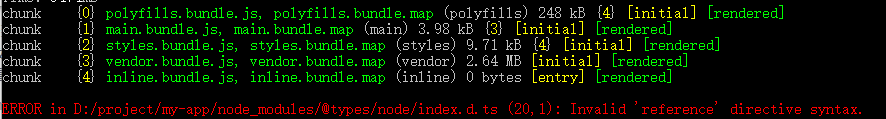
问题二:也是ng serve的时候报错

解决方法:
找到
D:\project\my-app\node_modules\@types\node\index.d.ts 去掉3个\\\斜杆修改成 2个斜杠如下面:
然后再次运行项目即可。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构