1、classRE
对获取className的操作,进行缓存。如果缓存中有,直接读取缓存中的值,如果没有,则先进行缓存的存储,再读取值。

利用前面变量定义的classCache={}进行缓存的操作,如果classCache中存在对应的name,则读取classCache[name], 否则先将需要操作的name去除左右两边的空格之后,再赋值给对应的classCache[name],进行缓存。
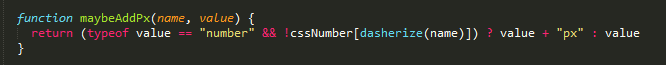
2、maybeAddPx
对于需要添加单位的值,则添加单位。

变量定义的cssNumber列举了css属性值为纯数字,不需要单位的情况。maybeAddPx则是对除了cssNumber所列举的属性之外的属性值为数字的属性默认添加单位px。
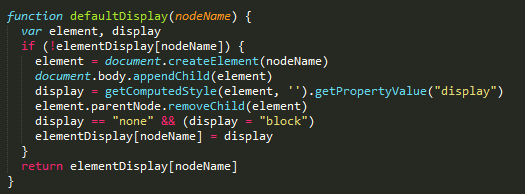
3、defaultDisplay

利用变量elementDisplay获取对应元素默认的display属性值。
首先判断缓存变量elementDisplay中,如果不存在该元素的默认display属性,则进行缓存;如果存在,则直接返回默认display值。
不存在默认值的时候:
a:创建对应节点元素 
b:添加到页面中 
c:再获取该元素的display 
d:从页面中删除创建出来的节点元素 
e:如果默认值display的默认值为none,则纠正为block 
f:将display值赋值给缓存变量elementDisplay[nodeName] 
4、children

获取元素elment的直接子集元素节点。
先判断是否支持原生的children属性,如果支持,则直接使用element.children获取该元素的子元素,否则对该元素的所有子元素进行遍历,取nodeType为1的节点。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步