CSS3用于美化网站,还有各种3D的效果
1、选择器
ID 标签 class 子代 后代 交集 并集 属性 伪类 兄弟 相邻 结构
2、transform属性
2.1.属性值是translate()它是一个函数 平移 参数是X,Y
X代表水平方向移动的距离 Y代表垂直方向移动的距离 单位都是px
2.2.属性值rotate()它是一个函数 旋转 参数30deg
2.3.scale() 缩放 参数就是数字1代表本事 0.5代表缩小0.5倍 3代表缩小3倍
2.4.skew() 扭曲 倾斜 拉伸 参数30deg,30deg
3、过渡transition
3.1.transition-property 过渡属性
3.2.transition-duration 过渡花费的时间
3.3.transition-timing-function 过渡的曲线
3.4.transition-delay 过渡延迟的时间
4、动画animation
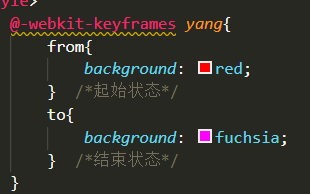
4.1.需要定义动画
4.2.将动画绑定在对应的选择器上
4.3.使用@keyframes定义动画