做了这么长时间的前端,写的页面虽然说不多,但在这个过程中,自己也意识到所遇到的问题和一些不应该出现的错误,现趁有空写出来,以便以后作为警示。
一、html标签的嵌套,刚开始写页面时自己是以写出所要的效果为目的的,从来没去想过什么样的标签里面可以嵌套什么的标签,总是以自己的想法为准,至到自己吃亏这止,才知道自己是多么的浅薄无知。
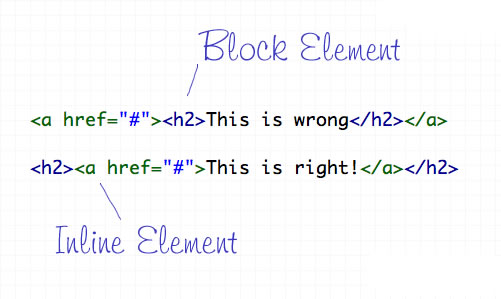
1.把块级元素放入了行内元素内

HTML 元素的表现方式不外乎就两种:块级和行内.每一个标签都有默认的表现方式不是块级就是行内.像div和p 就是块级元素,他们用来形成文档结构.行内元素只能在快级元素内.
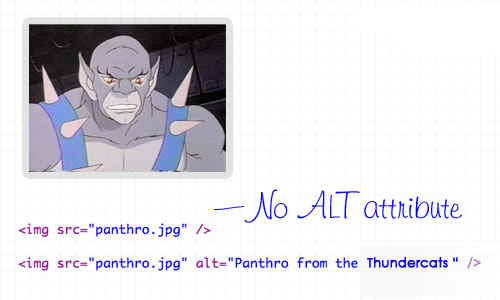
2: img 标签没有包含alt属性

alt属性是所有显示在网页中图片的必须属性,它能够帮助人们知道这是什么图片.或者在网速比较慢的时候显示图片的含义是什么.它的主要目的是,说 明图片的含义,想这样的说明 alt=”image”是很糟糕的.如果,有些图片的确只是装饰作用而已,那么建议你写成 alt=”".
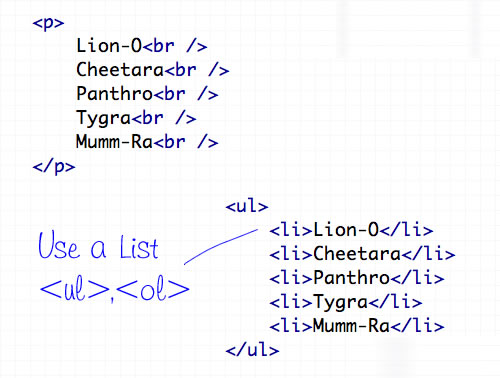
3:在必要的时候没使用list

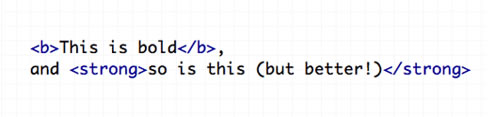
4:使用<b>和<i>显示黑体字和斜体

可以用css样式定义 font-weight 和 font-style. 如果必须在页面中写标签的话,用 <strong> 或 <em>标签来替换.<b><i>的没有任何语义可言, 但是,为了更简洁的页面,还是选择 css定义样式吧
5:使用太多<br/>

<br />换行标记只应该用于插入是在第一个文本流换行符敲到一个新行一个特别字了。它不应该被用来制造元素之间的差距,而是分裂成不同的段落,或调整的幅度CSS样式的文本。
6: 使用错误的 Strikethrough 标签

在昔日,<S>和<strike>允许用来定义网站文字。不过,现在他们被定义为不推荐使用的标签,当他们仍然可以有效果.现在用新的标记集- <del>和<ins>。来替换<s><strike>
7: 使用内联样式

8:过多的使用<hr />
<ul>
<li></li><hr />
<li></li><hr />
<li></li><hr />
</ul>
有段时间为了省事一有下划线就用<hr />来写,可一检测代码,一堆的bug。过多的使用这个标签,不仅会使代码变的冗余,在后台开发的时候也会出现不少的问题,所以尽量少用。





