前言
几乎每一个Web应用中都需要为用户提供文件上传的功能,例如,QQ空间、各种博客的相册、论坛的附件、个人头像等。对文件上传功能,在浏览器端提供了较好的支持,只要将FORM表单的enctype属性设置为“multipart/form-data”,method属性设置为“post”即可;但在Web服务器端获取通过浏览器上传的文件数据(二进制输入流),需要进行复杂的编程处理。为了简化文件上传的的处理,一些公司和组织专门开发了文件上传组件。其中,Apache文件上传组件得到了广泛的传播和应用。我们将详细介绍如何使用Apache文件上传组件进行文件上传实现。
1 获取上传组件
使用Apache Commons Fileupload 文件上传组件需要两个类库文件:
1) commons-fileupload-1.2.2.jar
2) commons-io-1.4.jar
第一步:下载commons-fileupload-1.2.2.jar。
在浏览器中输入http://commons.apache.org/fileupload/ 打开Apache Commons Fileupload 文件上传组件主页面,在 Downloading 栏目中点击任意一个版本号后面的“here”超级链接,可以打开当前最新版本的 Apache Commons Fileupload 文件上传组件下载页面,(2010-08-28为止的可下载最新版本是1.2.2版)。也可以直接输入http://commons.apache.org/fileupload/download_fileupload.cgi 打开最新版本下载页面。
主页面

当前最新版本的下载页面

在当前最新版本的下载页面,提供二进制可执行版本(Binares)和源程序版本(Source)两种文件的下载,每一种文件都有两种压缩格式:
1) .zip,适用windows 操作系统
2) .tar.gz,适用 linux 和 unix 操作系统
我们这里选择下载 commons-fileupload-1.2.2-bin.zip 文件。解压后得到如下目录结构:
commons-fileupload-1.2.2 (根目录)
-----lib (类库目录)
----- commons-fileupload-1.2.2.jar (我们要用的二进制类库)
-----site (包括Apache Commons Fileupload 组件站点所有页面文件)
----- apidocs (API文档目录,API文档链接可以在下面的首页中找到,也可以直接打开此目录,点击index.html打开API文档)
----- index.html(站点首页)
第二步:下载commons-io-1.4.jar。
在浏览器中输入http://commons.apache.org/io/ 打开 Apache Commons IO 的主页,点击左侧菜单选项中的 Download 超级链接,打开当前最新版本下载页面(http://commons.apache.org/io/download_io.cgi),选择下载 commons-io-1.4-bin.zip 文件,解压缩在根目录中即可得到 commons-io-1.4.jar 。
到这里,我们就准备好了文件上传所需要的需要类库文件了。
在最初的 http 协议中,没有上传文件方面的功能。RFC1867("Form-based File Upload in HTML".)
为 http 协议添加了这个功能。客户端的浏览器,如 Microsoft IE, Mozila, Opera 等,按照此规范将用
户指定的文件发送到服务器。服务器端的网页程序,如 php, asp, jsp 等,可以按照此规范,解析出用户
发送来的文件。
2.1客户端
简单来说,RFC1867规范要求http协议增加了file类型的input标签,用于浏览需要上传的文件。同时
要求FORM表单的enctype属性设置为“multipart/form-data”,method属性设置为“post”即可,下面是我们文
件上传页面的表单代码:
<form action="<%=request.getContextPath()%>/servlet/SimpleUpload" enctype="multipart/form-data"
method="post">
文本1:<input type="text" name="text1" value="文本1"><br>
文件2:<input type="text" name="text2" value="文本2"><br>
文件1:<input type="file" name="file1"><br>
文件2:<input type="file" name="file2"><br>
文件2:<input type="file" name="file3"><br>
<input type="submit" value="开始上传">
</form>
2.2 服务器端
一个文件上传请求的消息实体由一系列根据 RFC1867("Form-based File Upload in HTML".)编码的项目
(文本参数和文件参数)组成。自己编程来解析获取这些数据是非常麻烦的,还需要了解RFC1867规范对请
求数据编码的相关知识。FileUpload 可以帮助我们解析这样的请求,将每一个项目封装成一个实现了FileItem
接口的对象,并以列表的形式返回。所以,我们只需要了解FileUpload的API如何使用即可,不用管它们的底
层实现。让我们来看一个简单文件上传处理代码:
DiskFileItemFactory factory = new DiskFileItemFactory();
ServletFileUpload uploader = new ServletFileUpload(factory);
List<FileItem> list = uploader.parseRequest(request);
if (item.isFormField()){
// 处理普通表单域
String field = item.getFieldName();//表单域名
String value = item.getString("GBK");
} else {
//将临时文件保存到指定目录
String fileName = item.getName();//文件名称
String filepath = "您希望保存的目录/" + fileName;
item.write(new File(filepath));//执行保存
}
怎么样?简单吧!下面我们来继续了解一些必须了解的API。
FileItem接口
org.apache.commons.fileupload.disk.DiskFileItem实现了FileItem接口,用来封装单个表单字段元素的
数据。通过调用FileItem 定义的方法可以获得相关表单字段元素的数据。我们不需要关心DiskFileItem的具
体实现,在程序中可以采用FileItem接口类型来对DiskFileItem对象进行引用和访问。FileItem类还实现了
Serializable接口,以支持序列化操作。
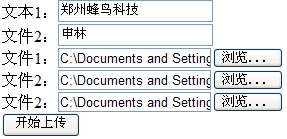
下图是一个文件上传表单:

上图表单提交的http数据包的内容:
POST /demo/servlet/SimpleUpload HTTP/1.1
Accept: image/gif, image/x-xbitmap, image/jpeg, image/pjpeg, application/x-shockwave-flash, application/msword,
application/vnd.ms-excel, application/vnd.ms-powerpoint, */*
Referer: http://127.0.0.1:8080/demo/simpleUpload.jsp
Accept-Language: zh-cn
Content-Type: multipart/form-data; boundary=---------------------------7da1772c5504c6
UA-CPU: x86
Accept-Encoding: gzip, deflate
User-Agent: Mozilla/4.0 (compatible; MSIE 7.0; Windows NT 5.1; .NET CLR 2.0.50727)
Host: 127.0.0.1:8080
Content-Length: 184423
Connection: Keep-Alive
Cache-Control: no-cache
Cookie: JSESSIONID=BD8E58E5BAD9B559C0262077FB5E0B4E
-----------------------------7da1772c5504c6
Content-Disposition: form-data; name="text1"
郑州蜂鸟科技有限公司
-----------------------------7da1772c5504c6
Content-Disposition: form-data; name="text2"
申林
-----------------------------7da1772c5504c6
Content-Disposition: form-data; name="file1"; filename="C:\Documents and Settings\All Users\
Documents\My Pictures\示例图片\Blue hills.jpg"
Content-Type: image/pjpeg
大量二进制数据内容,无法复制 …….
-----------------------------7da1772c5504c6
Content-Disposition: form-data; name="file2"; filename="C:\Documents and Settings\All Users\
Documents\My Pictures\示例图片\Sunset.jpg"
Content-Type: image/pjpeg
大量二进制数据内容,无法复制 …….
-----------------------------7da1772c5504c6
Content-Disposition: form-data; name="file3"; filename="C:\Documents and Settings\All Users\
Documents\My Pictures\示例图片\Water lilies.jpg"
Content-Type: image/pjpeg
大量二进制数据内容,无法复制 …….
从第一行,也就是请求行,我们可以看出这是一个post请求。在请求头部部分,我们可以看到这样
一个头部信息:
Content-Type: multipart/form-data; boundary=---------------------------7da1772c5504c6
其中红色部分说明该请求是一个multipart/form-data类型即多媒体类型的请求。蓝色部分boundary的值
定义了一个字段分隔界线。在消息体部分可以看出每个表单字段元素数据之间采用字段分隔界线进行分
割,两个分隔界线间的内容称为一个分区,每个分区中的内容包括两部分,一部分是对表单字段元素进
行描述的描述头,另外一部分是表单字段元素的主体内容。
通过对比描述头,我们可以很容易区分文本字段和文件字段。不管是文件字段还是文本字段,都有
name属性,即该字段作为一个表单域的名字。而文件字段还有filename,即上传文件本身的名字。另外,
还有conten-type属性用于指明文件的类型。
每一个表单字段,不管它是文本还是文件,都被封装成 FileItem 对象,我们称之为文件项,当文件
项数据内容尺寸小于DiskFileItemFactory 的sizeThreshold 属性设置的临界值时,直接保存在内存中;否则,
将数据流以临时文件的形式,保存在 DiskFileItemFactory 的 repository 属性指定的临时目录中。临时文件
名形如“upload_00000005(八位或八位以上的数字).tmp”。FileItem类内部提供了维护临时文件名中的
数值不重复的机制,以保证了临时文件名的唯一性。另外,如何保证临时文件能被及时清除,释放宝贵
的系统资源,是非常重要的,我们将在后面讲解。
FileItem类常用的方法:
1. boolean isFormField()方法
isFormField方法用于判断FileItem类对象封装的数据是一个普通文本表单字段,还是一个文件表单字
段,如果是普通表单字段则返回true,否则返回false。
2. String getName()方法
getName方法用于获得文件上传字段中的文件名,即表单字段元素描述头中的filename属性值,如“C:\Documents and Settings\All Users\Documents\My Pictures\示例图片\Sunset.jpg”。如果FileItem类对象对
应的是普通表单字段,getName方法将返回null。即使用户没有通过网页表单中的文件字段传递任何
文件,但只要设置了文件表单字段的name属性,浏览器也会将文件字段的信息传递给服务器,
只是文件名和文件内容部分都为空,但这个表单字段仍然对应一个FileItem对象,此时,
getName方法返回结果为空字符串"",读者在调用Apache文件上传组件时要注意考虑这个情况。
注意:上面的数据包是通过IE提交,所以是完整的路径和名称。如
C:\Documents and Settings\All Users\Documents\My Pictures\示例图片\Sunset.jpg。如果是其它浏览
器,如火狐和Chromium,则仅仅是名字,没有路径,如Sunset.jpg。
3. String getFieldName()方法
getFieldName方法用于返回表单字段元素描述头的name属性值,也是表单标签name属性的值。例
如“name=file1”中的“file1”。
4. void write(File file)方法
write方法用于将FileItem对象中保存的主体内容保存到某个指定的文件中。如果FileItem对象中的主
体内容是保存在某个临时文件中,该方法顺利完成后,临时文件有可能会被清除。该方法也可将普通
表单字段内容写入到一个文件中,但它主要用途是将上传的文件内容保存在本地文件系统中。
5. String getString()方法
getString方法用于将FileItem对象中保存的数据流内容以一个字符串返回,它有两个重载的定义形式:
public java.lang.String getString()
public java.lang.String getString(java.lang.String encoding)
throws java.io.UnsupportedEncodingException
前者使用缺省的字符集编码将主体内容转换成字符串,后者使用参数指定的字符集编码将主体内容
转换成字符串。如果在读取普通表单字段元素的内容时出现了中文乱码现象,请调用第二个
getString方法,并为之传递正确的字符集编码名称。
6. String getContentType()方法
getContentType 方法用于获得上传文件的类型,即表单字段元素描述头属性“Content-Type”的值,
如“image/jpeg”。如果FileItem类对象对应的是普通表单字段,该方法将返回null。
7. boolean isInMemory()方法
isInMemory方法用来判断FileItem对象封装的数据内容是存储在内存中,还是存储在临时文件中,
如果存储在内存中则返回true,否则返回false。
8. void delete()方法
delete方法用来清空FileItem类对象中存放的主体内容,如果主体内容被保存在临时文件中,
delete方法将删除该临时文件。
尽管当FileItem对象被垃圾收集器收集时会自动清除临时文件,但及时调用delete方法可以更早的
清除临时文件,释放系统存储资源。另外,当系统出现异常时,仍有可能造成有的临时文件被永久
保存在了硬盘中。
9. InputStream getInputStream()方法
以流的形式返回上传文件的数据内容。
10. long getSize()方法
返回该上传文件的大小(以字节为单位)。
DiskFileItemFactory类
将请求消息实体中的每一个项目封装成单独的DiskFileItem (FileItem接口的实现) 对象的任务
由 org.apache.commons.fileupload.FileItemFactory 接口的默认实现
org.apache.commons.fileupload.disk.DiskFileItemFactory 来完成。当上传的文件项目比较小时,直接保
存在内存中(速度比较快),比较大时,以临时文件的形式,保存在磁盘临时文件夹(虽然速度
慢些,但是内存资源是有限的)。
属性
1) public static final int DEFAULT_SIZE_THRESHOLD :将文件保存在内存还是
磁盘临时文件夹的默认临界值,值为10240,即10kb。
2) private File repository:用于配置在创建文件项目时,当文件项目大于临界值时使
用的临时文件夹,默认采用系统默认的临时文件路径,可以通过系统属性 java.io.tmpdir
获取。如下代码:
System.getProperty("java.io.tmpdir");
3) private int sizeThreshold:用于保存将文件保存在内存还是磁盘临时文件夹的临界值
构造方法
1) public DiskFileItemFactory():采用默认临界值和系统临时文件夹构造文件项工厂对象。
2) public DiskFileItemFactory(int sizeThreshold,File repository):采用参数指定临界值和系统临时
文件夹构造文件项工厂对象。
FileItem createItem() 方法
根据DiskFileItemFactory相关配置将每一个请求消息实体项目创建 成DiskFileItem 实例,并返回。
该方法从来不需要我们亲自调用,FileUpload组件在解析请求时内部使用。
void setSizeThreshold(int sizeThreshold)
Apache文件上传组件在解析上传数据中的每个字段内容时,需要临时保存解析出的数据,以便
在后面进行数据的进一步处理(保存在磁盘特定位置或插入数据库)。因为Java虚拟机默认可以使
用的内存空间是有限的,超出限制时将会抛出“java.lang.OutOfMemoryError”错误。如果上传的文件
很大,例如800M的文件,在内存中将无法临时保存该文件内容,Apache文件上传组件转而采用临时
文件来保存这些数据;但如果上传的文件很小,例如600个字节的文件,显然将其直接保存在内存中
性能会更加好些。
setSizeThreshold方法用于设置是否将上传文件已临时文件的形式保存在磁盘的临界值(以字节
为单位的int值),如果从没有调用该方法设置此临界值,将会采用系统默认值10KB。对应的
getSizeThreshold() 方法用来获取此临界值。
void setRepository(File repository)
setRepositoryPath方法用于设置当上传文件尺寸大于setSizeThreshold方法设置的临界值时,将文件以
临时文件形式保存在磁盘上的存放目录。有一个对应的获得临时文件夹的 File getRespository() 方法。
注意:当从没有调用此方法设置临时文件存储目录时,默认采用系统默认的临时文件路径,可以
通过系统属性 java.io.tmpdir 获取。如下代码:
System.getProperty("java.io.tmpdir");
Tomcat系统默认临时目录为“<tomcat安装目录>/temp/”。
ServletFileUpload 类
org.apache.commons.fileupload.servlet.ServletFileUpload类是Apache文件上传组件处理文件上传的
核心高级类(所谓高级就是不需要管底层实现,暴露给用户的简单易用的接口)。
使用其 parseRequest(HttpServletRequest) 方法可以将通过表单中每一个HTML标签提交的数据封装
成一个FileItem对象,然后以List列表的形式返回。使用该方法处理上传文件简单易用。
如果你希望进一步提高新能,你可以采用 getItemIterator 方法,直接获得每一个文件项的数据输
入流,对数据做直接处理。
在使用ServletFileUpload对象解析请求时需要根据DiskFileItemFactory对象的属性 sizeThreshold(临
界值)和repository(临时目录) 来决定将解析得到的数据保存在内存还是临时文件中,如果是临时
文件,保存在哪个临时目录中?。所以,我们需要在进行解析工作前构造好DiskFileItemFactory对象,
通过ServletFileUpload对象的构造方法或setFileItemFactory()方法设置 ServletFileUpload对象的
fileItemFactory属性。
ServletFileUpload继承结构:
java.lang.Object
|—org.apache.commons.fileupload.FileUploadBase
|—org.apache.commons.fileupload.FileUpload
|—org.apache.commons.fileupload.servlet.ServletFileUpload
构造方法:
1) public ServletFileUpload():构造一个未初始化的实例,需要在解析请求之前先调用
setFileItemFactory()方法设置 fileItemFactory属性。
2) public ServletFileUpload(FileItemFactory fileItemFactory):构造一个实例,并根据参数
指定的FileItemFactory 对象,设置 fileItemFactory属性。
ServletFileUpload类常用方法:
1. public void setSizeMax(long sizeMax)方法
setSizeMax方法继承自FileUploadBase类,用于设置请求消息实体内容(即所有上传数据)的最大
尺寸限制,以防止客户端恶意上传超大文件来浪费服务器端的存储空间。其参数是以字节为单位的
long型数字。
在请求解析的过程中,如果请求消息体内容的大小超过了setSizeMax方法的设置值,将会抛出
FileUploadBase内部定义的SizeLimitExceededException异常(FileUploadException的子类)。如:
org.apache.commons.fileupload.FileUploadBase$SizeLimitExceededException:
the request was rejected because its size (1649104) exceeds the configured
maximum (153600)
该方法有一个对应的读方法:public long getSizeMax()方法。
2. public void setFileSizeMax(long fileSizeMax)方法
setFileSizeMax方法继承自FileUploadBase类,用于设置单个上传文件的最大尺寸限制,以防止客户
端恶意上传超大文件来浪费服务器端的存储空间。其参数是以字节为单位的long型数字。该方法有一个
对应的读方法:public long geFileSizeMax()方法。
在请求解析的过程中,如果单个上传文件的大小超过了setFileSizeMax方法的设置值,将会抛出
FileUploadBase内部定义的FileSizeLimitExceededException异常(FileUploadException的子类)。如:
org.apache.commons.fileupload.FileUploadBase$FileSizeLimitExceededException: The field file1 exceeds its
maximum permitted size of 51200 characters.
3. public List parseRequest(javax.servlet.http.HttpServletRequest req)
parseRequest 方法是ServletFileUpload类的重要方法,它是对HTTP请求消息体内容进行解析的入口
方法。它解析出FORM表单中的每个字段的数据,并将它们分别包装成独立的FileItem对象,然后将这
些FileItem对象加入进一个List类型的集合对象中返回。
该方法抛出FileUploadException异常来处理诸如文件尺寸过大、请求消息中的实体内容的类型不
是“multipart/form-data”、IO异常、请求消息体长度信息丢失等各种异常。每一种异常都是
FileUploadException的一个子类型。
4. public FileItemIterator getItemIterator(HttpServletRequest request)
getItemIterator方法和parseRequest 方法基本相同。但是getItemIterator方法返回的是一个迭代
器,该迭代器中保存的不是FileItem对象,而是FileItemStream 对象,如果你希望进一步提高新能,
你可以采用 getItemIterator 方法,直接获得每一个文件项的数据输入流,做底层处理;如果性能不
是问题,你希望代码简单,则采用parseRequest方法即可。
5. public stiatc boolean isMultipartContent(HttpServletRequest req)
isMultipartContent方法方法用于判断请求消息中的内容是否是“multipart/form-data”类型,是则返
回true,否则返回false。isMultipartContent方法是一个静态方法,不用创建ServletFileUpload类的实例对
象即可被调用。
6. getFileItemFactory()和setFileItemFactory(FileItemFactory)方法
方法继承自FileUpload类,用于设置和读取fileItemFactory属性。
7. public void setProgressListener(ProgressListener pListener)
设置文件上传进度监听器。关于监听器的具体内容,将在后面学习。该方法有一个对应的读取
方法:ProgressListener getProgressListener()。
8.public void setHeaderEncoding()方法
在文件上传请求的消息体中,除了普通表单域的值是文本内容以外,文件上传字段中的文件路
径名也是文本,在内存中保存的是它们的某种字符集编码的字节数组,Apache文件上传组件在读取
这些内容时,必须知道它们所采用的字符集编码,才能将它们转换成正确的字符文本返回。
setHeaderEncoding方法继承自FileUploadBase类,用于设置上面提到的字符编码。如果没有设置,
则对应的读方法getHeaderEncoding()方法返回null,将采用HttpServletRequest设置的字符编码,如果
HttpServletRequest的字符编码也为null,则采用系统默认字符编码。可以通过一下语句获得系统默认
字符编码:
System.getProperty("file.encoding"));
好,到这里我们学习了主要的一些API,足够我们来完成一个简单文件上传的功能了,下一章,
我们将一起来编写一个文件上传应用程序。
本文采用MyEclipse IDE(8.5版)作为开发工具,Apache Tomcat 6.0.18作为Servlet容器,使用谷歌浏览
器进行示范。
第一步:依次点击 File——New —— Web Project,创建web工程,工程名在这里取名demo,其它默
认。
第二步:复制commons-fileupload-1.2.2.jar和commons-io-1.4.jar,在PackageExplorer(工程浏览器)中,
将它们拷贝到WebRoot\WEB-INF\lib目录下,MyEclipse会自动将其加入BuildPath。
第三步:在WebRoot目录上单击右键,然后依次单击 New —— JSP,在WebRoot目录下创建文件上
传表单页面,取名simpleUpload.jsp,在body标签内添加如下表单代码:
<form action="<%=request.getContextPath()%>/servlet/SimpleUpload"
enctype="multipart/form-data" method="post">
文本1:<input type="text" name="text1" value="文本1"><br>
文件2:<input type="text" name="text2" value="文本2"><br>
文件1:<input type="file" name="file1"><br>
文件2:<input type="file" name="file2"><br>
文件2:<input type="file" name="file3"><br>
<input type="submit" value="开始上传">
</form>
第四步:在src目录上单击右键,然后依次单击 New —— Package,创建名为servlets的package。
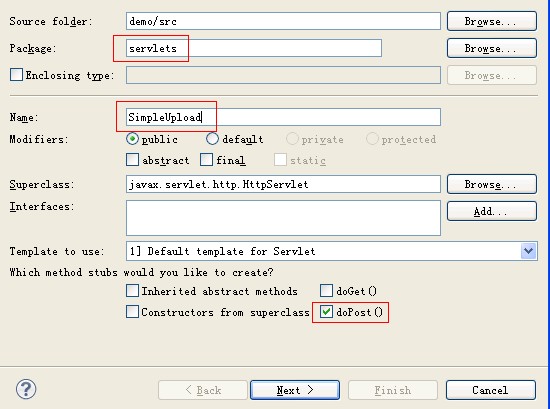
第五步:在刚创建的 servlets 包上单击右键,然后依次单击 New —— Servlet,打开如下图窗口:

如图,为name属性输入SimpleUpload,点选doPost方法,其它默认即可,单击next按钮打开如下图窗口:

单击Finesh按钮,将会创建servlets.SimpleUpload.java,并在WebRoot\WEB-INF\web.xml中添加如下代码:
<servlet>
<servlet-name>SimpleUpload</servlet-name>
<servlet-class>servlet.SimpleUpload</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>SimpleUpload</servlet-name>
<url-pattern>/servlet/SimpleUpload</url-pattern>
</servlet-mapping>
第六步:打开servlets.SimpleUpload.java,将doGet方法中自动生成的代码修改如下:
public class SimpleUpload extends HttpServlet {
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
PrintWriter out = response.getWriter();
response.setContentType("text/html;charset=UTF-8");
// 判断是否多媒体文件上传请求表单
boolean isMultipart = ServletFileUpload.isMultipartContent(request);
if (!isMultipart) {
out.println("对不起,当前请求不是一个多媒体文件上传请求!");
return;
}
// 如果在应用根目录下没有用于存储上传文件的simpleUplaodDir目录,创建该目录
String path = getServletContext().getRealPath("/simpleUploadDir");
File uploadDir = new File(path);
if (!uploadDir.exists())
uploadDir.mkdir();
DiskFileItemFactory factory = new DiskFileItemFactory();
// 小于指定尺寸(默认10KB)的文件直接保存在内存中,否则保存在磁盘临时文件夹
factory.setSizeThreshold(1024 * 50);
// 设置处理上传文件时保存临时文件的临时文件夹,没有指定则采用系统默认临时文件夹
File tempDir = new File(getServletContext().getRealPath("/temp"));
if (!tempDir.exists())
tempDir.mkdir();
factory.setRepository(tempDir);
ServletFileUpload uploader = new ServletFileUpload(factory);
// 设置单个上传文件的最大尺寸限制,参数为以字节为单位的long型数字
uploader.setFileSizeMax(50 * 1024);
// 设置整个请求上传数据的最大尺寸限制,参数为以字节为单位的long型数字
uploader.setSizeMax(50 * 1024 * 3);
// 设置字符编码
uploader.setHeaderEncoding("UTF-8");
// 解析请求
List<FileItem> list = null;
try {
list = uploader.parseRequest(request);
} catch (FileUploadBase.FileSizeLimitExceededException e) {
// 注意,1.2.1版本没有getFieldName和getFileName方法
out.print("请求被拒绝,因为表单域" + e.getFieldName() + "上传的文件"
+ e.getFileName() + "的大小(" + e.getActualSize()
+ ")超出了单个文件限制的最大尺寸(" + e.getPermittedSize() + ")");
return;
} catch (FileUploadBase.SizeLimitExceededException e) {
out.print("请求被拒绝,因为请求消息体的尺寸(" + e.getActualSize() + ")超出了限制的最大尺寸("
+ e.getPermittedSize() + ")");
return;
} catch (FileUploadException e1) {
out.print(e1.getMessage());
return;
}
// 循环处理每一个文件项
for (FileItem item : list) {
out.print("表单域名:" + item.getFieldName());
if (item.isFormField()) {
// 处理普通表单域,假设jsp页面设置字符编码也是UTF-8
out.print(" 表单域值:" + item.getString("UTF-8") + "<br/>");
} else {
// 将临时文件保存到指定目录
out.print(" 文件名称:" + item.getName() + "<br/>");
String fileName = item.getName();
String filepath = uploadDir.getAbsolutePath() + "/" + fileName;
try {
item.write(new File(filepath));
} catch (Exception e) {
out.print(e.getMessage());
return;
}
out.print("<img src=\"" + request.getContextPath()
+ "/simpleUploadDir/" + fileName + "\" />" + "<br/>");
}
}
out.flush();
out.close();
}
}
将demo工程发布到tomcat下,在浏览器地址栏键入如下地址打开文件上传表单页面:
http://127.0.0.1:8080/demo/simpleUpload.jsp

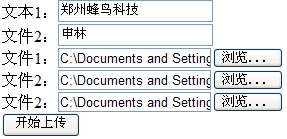
填写表单,单击开始上传按钮,正常情况下显示结果如图:

4. 清除资源
在将文件项封装成FileItem 对象时,如果文件尺寸大于临界值,将会被写入临时文件。 当这些临时
文件不再被使用时会被自动删除(更确切地说, java.io.File的实例会被垃圾收集器收集)。 这项工作
由一个叫做收割机的后台线程来完成,该线程由org.apache.commons.io.FileCleaner类启动。 为了确保这个
后台线程在它不再被需要时需要被停止,在 servlet 环境里,我们通过一个名叫 FileCleanerCleanup 的 s
ervlet 上下文监听器,在web应用关闭时调用FileCleaningTracker.exitWhenFinished()来终止收割机线
程。要让FileCleanerCleanup监听器工作,你需要在 web.xml 增加如下代码:
<web-app>
...
<listener>
<listener-class>
org.apache.commons.fileupload.servlet.FileCleanerCleanup
</listener-class>
</listener>
...
</web-app>
FileCleanerCleanup 通过一个静态方法getFileCleaningTracker()提供一个
org.apache.commons.io.FileCleaningTracker 对象。构造DiskFileItemFactory后,需要设置一个
FileCleaningTracker 对象,用于追踪产生的临时文件。如果不想追踪临时文件,设置
FileCleaningTracker 为null。
FileCleaningTracker fileCleaningTracker = FileCleanerCleanup.getFileCleaningTracker(servletcontext);
DiskFileItemFactory factory = new DiskFileItemFactory();
factory.setFileCleaningTracker(fileCleaningTracker);
事情到这里还没完。如果你和下面的情况一样,那么你就只需要按照上面的做,就可以清除资源了:
l 如果你使用的是 commons-io 1.3 或者更晚的版本。
l 你是从web 应用的 web-inf/lib里载入 commons-io 的,而不是从其它位置,如Tomcat 的common/lib
下载入 commons-io 的。
如果 commons-io是通过WEB 容器的 classpath载入的,那么,下面的情况可能会出现:
如果Tomcat中运行着两个应用,一个叫A,一个叫 B。这两个应用都使用了 FileCleanerCleanup 监听器。
现在,如果你关闭应用A,而B 还在运行,这时,A 会终止 B 的收割机线程。换言之,你要十分仔细地考
虑是使用 FileCleanerCleanup,还是不使用。
监听文件上传进度
如果你希望可以上传很大的文件,这时,你可能想将上传的状态告诉用户,如已经接收了多少。
观察上传进度需要通过一个处理监听器来实现。
public class UploadProgressListener implements ProgressListener {
/**
* pBytesRead,到目前为止已经读取的字节数
* pContentLength,上传文件的总长度
* pItems,正在处理第几个文件项(0 = 一个项目还没处理, 1 = 第一个项目正在被读取, ...)
*/
public void update(long pBytesRead, long pContentLength, int pItems) {
System.out.println("我们正在读取文件项目 " + pItems);
//pContentLength == -1,说明无法得到总数据长度
if (pContentLength == -1) {
System.out.println("到目前为止已经读取了 " + pBytesRead + " 字节的数据。");
} else {
System.out.println("到目前为止已经读取了" + pContentLength
+ " 中的 "+ pBytesRead + " 字节");
}
}
}
上面这个监听器是有问题的。因为它会非常频繁地被调用。这会带来性能问题。一个比较好
的解决办法是减少调用。如下代码,为监听器类增加一个kiloBytes实例属性,其值默认为-1,每当
pBytesRead/1024的结果变化时(即以KB为单位增加时),将新的计算结果赋值给kiloBytes,然后
更新上传进度信息,否则什么都不做,直接返回。这样就可以减少信息更新的次数。如果上传的
文件非常大时,可以将KB单位改为MB,进一步减少信息更新的次数。
public class UploadProgressListener implements ProgressListener {
private long kiloBytes = -1;
/**
* pBytesRead,到目前为止已经读取的字节数
* pContentLength,上传文件的总长度
* pItems,正在处理第几个文件项(0 = 一个项目还没处理, 1 = 第一个项目正在被读取, ...))
*/
public void update(long pBytesRead, long pContentLength, int pItems) {
long kBytes = pBytesRead / 1024;// 取1KB
if (kiloBytes == kBytes) {
return;
}
kiloBytes = kBytes;
System.out.println("我们正在读取文件项目 " + pItems);
//pContentLength == -1,说明无法得到总数据长度
if (pContentLength == -1) {
System.out.println("到目前为止已经读取了 " + pBytesRead + " 字节的数据。");
} else {
System.out.println("到目前为止已经读取了" + pContentLength
+ " 中的 "+ pBytesRead + " 字节");
}
}
}
在服务器端,我们只需设计一个对象,将进度信息封装到这个对象中,再将该对象保存在用户会
话中,利用上面示例代码不断的更新这个对象的状态。
在客户端,我们可以每隔n秒钟发起一次ajax请求,到会话中获取文件上传进度信息,直到上传完
毕。


