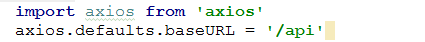
在app.vue中引用axios并添加基本路劲

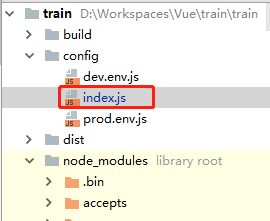
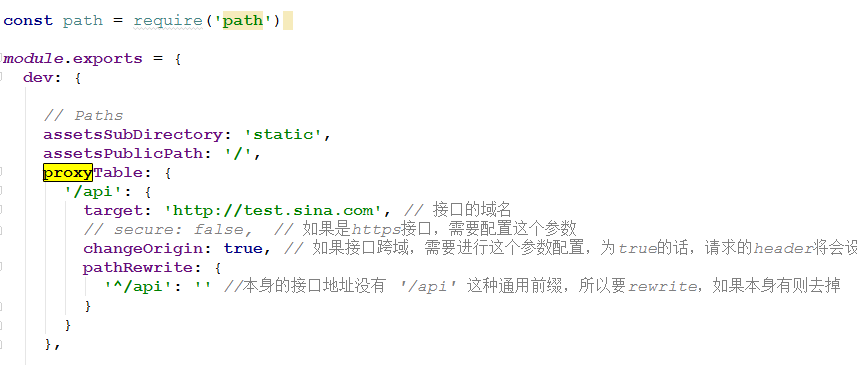
配置代理:给dev添加代理服务,在config下的index.js-->module.exports-->dev-->proxyTable中添加
'/api': {
target: 'http://test.sina.com', // 接口的域名
// secure: false, // 如果是https接口,需要配置这个参数
changeOrigin: true, // 如果接口跨域,需要进行这个参数配置,为true的话,请求的header将会设置为匹配目标服务器的规则(Access-Control-Allow-Origin)
pathRewrite: {
'^/api': '' //本身的接口地址没有 '/api' 这种通用前缀,所以要rewrite,如果本身有则去掉
}
}


ps:因为我们给url加上了前缀/api,我们访问/movie/top250就当于访问了:localhost:8080/api/movie/top250(其中localhost:8080是默认的IP和端口)。在index.js中的proxyTable中拦截了/api,并把/api及其前面的所有替换成了target中的内容,因此实际访问Url是http://test.sina.com/v2/movie/top250。
重启项目即可