转自:http://blog.sina.com.cn/s/blog_53e2ac4d0100qoke.html
CABasicAnimation animationWithKeyPath Types
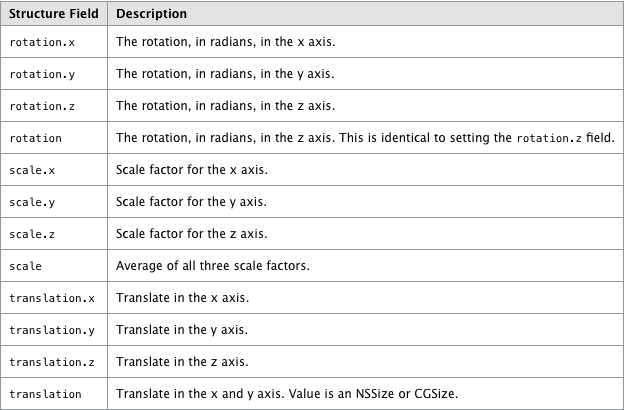
When using the ‘CABasicAnimation’ from the QuartzCore Framework in Objective-C, you have to specify an animationWithKeyPath.
01.//The following code moves a view up 60 pixels and stops.02. 03.CABasicAnimation *theAnimation;04.theAnimation=[CABasicAnimation animationWithKeyPath:@"transform.translation.y"];05.theAnimation.delegate = self;06.theAnimation.duration = 1;07.theAnimation.repeatCount = 0;08.theAnimation.removedOnCompletion = FALSE;09.theAnimation.fillMode = kCAFillModeForwards;10.theAnimation.autoreverses = NO;11.theAnimation.fromValue = [NSNumber numberWithFloat:0];12.theAnimation.toValue = [NSNumber numberWithFloat:-60];13. 14.[self.view.layer addAnimation:theAnimation forKey:@"animateLayer"];