ubuntu14.04下安装ngnix,mediawiki,nodebb,everything,gitlab
本周折腾了以下几个东西,mediawiki(维基),nodebb(论坛),gitlab(私有git服务器)。
本来的目的是搭建一个wiki,选用了mediawiki后,使用apache搭建好了。
搭论坛的时候,一开始想用discourse,但配置总有问题,就先放弃了,找了个nodebb看起来也还可以。
但nodebb是使用ngnix做代理的,考虑之后决定放弃apache,全部统一用ngnix。
于是搭建了ngnix+mediawiki+nodebb+everything(这个是别人配置好的,只是在ngnix中设置了代理)。
后来又添上了gitlab。整理安装记录如下。
/****************************************安装ngnix分割线****************************************************************/
先装ngnix(参考http://www.cnblogs.com/helinfeng/p/4219051.html 基本没什么问题)
1,由于需要大量的权限操作,方便起见临时提升权限,使用root账号
sudo su
2,安装apt源管理工具、添加nginx和php的安装源
apt-get install python-software-properties add-apt-repository ppa:nginx/stable add-apt-repository ppa:ondrej/php5
3,更新系统软件
apt-get update
4、安装mysql
apt-get install mysql-server
注:在安装过程中,会要求你输入MySQL的root账号的密码,输入并记住。
5、安装php及对mysql的支持
apt-get install php5 php5-fpm php5-mysql php-apc
6、根据实际需要,选择性的安装php的各类功能模块。
apt-get install php-pear php5-dev php5-curl apt-get install php5-gd php5-intl php5-imagick apt-get install php5-imap php5-mcrypt php5-memcache apt-get install php5-ming php5-ps php5-pspell apt-get install php5-recode php5-snmp php5-sqlite apt-get install php5-tidy php5-xmlrpc php5-xsl
7、安装nginx
apt-get install nginx
8、配置php
vim /etc/php5/fpm/php.ini
在文件中找到:
;cgi.fix_pathinfo=1
改为:
cgi.fix_pathinfo=0
9、配置nginx
创建一个 /www 目录设置为 755 权限
mkdir /www chmod 755 /www
将网站根目录设置到/www 目录下,注意不要写成 /www/ 这种格式
vim /etc/nginx/sites-enabled/default
找到:
root /usr/share/nginx/html;
改为:
root /www;
找到:
index index.html index.htm;
增加 index.php,即改为:
index index.php index.html index.htm;
找到:location ~ .php$ { * } 区块
做如下调整(改动之处于行末有注释):
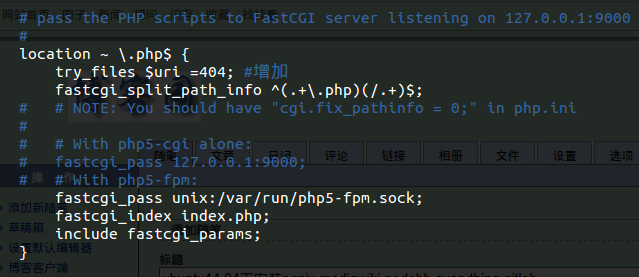
location ~ .php$ { try_files $uri =404; #增加 fastcgi_split_path_info ^(.+.php)(/.+)$; #反注释 ## NOTE: You should have "cgi.fix_pathinfo = 0;" in php.ini # ## With php5-cgi alone: # fastcgi_pass 127.0.0.1:9000; ## With php5-fpm: fastcgi_pass unix:/var/run/php5-fpm.sock; #反注释 fastcgi_index index.php; #反注释 include fastcgi_params; #反注释
}
即下图

10、解决php-fpm与nginx的小bug
按上述步骤操作后,由于nginx与php-fpm之间的一个小bug,会导致这样的现象:
网站中的静态页面 *.html 都能正常访问,而 *.php 文件虽然会返回200状态码,
但实际输出给浏览器的页面内容却是空白。
简而言之,原因是nginx无法正确的将 *.php 文件的地址传递给php-fpm去解析,
相当于php-fpm接受到了请求,但这请求却指向一个不存在的文件,于是返回空结果。
为了解决这个问题,需要改动nginx默认的fastcgi_params配置文件:
vim /etc/nginx/fastcgi_params
在文件的最后增加一行:
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
关于这行的内容,多说几句,其中有两个参数:
$document_root 即是指网站的根目录,也就是我们在前面刚设置的 root /www;
$fastcgi_script_name 则是指网站上的各个 *.php 文件名(其实是文件的相对路径)
这两个合在一起形成完整的 php file path,比如你的网站有个 /test/script.php 文件,
nginx传递给php-fpm的完整路径就是:/www/test/script.php
我在前面说配置nginx时,写成了 root /www/; 这种写法,对于nginx不成问题,
但它在向php-fpm传递php文件路径时,会形成:/www//test/script.php
这样的文件地址无效(获取不到正确的php文件),于是出现返回空白的问题。
这个问题是如此之隐蔽,以至于我花了大量时间在查看LOG、寻找资料和调整设置上。
11,重启各项服务
service php5-fpm reload
service nginx reload
重新加载各项配置改动。
12、测试
vim /www/index.php
内容:
<?php echo phpinfo(); ?>
请打开你的浏览器访问:htpt://localhost 若一切正常,将输出php环境信息。
(以上ngnix安装参考http://www.cnblogs.com/helinfeng/p/4219051.html )
一般这样子就没问题了。
我按着这个步骤,也没什么问题,但是打开htpt://localhost 的时候,我看到的是apache!
是的,这个机子被别人安装过apache了,捷足先登抢占了80端口。
那先把apache的端口改掉。
修改两个文件 /etc/apache2/ports.conf 和 /etc/apache2/sites-available/000-default.conf
将80改成81.
重启服务
service apache2 restart
service nginx restart
就可以了。
重启ngnix的时候 注意看是OK还是fail。
如果fail 运行nginx -t查看报错信息。
/****************************************安装mediawiki分割线***********************************************************/
参考官方安装指南
https://www.mediawiki.org/wiki/Manual:Installing_MediaWiki
先下载稳定版本
wget https://releases.wikimedia.org/mediawiki/1.26/mediawiki-1.26.2.tar.gz
直接解压到/www下面
tar xvzf mediawiki-*.tar.gz -C /www
重命名
mv /www/mediawiki-1.26.2 /www/midiawiki
ifconfig看到本机IP,这里假设是192.168.1.2吧
修改host文件,方便记忆
vim /etc/hosts
想个好记的域名,加入
192.168.1.2 www.zqb.local
保存退出
重启网络使修改生效
/etc/init.d/networking restart
然后再浏览器中就可以通过www.zqb.local访问了
下面通过浏览器访问www.zqb.local/mediawiki
就可以通过网页交互安装mediawiki了。
不过安装的时候要用到mysql,先来设置以下。
上文安装ngnix的时候已经把mysql也装上了,假设设置的root用户密码也是root。
那就
mysql -u root -proot
创建数据库wikidb,创建用户wikiuser 密码 wikipwd
CREATE DATABASE wikidb; GRANT ALL PRIVILEGES ON wikidb.* TO 'wikiuser'@'127.0.0.1' IDENTIFIED BY 'wikipwd'; Exit
然后通过网页面交互进行安装。
安装过程中,在插件选择时勾上WikiEditor,这个能让编辑器更友好一些,其他的插件也可以根据需要勾一些。
安装后会提示下载
LocalSettings.php
移动到wiki目录下
mv /home/你的用户名/下载/LocalSettings.php /www/mediawiki/LocalSettings.php
编辑
vim /www/mediawiki/LocalSettings.php
加上
# Enables use of WikiEditor by default but still allows users to disable it in preferences $wgDefaultUserOptions['usebetatoolbar'] = 1; # Enables link and table wizards by default but still allows users to disable them in preferences $wgDefaultUserOptions['usebetatoolbar-cgd'] = 1; # Displays the Preview and Changes tabs $wgDefaultUserOptions['wikieditor-preview'] = 1; # Displays the Publish and Cancel buttons on the top right side $wgDefaultUserOptions['wikieditor-publish'] = 1;
注意,还需要修改mediawiki文件夹的权限,比如简单粗暴改成777
chmod -R 777 /www/mediawiki
然后就可以正常使用mediawiki了。
/****************************************安装nodebb分割线*********************************************************/
参考官方文档https://docs.nodebb.org/en/latest/installing/os/ubuntu.html
nodebb基于nodejs,先装nodejs
curl -sL https://deb.nodesource.com/setup_4.x | sudo -E bash -
sudo apt-get install -y git nodejs mongodb build-essential
nodebb需要数据库mongodb 或 redis。
发现本机已经安装过mongdb,查看版本
mongo --version
是2.4.9,版本太低。查了一下升级还挺麻烦,那还是直接装redis吧。
sudo apt-add-repository ppa:chris-lea/redis-server sudo apt-get update sudo apt-get install redis-server
运行一下确认安装成功
redis-server
然后准备装nodebb,先装这两个
apt-get install nodejs-legacy apt-get install npm
好了,开始装nodebb
cd /www git clone https://github.com/NodeBB/NodeBB.git nodebb cd nodebb/ npm install --production ./nodebb setup
然后它会告诉你在0.0.0.0:4567,于是浏览器访问http://127.0.0.1:4567/,交互式安装。
数据库选redis,其他都不改(是的就是127.0.0.1 就是0号数据库)
或者为了安全,也可以查一下,加个密码,我查了但懒得弄。
安装完成后,启动就行了
./nodebb start
现在就可以在http://127.0.0.1:4567/使用论坛了。
然后需要用ngnix代理。
cd /etc/nginx/
vim conf.d/nodebb.conf
加入
server { listen 80; server_name www.forum.zqb.local forum.zqb.local; location / { proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_set_header Host $http_host; proxy_set_header X-NginX-Proxy true; proxy_pass http://127.0.0.1:4567/; proxy_redirect off; # Socket.IO Support proxy_http_version 1.1; proxy_set_header Upgrade $http_upgrade; proxy_set_header Connection "upgrade"; } }
重启nginx
service nginx restart
修改host
vim /etc/hosts
加入(注意换成自己的域名和IP)
192.168.1.2 www.forum.zqb.local
重启网络使修改生效
/etc/init.d/networking restart
然后就可以访问了。
/****************************************安装everything分割线*****************************************************/
everything是已经装好的,在192.168.1.2:8080可以使用的,目前只需要在nginx中增加配置文件,代理一下。
基本同上 就是
server_name这一行,改成 server_name www.everything.zqb.local everything.zqb.local;
http://127.0.0.1:4567/;改成 http://192.168.1.2:8080/;
/****************************************安装gitlab分割线*********************************/
参考官方安装说明https://about.gitlab.com/downloads/#ubuntu1404和http://my.oschina.net/u/160089/blog/421168?fromerr=plKVWzZr
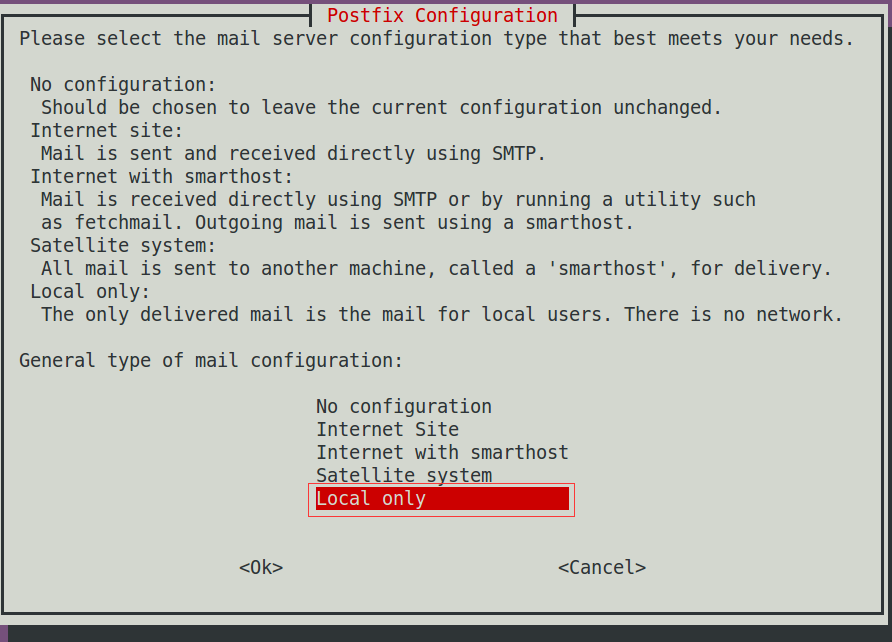
sudo apt-get install curl openssh-server ca-certificates postfix


官方说明可以这么装
curl -sS https://packages.gitlab.com/install/repositories/gitlab/gitlab-ce/script.deb.sh | sudo bash sudo apt-get install gitlab-ce
在终端下载,很慢,中断了,于是我选择直接到https://packages.gitlab.com/gitlab/gitlab-ce下载deb包
下载后安装就好
dpkg -i gitlab-ce-XXX.deb
配置一下
sudo vim /etc/gitlab/gitlab.rb
打算放到8081端口,修改这些(也许不用改这么多 但反正这么改后可以用……)
external_url 'http://192.168.1.2:8081' #注意换成本机ip和端口 ## Note: configuration settings below are optional. ## Uncomment and change the value. ############################ # gitlab.yml configuration # ############################ # gitlab_rails['gitlab_ssh_host'] = 'ssh.host_example.com' gitlab_rails['time_zone'] = 'Asia/Shanghai' gitlab_rails['gitlab_email_enabled'] = true gitlab_rails['gitlab_email_from'] = '你的邮箱@gmail.com' gitlab_rails['gitlab_email_display_name'] = 'mygitlab' gitlab_rails['gitlab_email_reply_to'] = '你的邮箱@gmail.com' # gitlab_rails['gitlab_default_can_create_group'] = true # gitlab_rails['gitlab_username_changing_enabled'] = true gitlab_rails['gitlab_default_theme'] = 2
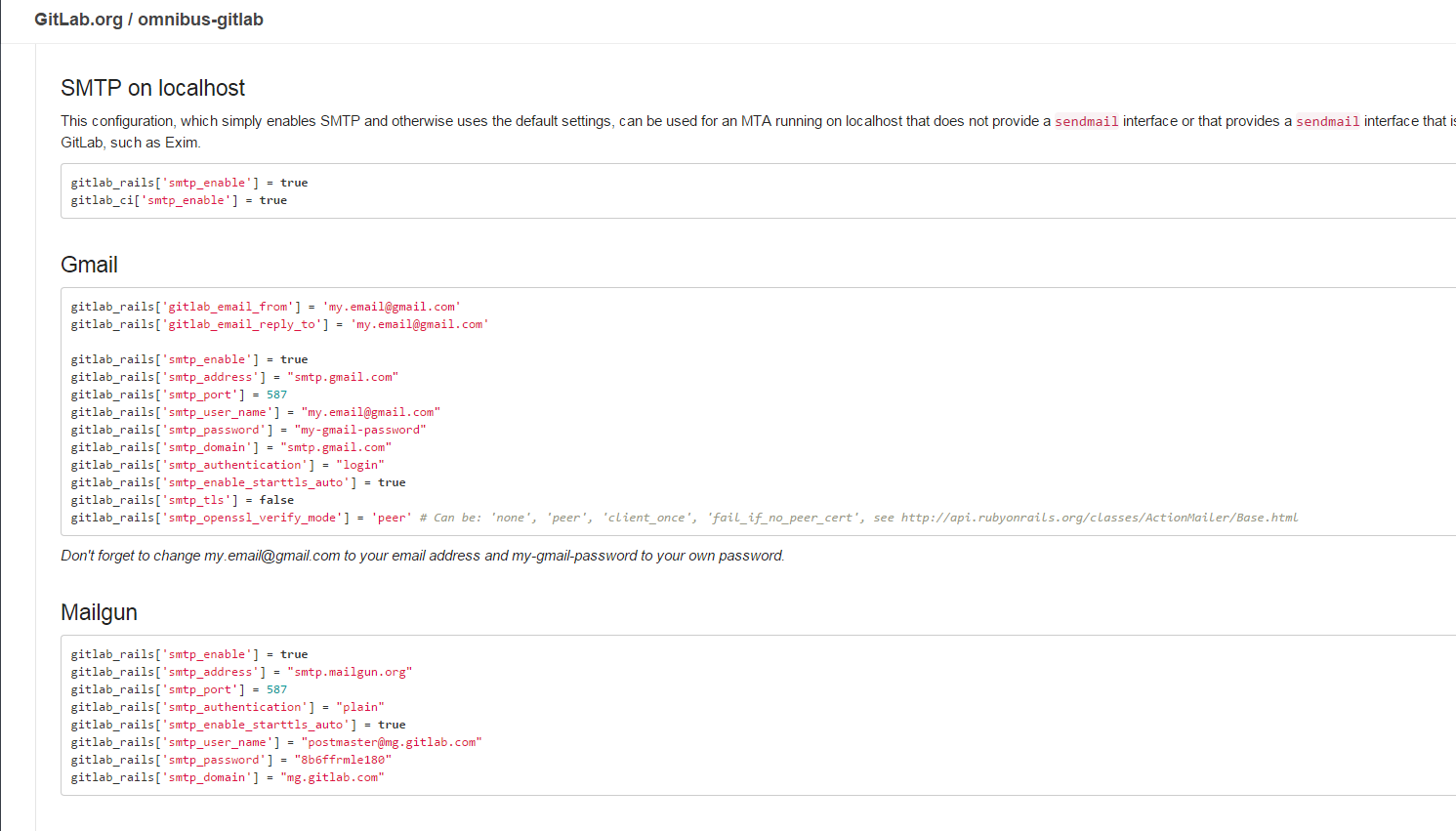
################################ # GitLab email server settings # ################################ # see https://gitlab.com/gitlab-org/omnibus-gitlab/blob/629def0a7a26e7c2326566f0758d4a27857b52a3/doc/settings/smtp.md#smtp-settings # Use smtp instead of sendmail/postfix. gitlab_rails['smtp_enable'] = true gitlab_rails['smtp_address'] = "smtp.gmail.com" gitlab_rails['smtp_port'] = 587 gitlab_rails['smtp_user_name'] = "你的邮箱@gmail.com" gitlab_rails['smtp_password'] = "你的密码" gitlab_rails['smtp_domain'] = "smtp.gmail.com" gitlab_rails['smtp_authentication'] = "login" gitlab_rails['smtp_enable_starttls_auto'] = true gitlab_rails['smtp_tls'] = false gitlab_rails['smtp_openssl_verify_mode'] = 'peer' # Can be: 'none', 'peer', 'client_once', 'fail_if_no_peer_cert', see http://api.rubyonrails.org/classes/ActionMailer/Base.html # gitlab_rails['smtp_ca_path'] = "/etc/ssl/certs" # gitlab_rails['smtp_ca_file'] = "/etc/ssl/certs/ca-certificates.crt"
################## # GitLab Unicorn # ################## ## Tweak unicorn settings. # unicorn['worker_timeout'] = 60 # unicorn['worker_processes'] = 2 ## Advanced settings # unicorn['listen'] = '127.0.0.1' unicorn['port'] = 8081 # unicorn['socket'] = '/var/opt/gitlab/gitlab-rails/sockets/gitlab.socket' # unicorn['pidfile'] = '/opt/gitlab/var/unicorn/unicorn.pid' # unicorn['tcp_nopush'] = true # unicorn['backlog_socket'] = 1024 # Make sure somaxconn is equal or higher then backlog_socket # unicorn['somaxconn'] = 1024 # We do not recommend changing this setting # unicorn['log_directory'] = "/var/log/gitlab/unicorn"
################ # GitLab Nginx # ################ ## see: https://gitlab.com/gitlab-org/omnibus-gitlab/tree/629def0a7a26e7c2326566f0758d4a27857b52a3/doc/settings/nginx.md nginx['enable'] = true # nginx['client_max_body_size'] = '250m' # nginx['redirect_http_to_https'] = false # nginx['redirect_http_to_https_port'] = 80 # nginx['ssl_client_certificate'] = "/etc/gitlab/ssl/ca.crt" # Most root CA's are included by default # nginx['ssl_certificate'] = "/etc/gitlab/ssl/#{node['fqdn']}.crt" # nginx['ssl_certificate_key'] = "/etc/gitlab/ssl/#{node['fqdn']}.key" # nginx['ssl_ciphers'] = "ECDHE-RSA-AES256-GCM-SHA384:ECDHE-RSA-AES128-GCM-SHA256" # nginx['ssl_prefer_server_ciphers'] = "on" # nginx['ssl_protocols'] = "TLSv1 TLSv1.1 TLSv1.2" # recommended by https://raymii.org/s/tutorials/Strong_SSL_Security_On_nginx.html & https://cipherli.st/ # nginx['ssl_session_cache'] = "builtin:1000 shared:SSL:10m" # recommended in http://nginx.org/en/docs/http/ngx_http_ssl_module.html # nginx['ssl_session_timeout'] = "5m" # default according to http://nginx.org/en/docs/http/ngx_http_ssl_module.html # nginx['ssl_dhparam'] = nil # Path to dhparams.pem, eg. /etc/gitlab/ssl/dhparams.pem nginx['listen_addresses'] = ['192.168.1.2']#注意换成本机ip nginx['listen_port'] = 8081 # override only if you use a reverse proxy: https://gitlab.com/gitlab-org/omnibus-gitlab/blob/master/doc/settings/nginx.md#setting-the-nginx-listen-port
补充一张邮箱参考

配置一下
sudo gitlab-ctl reconfigure
然后
vim /etc/nginx/conf.d/gitlab.conf
server { listen 80; server_name www.gitlab.zqb.local gitlab.zqb.local; location / { proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_set_header Host $http_host; proxy_set_header X-NginX-Proxy true; proxy_pass http://192.168.1.2:8081/; proxy_redirect off; # Socket.IO Support proxy_http_version 1.1; proxy_set_header Upgrade $http_upgrade; proxy_set_header Connection "upgrade"; } }
重启nginx
service nginx restart
修改host
vim /etc/hosts
加入
192.168.1.2 www.gitlab.zqb.local
重启网络使修改生效
/etc/init.d/networking restart
然后就可以访问gitlab了
初始用户名root 密码 5iveL!fe
本文链接:http://www.cnblogs.com/zqb-all/p/5297359.html

