虽然以前我们访问数据库、讨论模型,但是这次我们讨论从控制器传递数据给视图。
您写的一个控制器类是处理传入参数、从数据库获取数据、最终决定以什么类型的响应返回给客户端浏览器的一些代码。视图模板能够被控制器用作生成和格式化HTML响应给浏览器。控制器负责提供各种形式的数据和对象,为了在视图模板呈送响应给浏览器。
视图模板或许从来都不展现业务逻辑或和数据库直接交互。反而仅仅对控制器提供给它的数据工作。保持这种关注点分离("separation of concerns")可以让您的代码整洁并且更容易维护。
目前,控制器HelloWorldController类的Welcome方法传递了参数name、numTimes,并且在浏览器中直接输出了他们的值。与其让控制器呈送一个字符串响应,还不如让我们改变一下控制器来使用视图模板取代。视图模板生成动态的响应,这意味着您需要从控制器传递适当的数据给视图模板以便生成响应。您可以在控制器放入动态数据来实现这个功能,视图模板需要它可以访问的ViewBag对象。
回到HelloWorldController.cs文件改变它的Welcome,给ViewBag对象增加Message和NumTimes值。ViewBag 是动态对象,这意味着您可以放入任何您想放入的对象。ViewBag 对象没有事先定义好属性,直到您在它里边放入一些对象。
HelloWorldController.cs文件完整的代码如下所示:
using System.Web; using System.Web.Mvc; namespace MvcMovie.Controllers { public class HelloWorldController : Controller { public ActionResult Index() { return View(); } public ActionResult Welcome(string name, int numTimes = 1) { ViewBag.Message = "Hello " + name; ViewBag.NumTimes = numTimes; return View(); } } }
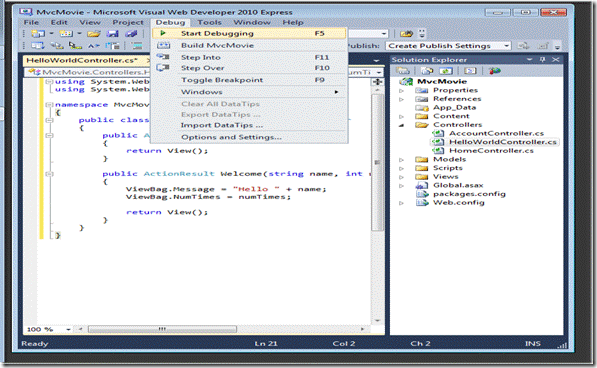
现在ViewBag 对象包含了将要传递给视图的数据。下一步,我们需要一个Welcome视图模板!选择“生成”菜单,选择生成MvcMovie确保项目被编译。
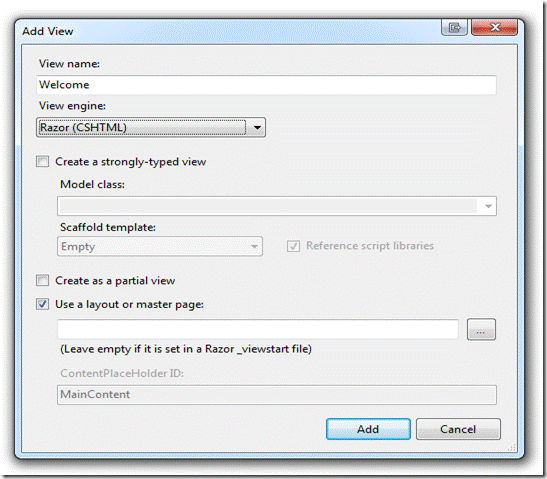
右键Welcome方法,单击添加视图。添加视图的界面看起来是这样的:
单击添加。然后在文件Welcome.cshtml 的<h2>元素中添加如下代码。您将创建
一个循环用来输出"Hello",次数由用户说了算。完整的代码如下:
@{ ViewBag.Title = "Welcome";
}
<h2>
Welcome</h2>
<ul>
@for (int i = 0; i < ViewBag.NumTimes; i++)
{
<li>@ViewBag.Message</li> }
</ul>
运行应用程序浏览如下的URL:
http://localhost:xx/HelloWorld/Welcome?name=Scott&numtimes=4。现在数据通过URL自动地传递给控制器。控制器打包数据到ViewBag对象,并传递ViewBag对象给视图。视图以HTML的实行显示数据给用户。![clip_image002[4] clip_image002[4]](https://images.cnblogs.com/cnblogs_com/yuananyun/201108/201108131613257964.gif)