一、Tabbar引入及使用
1、新创建vue文件
2、在vue文件中添加插件
<template>
<div>
<tabbar style="position:fixed">
<tabbar-item selected >
<img slot="icon" src=" ../src/images/home1.png">
<img slot="icon-active" src=" ../src/images/home.png">
<span slot="label">首页</span>
</tabbar-item >
<tabbar-item link="#">
<img slot="icon" src=" ../src/images/home1.png">
<img slot="icon-active" src=" ../src/images/home.png">
<span slot="label">首页</span>
</tabbar-item>
<tabbar-item link="#">
<img slot="icon" src=" ../src/images/home1.png">
<img slot="icon-active" src=" ../src/images/home.png">
<span slot="label">首页</span>
</tabbar-item>
<tabbar-item link="#">
<img slot="icon" src=" ../src/images/home1.png">
<img slot="icon-active" src=" ../src/images/home.png">
<span slot="label">首页</span>
</tabbar-item>
</tabbar>
</div>
</template>
3.引入插件
<script>
import { Tabbar, TabbarItem } from 'vux'
export default {
components: {
Tabbar,
TabbarItem
}
}
</script>
二、注意事项
1、默认定位为 absolute,适用于 100%页面布局,如果你并非 100% 布局(可以配合使用 view-box 组件),请手动重置样式为 position: fixed
2、tabbar默认切换颜色为绿色如需要修改
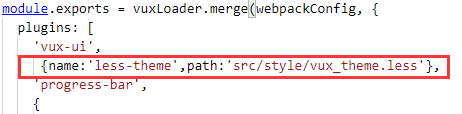
2.1、先修改build文件夹下webpack.base.conf.js文件

2.2、按照自己的路径创建vux_theme.less样式文件并添加样式
@tabbar-text-active-color: #f592c2;
3、改变选中图片为
<img slot="icon-active" src=" ../src/images/home.png">
三、最终效果