几个方法
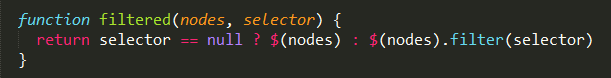
1、filtered

目标是对节点按照一定的选择器进行过滤。
如果传入了过滤选择器,则在nodes节点下,选择符合选择器的节点;
如果没有传入选择器,则返回节点本身,转化为zepto节点。
2、$.contains,是一个对外暴露的方法。
检查父节点是否包含给定的dom节点,如果两者是相同的节点,则返回 false。

两种情况:
a)、如果浏览器支持document.documentElement.contains方法,在两者节点不同的情况下,调用parent.contains(node)函数,判断父节点是否包含给定的dom节点。
b)、如果不支持原生contains的方法,进行循环判断,将节点自身的父节点赋值给自身,判断两者是否相等,如果判断到相等的时候,返回true,否则返回false。
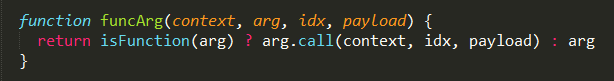
3、funcArg,处理传入参数为函数的情况,为内部使用函数。

参数context为上下文环境,arg如果为函数的话,则执行arg函数,并绑定上下文为context
4、setAttribute,设置或者删除属性

如果没有传入value,则将传入节点的name属性删除,否则就是对传入节点设置那么属性为value;
5、className

刨除svg格式不谈,该函数目的就是依据value有没有传入参数,没传value,即为获取传入节点的className; 传参的话即为设置对应节点的className。
6、deserializeValue

简单点说,就是反序列化,不展开详细解释,主要就是三元运算符?:的使用,最终是将字符串数字转为数字,字符串'true'或'false'转为对应的true和false,字符串‘null’转为null,json字符串转化为json对象。
这6个函数只有$.contains属于对外暴露的方法,其他5个函数属于zepto源码内部使用方法,是为简化其他方法进行的函数封装。



